S označením dobrý grafický dizajnér sa stretávame často, ale keďže je mnoho oblastí, kam grafický dizajn zasahuje, je niekedy ťažké určiť, čo všetko musí takýto dizajnér ovládať.
Pri retuši, webdizajne alebo príprave grafiky do výroby (ploter, fréza…) síce ide o úplne iný proces, ale vo všetkých prípadoch prehľadnosť súborov zohráva veľkú úlohu. Preto je táto prehľadnosť pre mňa určitým merítkom dobrého grafického dizajnéra, nakoľko svoju pozornosť venuje aj takýmto dôležitým ‘detailom’, ktoré dokážu prácu veľmi uľahčiť.
Pri tvorbe grafiky predsa nejde len o výsledný vzhľad, v horšom prípade ‘zbúchanie a pozliepanie’ dát, ale pri práci dbáme aj na workflow a k tomu nám prehľadnosť súborov veľmi pomáha – taktiež kolegom, ktorí budú robiť prípadné úpravy v danom dokumente.
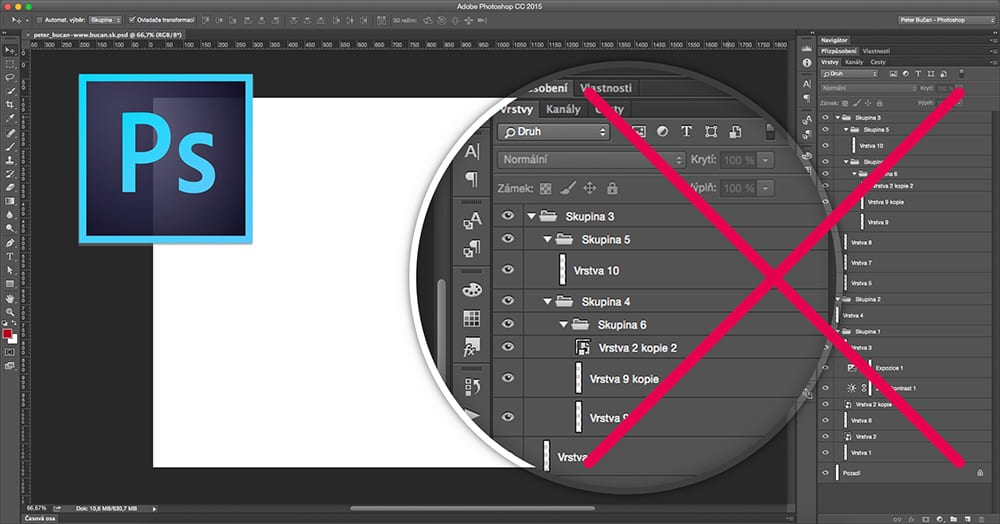
To, že máme vrstvy vo Photoshope vie isto každý a mám pocit, že sa ich potenciál našťastie aj celkom dobre využíva. Niet divu, nakoľko vo Photoshope sa robí web/UI dizajn a podráždený kodér by vám veľmi rýchlo vytmavil, ak by ste mu zaslali chaotický súbor. Tak isto je aj pri retuši prehľadnosť veľmi dôležitá – často v dokumente vytvárame jemné zásahy do grafiky, ktoré máme takto pod absolútnou kontrolou.
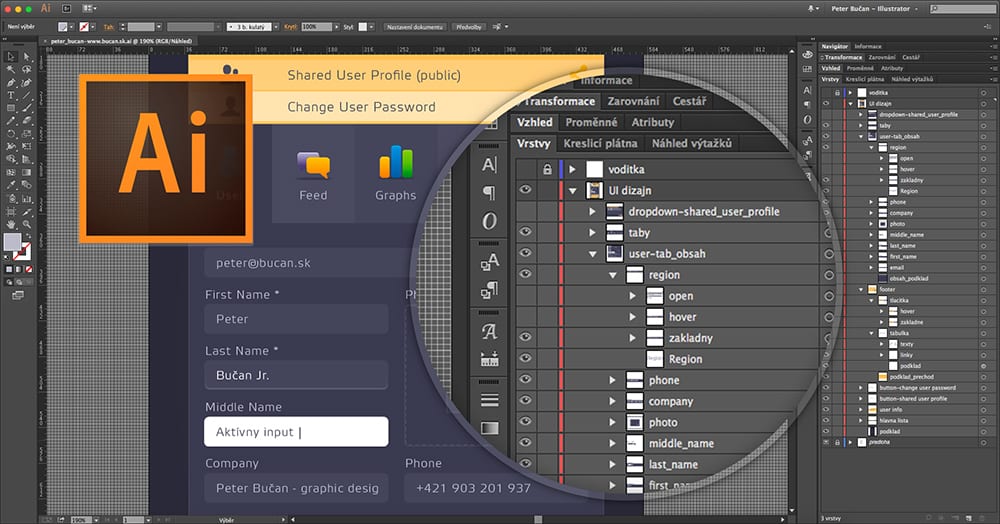
Mnohí akoby zabúdali, že aj v programoch ako Illustrator prípadne InDesign majú paletku s vrstvami a je vynikajúce orientovať sa v nich a mať všetko prehľadne pomenované a usporiadané. S ‘neschopnosťov grafikov’ mať prehľadné súbory som sa najčastejšie stretol pri Illustratore. Obohaťte svoje skills o takúto užitočnú radu, akou systematickosť určite je. Vrstvy Illustratoru totiž v sebe ukrývajú veľké možnosti, ktoré sa vám začnú odhaľovať vo chvíli, keď preniknete do ich tajov. V najbližšom návode by som sa rád venoval práve poodhaleniu možností paletiek ‘vrstvy’, “vzhľad’ a ich kombinácii.
InDesign je program, v ktorom najčastejšie spájame už vytvorenú grafiku a preto by sme si mohli myľne myslieť, že tu sa už môžme vyhnúť poriadkumilovnosti. Aj v tomto programe je však užitočné dodržiavať prehľadnosť vrstiev, čo veľmi oceníme pri dokumentoch, ktoré sú napr. viacjazyčné. Ďaľším dôvodom pre využívanie zoradených vrstiev je aj práca s rovnakými objektmi na jednej stránke, ktoré si takto vieme pekne usporiadať, pomenovať a vytvárať skupiny, v ktorých sa ľahko orientujeme.
Používaním vrstiev a hlavne ich organizovaním sa naša práca stáva rýchlejšia, značne sa zjednoduší a zefektívni.
Pri svojej práci sa snažím dodržiavať prehľadnosť vrstiev, skupín a objektov, ktoré vytváram. Potom to vyzerá takto a verím, že ktokoľvek sa bude chcieť v mojich dokumentoch orientovať, bude mať radosť.
K záveru si môžme ukázať ako vyzerá neprehľadný súbor, ktorý ma dosť často irituje a verím, že sa aj vďaka tomuto blogu s podobnou situáciou budem stretávať čoraz menej.
Vaše skúsenosti alebo pripomienky prosím vložte do komentárov pod článkom.
Peter Bučan, graphic designer
Web: www.bucan.sk
Linkedin: sk.linkedin.com/in/peterbucan
Zdroj článku: www.bucan.sk/dobry-graficky-dizajner-01-prehladne-vrstvy/
![DeTePe [dtp]](https://detepe.sk/wp-content/uploads/2020/11/detepe-logo-2020.png)










2 comments
kde stiahnem slovenskú verziu prosím?
Existuju ceske verzie.