Je super mať skvelú stránku, čo sa týka obsahu. Ešte lepšie je však mať obsahovo zaujímavú stránku s vyladeným dizajnom, ktorý pritiahne návštevníkov. Tak aby zostali dlhšie, než trvá preskrolovanie k footeru a aby sa aj vracali. Prečítajte si preto pár tipov, ktoré vám môžu pomôcť takýto web dosiahnuť.
Vektorové vizuály
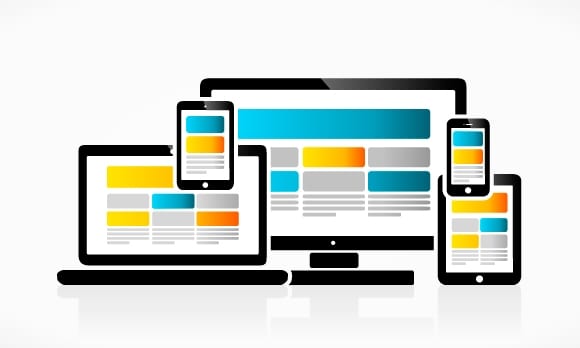
Text však predstavuje iba jednu časť kompletného webového riešenia. Rovnako dôležitá je vizualita. Bežne sa využívajú formáty PNG, JPG, či GIF. PRoblém je v tom, že sú všetky bitmapové.
Takéto obrázku majú totiž pevne danú veľkosť, v ktorej vyzerajú dobre. Ak teda nechcete obetovať stratu kvality, nemôžete ich rozmery upravovať. A tak musia vznikať verzie obrázkov pre mobilné displeje, Retiny a podobne.
Navyše, vždy keď sa konkrétny obrázok „používa”, vzniká HTTP požiadavka týkajúca sa načítavania na vašom webe. Obľúbené vizuály, ktoré sa nahrávajú častejšie a častejšie, môžu celkom slušne navýšiť čas, za ktorý stránka nabehne do použiteľnej podoby.
Riešením sú teda práve obrázky v krivkách. Tie nepotrebujú rôzne verzie – zmenšovať či zväčšovať ich môžete bez obáv zo zníženia kvality. Čoraz obľúbenejším formátom sa stáva SVG, ktorý je kompaktný a umožňuje jednoduché úpravy.
Gamifikácia

Oživiť web hravými prvkami nie je ľahké, ale vypláca sa to. Ak vložíte do svojho dizajnu prvky, ktoré ľudia poznajú z hier, je to vždy pridaná hodnota. Návštevníkovi webu poskytujú vyššiu mieru interakcie ako aj nejakú tú odmenu počas pohybe na stránke.
Najjednoduchším a obľúbeným spôsobom ako stránku gamifikovať, je pridať systém badgeov – odznakov, ktoré človek postupne získava za plnenie rôznych úloh, či dosiahnutých úspechov. Výborne to funguje pri výukových weboch, fórach alebo na stránkach, ktoré majú v určitom zmysle hierarchickú štruktúru.
Čo ale robiť ak takúto mechaniku webstránka jednoducho nemá? Vezmime si napríklad blog. Tu možno využiť napríklad odmeny za zdieľanie obsahu, resp. odkazu na stránku. Odmenou potom môže byť napríklad zľava, či voľne stiahnuteľný obsah.
Ide o drobnosti, ktoré však ozvláštnia pobyt človeka na vašej stránke a odlíšia túto skúsenosť od ostatných. Sú to veci, ktoré robia vzťah medzi návštevníkom a webom osobnejší a spôsobujú, že sa rád vracia.
Čítajte tipy pre lepší web aj nabudúce – napríklad aj o rýchlejšej stránke. :)
zdroj: creativebloq.com
![DeTePe [dtp]](https://detepe.sk/wp-content/uploads/2020/11/detepe-logo-2020.png)








1 comment
Neviem, ci su to az take drobnosti, mozno pri navrhovani novej stranky, ale pouzit to uz pre existujucu, celkom hard job, lebo tam treba nakodit system, ktory bude pridavat tie odznaky…( jasne, ze sa da pouzit aj open source, ale dost to zaberie casu ). Podlamna ide hlavne o obsah a o design, zvysne veci si mozu dovolit ti, ktorym ide uz o viac ako 1000 uzivatelov tyzdenne…