V predchádzajúcom článku som písal, aké dôležité je mať prehľadné vrstvy. Chcem nadviazať a popísať možnosti, ktoré sa nám ponúkajú vo ‘Vrstvách‘ a taktiež si ukážeme ich kombináciu s paletkou ‘Vzhľad‘.
Vrstvy a vzhľad patria medzi paletky, ktoré používam asi najčastejšie a ponúkajú nám pri ich správnom použití množstvo zaujímavých možností.
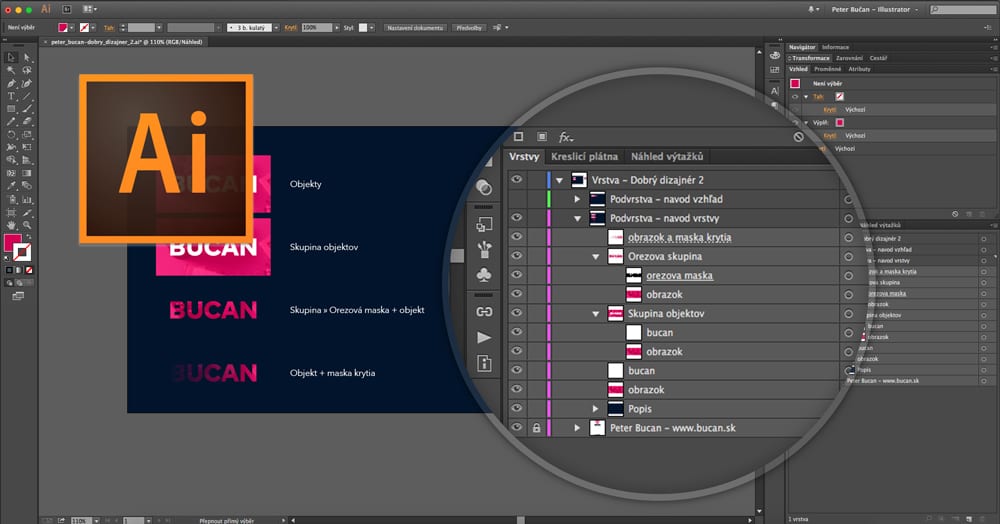
PALETKA VRSTVY
Pracovať môžeme s vrstvami, podvrstvami, skupinami, objektmi, orezovými maskami, ktoré si vieme pomenovať, ale poznáme aj klasické masky krytia, ktoré sú priamo aplikované na objekt a ich možnosti sa nám zobrazia po ‘aktivovaní módu masky‘.
V nastaveniach vrstiev a podvrstiev máme na výber farebné rozlíšenia, nastavenie viditeľnosti, uzamknutia, tlače atď. Vo vrstvách následne vytvárame objekty, z ktorých si môžeme podľa uváženia vytvárať skupiny. Objekty a skupiny môžeme uzamykať a vypínať im viditeľnosť. Orezové masky používame už v skupine objektov/objektu, ktorý chceme orezať.
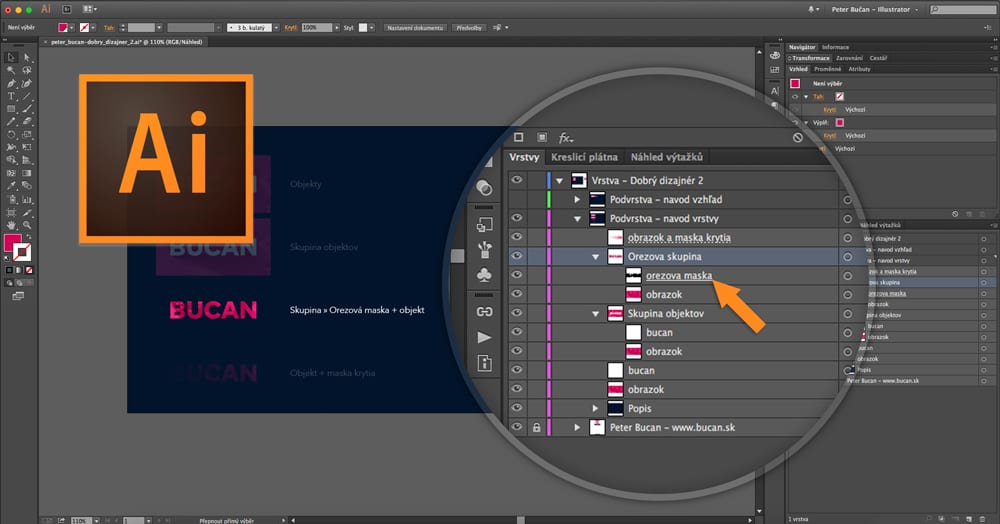
Masky
Orezovú masku vo vrstvách spozorujeme na prvý pohľad – táto vrstva je zvýraznená podčiarknutím názvu. Vektorový tvar nám vytvára ‘ostré‘ hranice pre zobrazenie objektu, ktorý maskujeme.
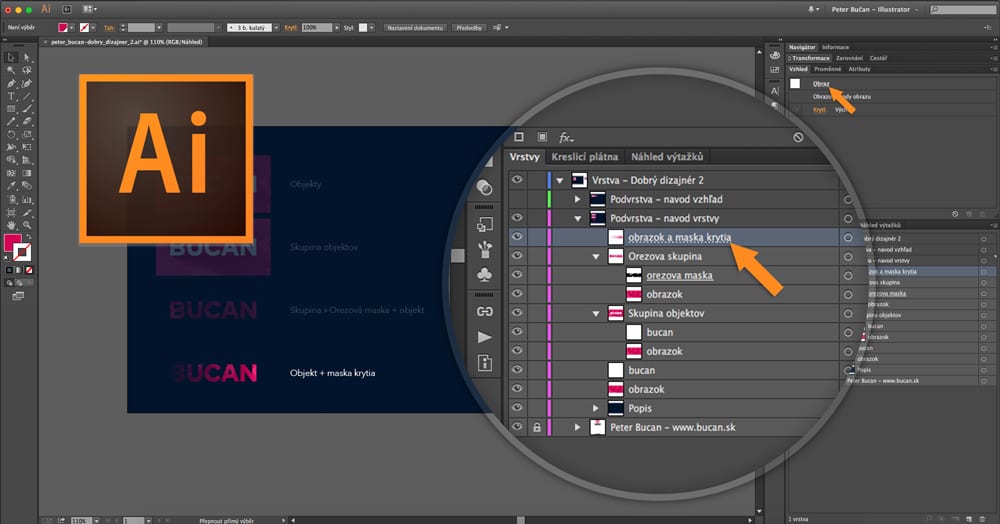
Pokiaľ by sme chceli objekty maskovať ‘do stratena‘, musíme použiť masku krytia, ktorá nám pri pomenovaných vrstvách zvýrazňuje názov prerušovaným podčiarknutím. Táto maska je aplikovaná priamo na objekt a preto v paletke vzhľadu taktiež vidíme zvýraznenie prerušovanou čiarou.
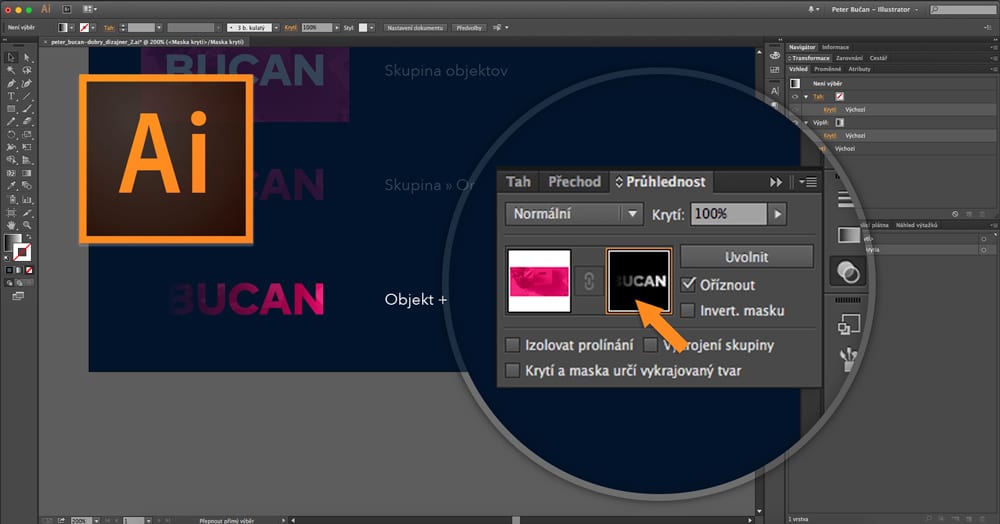
TIP: Vytvorenie masky krytia
Objekt s gradientom umiestnime nad maskovaný objekt (môžeme použiť aj bitmapový obrázok). Oba objekty si označíme » v paletke ‘Priehľadnosť‘ klikneme na ‘Vytvoriť masku‘.
Práca v paletke vrstvy
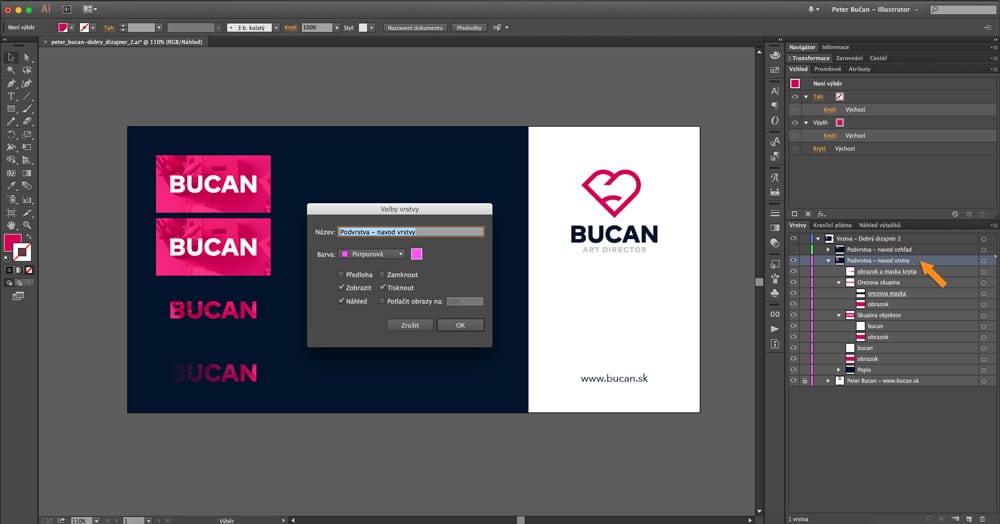
Pomenovanie vrstiev aktivujeme dvojklikom na ich názov, vyskakovacie okno s ponukou rozšírených nastavení privoláme dvojklikom za názvom.
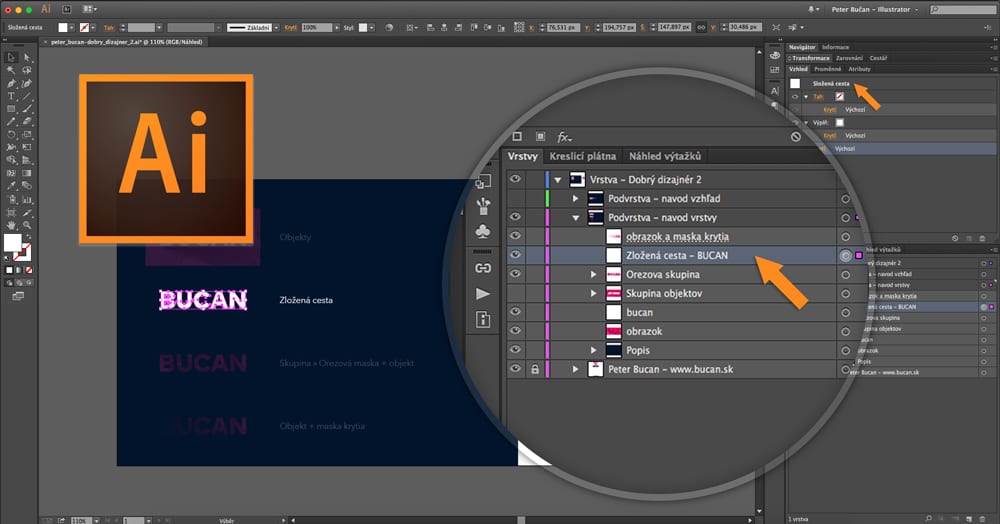
Krúžok za názvom nám indikuje vzhľad vrstvy – plný krúžok nám oznamuje, že na objekt bolo aplikovaných viacero nastavení vzhľadu alebo sa môže jednať aj o zloženú cestu. Rád ju používam pokiaľ mám viac objektov rovnakého vzhľadu (napr. text v krivkách) a nechcem mať objekty po jednom v skupine. Kliknutím na ‘CMD+8‘ z objektov vytvoríme ‘Zloženú cestu‘ – s takýmto objektom sa jednoduchšie pracuje. Stlačením kláves ‘CMD+Alt+Shift+8‘ sa zložená cesta opäť rozdelí.
Štvorec na pravej strane nám zvýrazňuje vybrané objekty – kliknutím na miesto štvorca sa automaticky vyberie objekt na kresliacom plátne, ktorý môžeme následne upravovať. Pokiaľ máme vybraný objekt na plátne a chceme ho nájsť v paletke vrstiev, klikneme na lupu v spodnom menu paletky vrstvy – objekt sa nám automaticky vyhľadá.
TIP: Presunutie vzhľadu v paletke vrstvy
Pretiahnutím krúžku na krúžok inej vrstvy rýchlo presunieme vzhľad do cieľovej vrstvy.
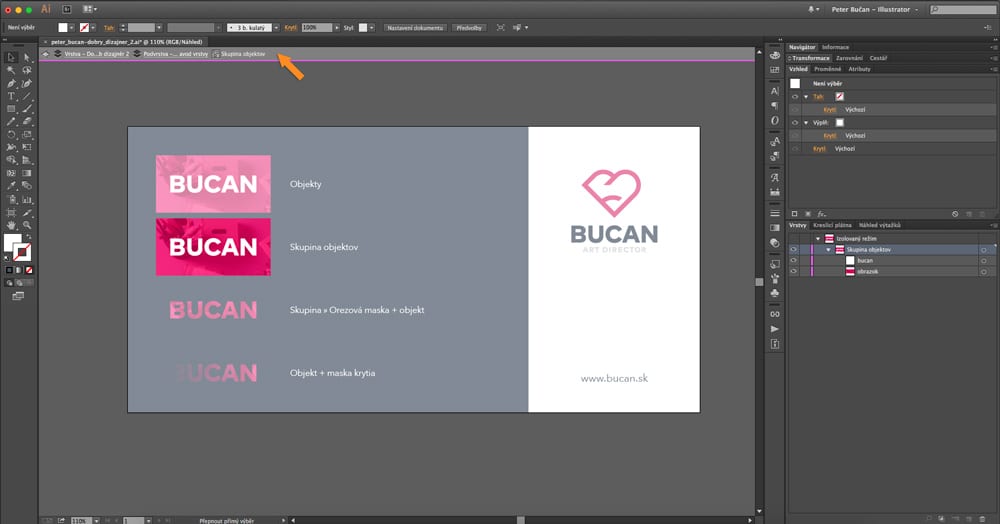
Pri vytvorených skupinách objektov je možná práca v izolovanom režime, ktorú najrýchlejšie aktivujeme dvojklikom na skupinu objektov na pracovnom plátne. V hornej časti plátna nám vyskočí lišta s cestou k objektom, na plátne máme aktívne len objekty obsiahnuté v skupine, ktorú upravujeme.
PALETKA VZHĽAD
V paletke ‘Vzhľad‘ sú najzákladneším prvkom výplň a ťah, ktoré v sebe zahŕňajú niekoľko ďalších zaujímavých nastavení. Výplň a ťah môžeme mať použitý aj viacnásobne s rôznymi nastaveniami, ktoré nám dokážu vytvoriť v jednom objekte napríklad viacnásobnú linku alebo kombinovanú výplň.
V nasledujúcom príklade som použil na jediný objekt viacnásobné nastavenia linky a výplne s pridaním efektov a rôzneho krytia. Z jednej zloženej cesty som vytvoril objekt, ktorý obsahuje obdĺžnikový podklad so zaoblenými rohmi, viacnásobnú linku, gradient, viacnásobnú výplň, efekty. Krytie a efekty môžeme nastaviť pre celý objekt, ale aj zvlášť pre výplň a ťah – dokážeme tak vytvárať zaujímavé kombinácie.
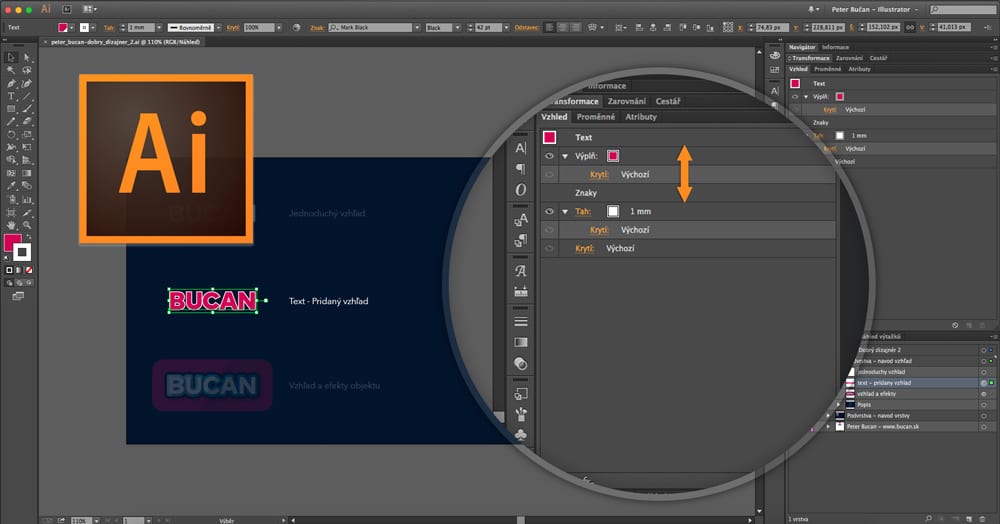
Nastavenia dokážeme v paletke vzhľadu medzi sebou presúvať, to sa nám hodí aj pri textovom objekte, na ktorý aplikujeme ťah. Ten nám automaticky rozdeľuje linku na stred, ale keďže sa jedná o text nedokážeme použiť iné nastavenie ťahu. Ak chcem vytvoriť ťah do vonkajšej strany, presuniem ‘Ťah‘ pod ‘Znaky‘ a tým vytvorím textový objekt len s vonkajším ťahom.
Vzhľad môžeme aplikovať na objekty, ale aj na skupiny objektov. Pri prehľadných vrstvách sa vám otvárajú nové možnosti, ktoré si môžete vyskúšať a možno objavíte zaujímavé doteraz nepoznané kombinácie týchto dvoch paletiek.
Vaše skúsenosti alebo pripomienky prosím vložte do komentárov pod článkom.
Peter Bučan, graphic designer
Web: www.bucan.sk
Linkedin: sk.linkedin.com/in/peterbucan
Zdroj článku: www.bucan.sk/dobry-graficky-dizajner-02-vrstvy-a-vzhlad/
![DeTePe [dtp]](https://detepe.sk/wp-content/uploads/2020/11/detepe-logo-2020.png)