Výrazy, ktoré používajú grafici a dizajnéri bežne, môžu niekedy pôsobiť ako úplne nový neznámy jazyk. Medzerovanie, CMYK, RGB, teplé farby, studené farby, typografia… Existuje množstvo termínov, ktoré sa dajú jednoducho vysvetliť.
Preto vám začneme postupne tieto výrazy „dávkovať“ a vysvetľovať ich význam.
Takže, či ste klient, začínajúci dizajnér, account manager alebo ste len proste zvedaví, nasledujúce riadky sú určené práve vám.

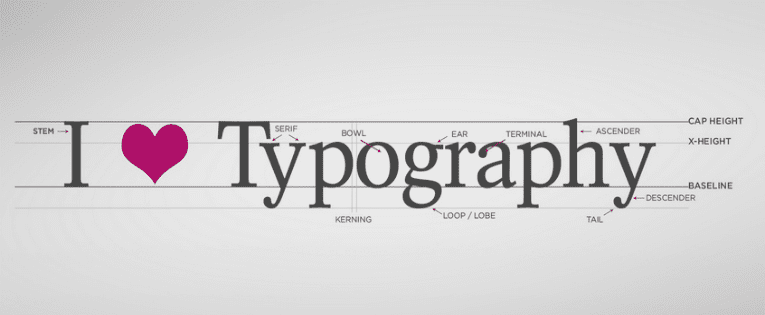
Typografia (Typography)
Zaoberá sa problematikou grafickej úpravy tlačených a digitálnych dokumentov, s použitím vhodného písma a usporiadaním znakov do zrozumiteľnej podoby. Zaoberá sa tiež celkovým dizajnom písma, jeho farbou, čitateľnosťou a správnym zalamovaním do odsekov.

Logotyp (Logotype)
Výraz, pod ktorým rozumieme logo, kde je názov spoločnosti zahrnutý v jeho celkovom dizajne. Napríklad spoločnosti Disney, Coca Cola, IBM a podobne.

Zväčšenie (Scale)
Zmena veľkosti objektu pri zachovaní jeho tvaru a proporcií.
![]()
Úprava medzier medzi 2 znakmi (Kerning)
Účelom kerningu je dosiahnuť celkovú proporcionálnu rovnováhu priestoru medzi dvoma znakmi.
Úprava medzier v slovách (Tracking)
Tracking sa sústreďuje na úpravu medzier a priestoru medzi znakmi v celých slovách alebo vetách, netreba si ho mýliť s vyššie spomínaným kerningom. Zjednodušene: tracking – sledovanie medzier medzi viac znakmi súčasne, kerning – sledovanie medzier medzi dvoma znakmi.

Paleta farieb (Pallete)
Vzorkovník, ktorý slúži na výber farieb a farebných kombinácií pre grafické návrhy a dizajn. Označenie farieb v paletách poznáme hexadecimálne (HTML), RGB, CMYK…

Lorem Ipsum
Náhodne generovaný text, ktorý sa používa ako vzor či príklad finálnej podoby textovej časti dizajnu. Slúži ako dôveryhodné prevedenie veľkosti a štýlu písma, jeho farby, zalomenia a celkového zobrazenia, a to v printovej (tlačenej) alebo digitálnej grafike.

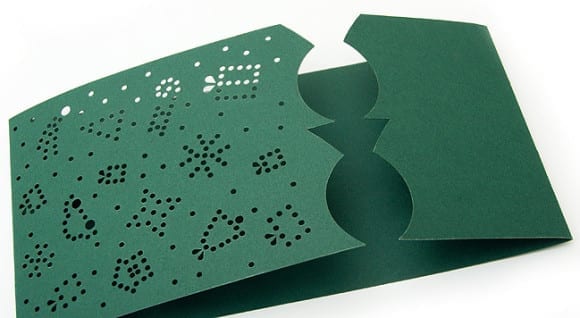
Výsek (Die Cut)
Proces, ktorým sa vysekávajú časti tlačenej grafiky pre dosiahnutie zaujímavých efektov vo finálnej podobe dizajnu. Výsek sa prevažne používa v poslednej fáze procesu spracovania tlačoviny.

Farebný prechod (Gradient)
Tento pojem môžeme vysvetliť ako postupný prechod jedného odtieňa farby do druhého odtieňa farby. Poznáme dva druhy prechodov. Lineárnym prechodom rozumieme to, keď sa farebné odtiene prelínajú vedľa seba horizontálne alebo vertikálne. Radiálny prechod znamená, keď jeden odtieň farby vychádza zo stredu druhého odtieňa farby.

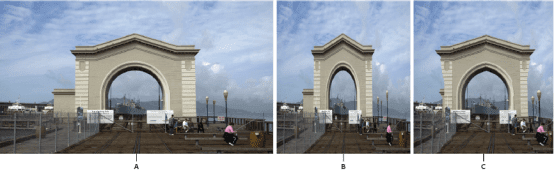
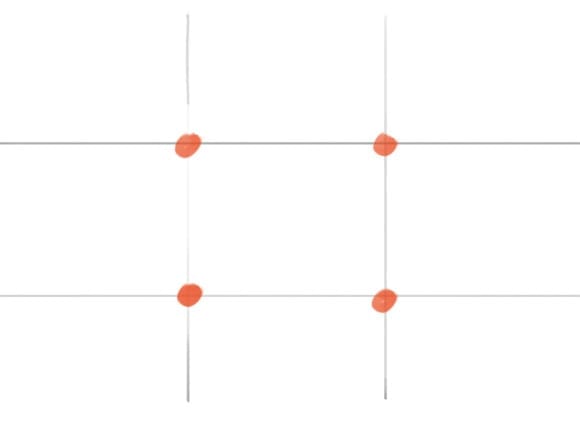
Pravidlo tretín (Rule Of Thirds)
Pravidlo tretín je teória, že v prípade, keď rozdelíme obraz dvoma zvislými a dvoma horizontálnymi čiarami, tak oblasti kde sa pretínajú, sa definujú ako nosné miesta dizajnu.
![DeTePe [dtp]](https://detepe.sk/wp-content/uploads/2020/11/detepe-logo-2020.png)