Je super mať skvelú stránku, čo sa týka obsahu. Ešte lepšie je však mať obsahovo zaujímavú stránku s vyladeným dizajnom, ktorý pritiahne návštevníkov. Tak aby zostali dlhšie, než trvá preskrolovanie k footeru a aby sa aj vracali. Prečítajte si preto pár tipov, ktoré vám môžu pomôcť takýto web dosiahnuť.
Kompresia obrázkov
Nie je asi nič horšie, ako pomaly sa načítavajúca stránka. Koliesko sa krúti a vy sedíte a čakáte. A čakáte.
Čo z toho, že je na pozadí webu neskutočný vizuál, keď sa načítava rýchlosťou, akou stará mama tká na krosnách?
Príliš zdĺhavé nahrávanie webu väčšinou končí odchodom návštevníka. A povedzme si úprimne, pre web asi nie je nič horšie. R.I.P. návštevnosť, R.I.P. web.
Tak ako sa weby stávajú čoraz komplexnejšie a vizuálne podmanivé, zvyšuje sa aj čas, ktorý je potrebný na správne zobrazenie obsahu. Našťastie existuje niekoľko spôsobov, ako to riešiť.
Prvým spôsobom je optimalizácia obrázkov pre web, či komprimácia prvkov webu. Minimalizovanie odstráni všetky nepotrebné a nadbytočné časti z CSS a JS súborov, vďaka čomu sú tieto súbory podstatne menšie a aj sa rýchlejšie načítavajú.
Pomôcť môžu aj nástroje na komprimáciu obrázkov bez straty kvality. Napríklad aplikácia ImageOptim pre Mac, ktorá dokáže pripraviť obrázky naozaj jednoducho, v podstae jedným kliknutím.
Ďaším riešením je využitie Content Delivery Networks. Tie fungujú na princípe rozdeľovania dát webu na viacero serverov po svete. Následne sa pre nahrávanie súborov využije ten, ktorý je najbližšie návštevníkovi.
Push notifikácie
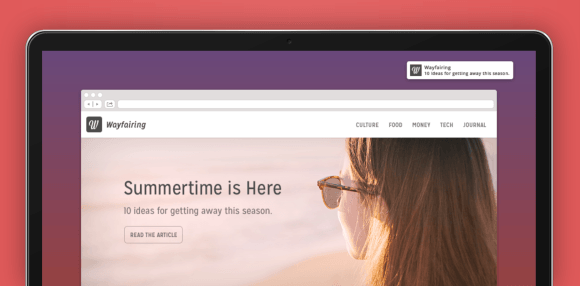
Ak chcete, aby sa návštevník na váš web vracal, musíte udržiavať jeho pozornosť aj keď sa práve nenachádza na stránke. Tým samozrejme nemáme na mysli otravný spam, ale premyslenú a obsahovo hodnotnú komunikáciu.
Môže ísť o blogposty, vidá, či newsletter. Dnes však existujú aj ďalšie spôsoby. Jedným z nich je napríklad Roost, prostredníctvom ktorého dostávajú ľudia notifikácie o novom obsahu aj keď nie sú na vašom webe. Zatiaľ však nie je možné tento nástroj plne využiť, keďže je podporovaný iba na Safari v rámci najnovšieho OS X. Podobné systémy pre push notifikáciu však postupne spúšťajú aj Chrome či Firefox.
zdroj: creativebloq.com
![DeTePe [dtp]](https://detepe.sk/wp-content/uploads/2020/11/detepe-logo-2020.png)