Či sa vám páčia alebo nie, iOS ikony sú veľmi obľúbenou kategóriou ak ide o dizajn mobilných aplikácií. App Store, na ktorom možno nájsť nepreberné množstvo programov je miestom, kde človek môže tieto výtvory nielen obdivovať, ale sa aj inšpirovať a vytvoriť vlastné. Pozrite sa na niektoré pekné príklady.
V prípade tvorby ikoniek pre aplikácie možno povedať, že ide o viac-menej samostatné odvetvie mobilného dizajnu, ktorý sa teší čoraz väčšej popularite. Odvetvie, ktorému sa venuje množstvo dizajnérov, špecializujúcich sa práve na túto formu „umenia“. Ich talent sa tu môže naplno prejaviť. Vtesnať obsah aplikácie do malého štvorčeka a predstaviť ju v rámci tohto limitovaného priestoru nie je totiž vôbec jednoduché.
Dobrá ikona zabezpečí viac, než si človek v prvej chvíli uvedomí. Práve ona je prvou vecou, ktorú nádejný používateľ vašej (skvelej) aplikácie uvidí. Kvalita jej spracovania môže veľakrát do značnej miery rozhodnúť, či si klikne aj na tlačidlo stiahnuť alebo nie. 98% informácií, ktoré vnímame zmyslami, pochádzajú práve zo zraku. Ak teda ikonka nezaujme, šance na úspech nie sú veľké.
Ak sa vám teda niektoré z kúskov nižšie páčia, ale na podobnú frajerinu si netrúfate, je to jednoduché. Odložte si bokom tak 500 – 1 000 eur a kontaktujte niektorého z týchto týpkov :). Alebo to predsa len skúste a stiahnite si napríklad tento template.
![]()
http://dribbble.com/shots/302450-Jarvus-icon

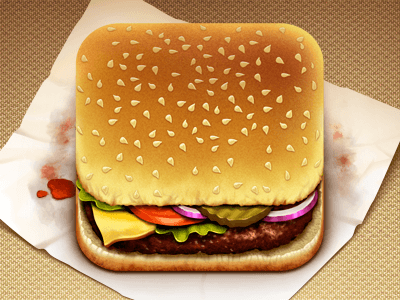
http://dribbble.com/shots/372386-Hamburger-App

http://dribbble.com/shots/349320-Camera-iOS-Icon

http://dribbble.com/shots/165689-Whiskey-iPhone-Icon

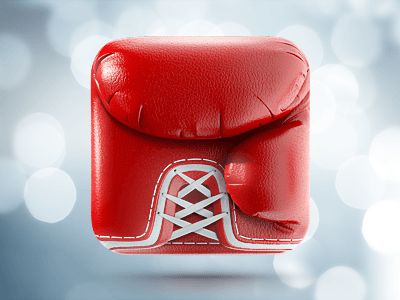
http://dribbble.com/shots/200993-Boxing-Glove-App-icon

http://dribbble.com/shots/269938-400×300
![DeTePe [dtp]](https://detepe.sk/wp-content/uploads/2020/11/detepe-logo-2020.png)






4 comments
to je fakt, zla ikona, software ani nedostane sancu aby som spoznal jeho kvality, ak nejake vobec ma
Ikonky nadherne, akorat jsem od clanku cekal dle nadpisu trosku vic
Zial momentalne nepozname ziadneho tvorcu takychto ikon, ktory by sa o svoje umenie podelil.
Škoda že, už obdobie týchto brutal realistických ikon už končí. S príchodom iOS7 už väčšina dizajnérov bude vytvárať/uprednostňovať ikonky a UI vo flat štýle.
Mám skúsenosť s tvorbou skeumorfizmickej ikonky:
http://dribbble.com/shots/736917-iOS-icon-for-Snap-Clap
Základom, ako ste uviedli je používať nejaký template v ktorom si viete skontrolovať či ikonka vyzerá vo všetkych rozmeroch správne. Vynikajúcim pomocníkom je aj dopredu rozkreslená skica na papieri. A potom už iba štetce, textúry a kopu trpezlivosti :)