Tvoriť dobrú typografiu nie je žiadna veda. Veľa ľudí má pred prácou s písmom rešpekt, ale naozaj sa nie je čoho báť. Ak chcete, aby textová stránka vášho dizajnu pôsobila naozaj skvele a prehľadne, stačí mať na pamäti zopár jednoduchých pravidiel. Na začiatok si však objasnime, čo termín typografia vlastne znamená. Ľudia si ju často mýlia s dizajnom písma, no nie je tomu tak. Typografiu môžeme definovať ako grafickú úpravu textovej zložky tlačovín. Od návrhu layoutu, výberu vhodného písma až po zarovnávanie. Posledných pár rokov sa s typografiou dá do sýtosti vyhrať aj na webe. Pravidlá, o ktorých si povieme nižšie, sú tak univerzálne, že sa vzťahujú na obe oblasti dizajnu, tlačenú a webovú grafiku.
Grid systém
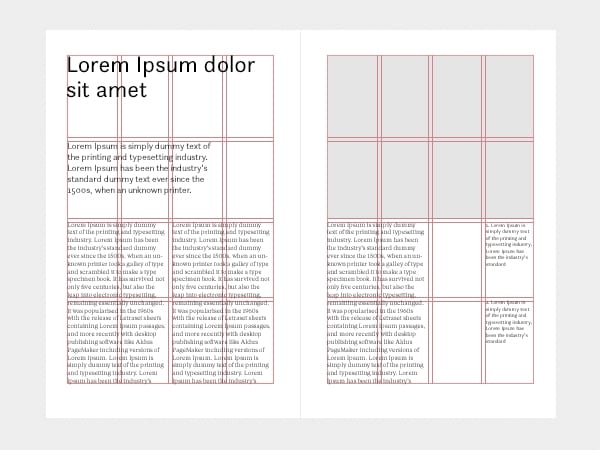
Ak sa bavíme o typografii, jej neoddeliteľnou súčasťou je grid systém. Je to súbor horizontálnych a vertikálnych pomocných čiar, ktoré v grafickom programe tvoria mriežku s rovnako širokými bunkami. Vďaka tejto mriežke môžme zadefinovať pravdilá, akými sú okraje sadzobného obrazca, šírka a výška jednotlivých odstavcov textu, rozmer fotografií na stránke.
Taktiež nám pomáha pri rozmiestňovaní jednotlivých grafických prvkov. Systematické rozmiestnenie textu a obrazov na dvojstránke nazývame layout.
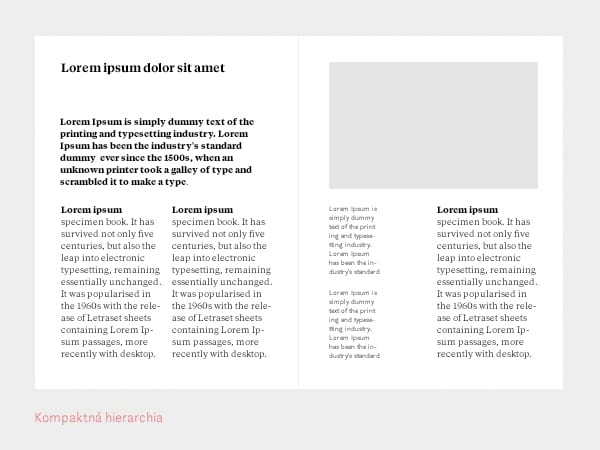
Pri beletrii je konštrukcia gridu jednoduchá. Pre noviny, magazíny alebo výtvarné publikácie je vhodnejšie použiť viacstĺpcový grid. Tlačoviny tohto typu majú členitejší obsah a preto je dobré vyhradiť pre informácie daného typu ich miesto. Ak zadefinujete pozíciu pre nadpisy, perexy, odstavcový text, poznámky jedinečné miesto, vďaka gridu dokážete toto rozmiestnenie zopakovať na každej ďalšej strane. Takáto práca s textom pozdvyhne vašu prácu na profesionálny level a bude pôsobiť kompaktne. Nestane sa, že odstavec textu bude na jednej strane širší než odstavec toho istého typu na protiľahlej strane.

Poznámka.
Moderný gridový systém sa po druhej svetovej vojne začal využívať vďaka dizajnérom ako Hans Müller-Brockmann či Max Bill, ktorí boli ovplyvnení Novou typografiou Jana Tschicholda. Medzinárodný typografický štýl taktiež zvaný Švajčiarsky štýl sa udomácnil okrem Švajčiarska aj v Holandsku, Rusku či Nemecku. Dnes sa grid systém využíva aj pri navrhovaní webových stránok.
Výber vhodného písma
Význam písma v dizajne netreba podceňovať. Výber vhodného fontu dokáže podporiť výslednú emóciu, ktorou dizajn na užívateľa pôsobí. Na trhu s písmami jestvujú stovky písiem rôznych typov. Elegantné serifové typy, romantické skriptové písma či geometrické fonty vhodné pre strohý funkčný layout. Ak chceme vedieť vybrať ten správny font F, je nutné zamyslieť sa nad celkovou koncepciou dizajnu. Je samozrejmé, že pre dizajn právnickej firmy nepoužijeme písmo Comic Sans, aj keď je veľmi obľúbený. Je to pravda, tento font ľudí nenudí ako tie ostatné, ale predsalen mu to viac svedčí v komixovej bubline.
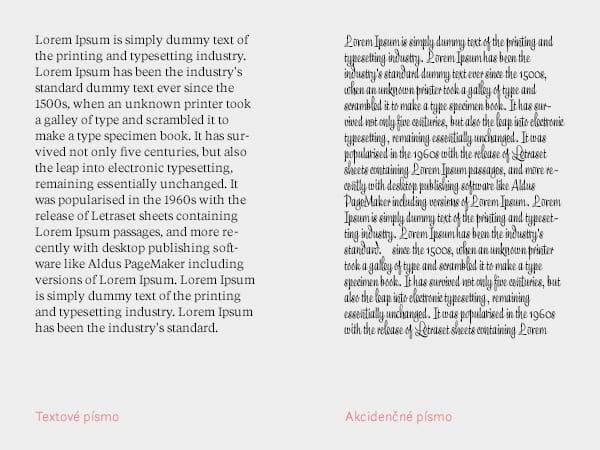
Výber písma nemá dopad iba na estetickú ale aj praktickú stránku dizajnu. Zamerajme sa na akcidenčné a textové typy písma. Pre odstavcový text je jednoznačnou voľbou použitie textového písma. Ak by sme zvolili akcidenčné písmo, ktoré má výraznejší charakter alebo zdobnejšiu kresbu, malo by to výrazný vplyv na čitateľnosť. Preto je vhodné používať akcidenčné písma výsostne pre nadpisy.


Hierarchia
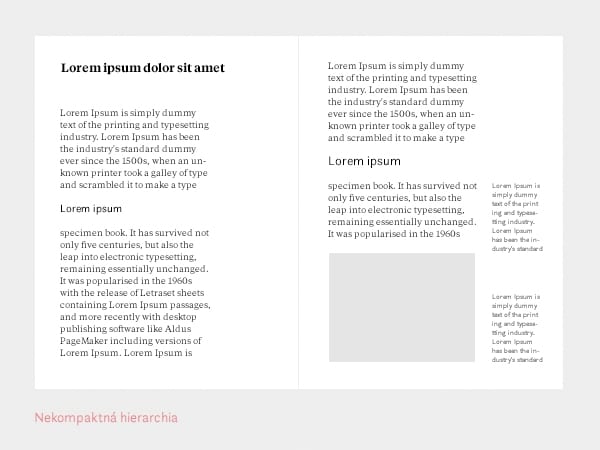
Na chvíľu ešte ostaneme pri praktickej stránke typografie. Znakom dokonale zalomeného textu je aj jeho hierarchické členenie. Znamená to, že jednotlivé typy textu (nadpisy, odstavce, poznámky) sú od seba dostatočne odlíšené. Kontrast medzi jednotlivými typmi textu dokážeme vytvoriť pomocou rôznej veľkosti písma, rezu písma, výberom doplnkového fontu a v neposlednom rade zmenou farby. Ak sa rozhodneme pre nadpis použiť iný font ako pre odstavcový text, je dobré mať na pamäti zásady kombinovania fontov. Existujú rodiny písiem, ktoré obsahujú rovnako serifové aj sanserifové písma, dizajnérmi overené páry písiem ako Helvetica + Garamond, Futura + Bodoni alebo Clarendon + Trade Gothic. Azda najdôležitejšie pravdilo pri kombinovaní dvoch písiem je zachovanie rovnakej strednej výšky písma. Odporúčaný počet typov písma v rámci jedného dizajnu je dva nanajvýš tri fonty. Pri hierarchii je nutné myslieť na konzistentnosť veľkostí a rezov písma. Ak sme si zadefinovali odstavcové štýly pre nadpis, odstavec či poznámku, treba tieto nastavenia aplikovať na každej stránke publikácie.



Verzálky, mínusky, malé kapitálky
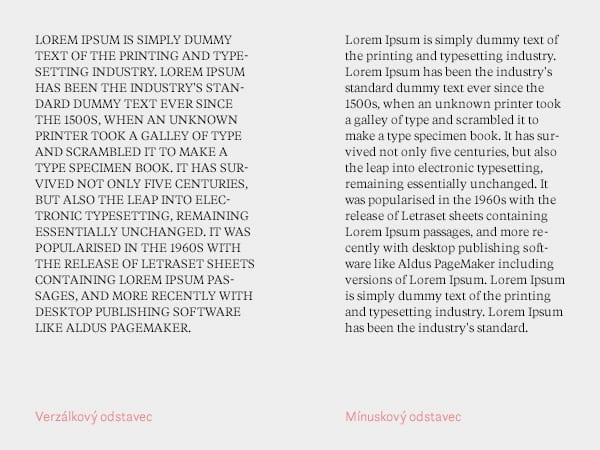
Ľudia sa často domnievajú, že ak napíšu niečo verzálkami, čiže veľkými písmenami, bude to výraznejšie. Opak je pravdou. Je dokázané, že malé písmená, mínusky, sú lepšie čitateľné aj z diaľky. Je to spôsobené tým, že medzi jednotlivými znakmi je väčší kontrast v kresbe a naše vnímanie ich dokáže pohodlnejšie rozlíšiť.
Často sa stretávam aj s odstavcom textu, ktorý je celý vysádzaný verzálkami. Takto písané texty môžme vidieť na mramorových doskách z obdobia Rímskej ríše. Vtedy ešte neexistovali mínusky, čiže tesár písma nemal na výber. Dnes už sú však k dispozícii aj malé písmená, v ktorých vysádzaný text vyzerá oveľa lepšie. Ak by ste však perex chceli odlíšiť od odstavcového textu, odporúčam na perex aplikovať väčšiu veľkosť písma alebo boldový rez.
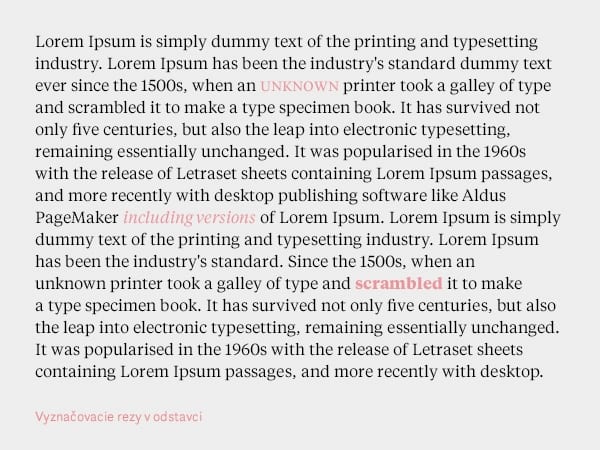
Okrem boldu patrí medzi vyznačovacie rezy písma aj italic a malé kapitálky. Malé kapitálky sú veľké písmena na výšku malých. Ak ich použijeme na vyznačenie slova alebo slovného spojenia v odstavci textu, zapadnú vizuálne lepšie než verzálky, ktoré svojou výškou narúšajú plynulý tok čítania.


Najčastejšie chyby
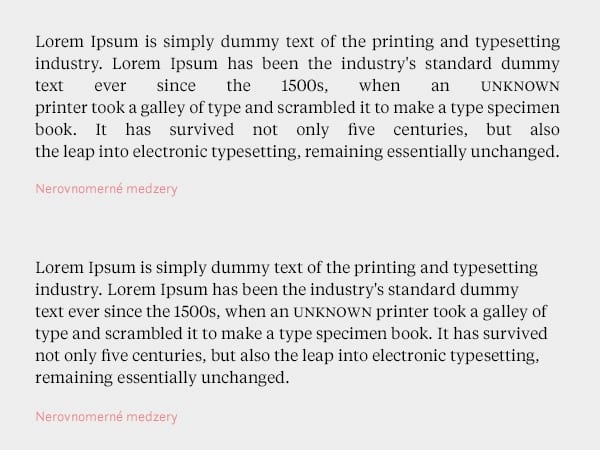
Text zarovnaný na ľavý okraj pôsobí na ľudí ako ozubené koleso. Z typografického hľadiska na tom nie je nič zlé. Práve naopak, za výraznú typografickú chybu sa považujú takzvané rieky. Rieky sú nepravidelné medzery medzi jednotlivými slovami, ktoré vznikajú pri obľúbenom zarovnaní textu do bloku, čiže na obe strany. Ak neovládate nastavenia funkcie justify v programe Adobe Indesign, popracujte viac na delení slov na konci riadkov, aby váš text zarovnaný na ľavý okraj pôsobil čo najmenej strapato.
Obľube sa tešia aj roztiahnuté alebo zúžené medzery medzi jednotlivými písmovými znakmi, ktoré nazývame kerning. Nadšenci typografie často radi menia kerning opačným smerom. Mínusky od seba vzájomne oddaľujú a verzálky zase zbližujú. Malo by to byť práve naopak. Mínusky vyzerajú lepšie keď sú viac pri sebe a verzálky od seba. Je to spôsobené tým, že mínusky majú dostatočný kontrast medzi jednotlivými znakmi, takže ich nemusíme od seba vzďalovať. Vačší kerning svedčí práve verzálkam, pretože majú dlhšie ťahy písmového znaku. Medzi týmito ťahmi nie je dostatok svetla. Keď ich od seba vzdialime, čiže pridáme viac svetla medzi jednotlivé písmové znaky, zlepšíme tak ich čitateľnosť.
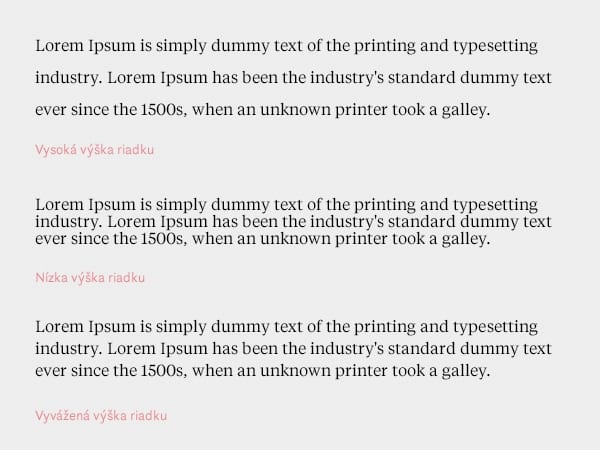
Ďalšou otázkou veľkosti medzier je výška riadku. Rôznym nastavením výšky priestoru medzi jednotlivými riadkami ovplyvňujeme čitateľnosť textu. Ak sú jednotlivé riadky príliš blízko pri sebe alebo príliš ďaleko od seba, čitateľnosť sa výrazne znižuje. V prvom prípade je následkom zlievanie jednotlivých riadkov. Naše oči sa nevedia dostatočne zachytiť na začiatku nasledujúceho riadku. Ten istý efekt nastáva, ak je výška medziriadkového prekladu zbytočne veľká. Optimálne nestavenie výšky riadku je vo väčšine prípadov veľkosť textu + tri body. To znamená, že ak má text veľkosť 9pt, výška riadku bude 12pt.
Fontom častokrát chýba diakritika a môže sa stať, že neobsahujú znak Ľ, ľ, ť. Práve tieto znaky nemajú klasický mäkčeň, ale diakritiku tvarom príbuznú dĺžňu. Dizajn diakritiky nie je jednoduchou činnosťou v procese navrhovania písma. Takže ak nie ste dostatočne skúsený, lepšia voľba bude nájsť si také písmo, ktoré obsahuje celú sadu diakritiky.



Ak sa chcete o typografii dozvedieť ešte viac a chcete s ňou vedieť pracovať v profesionálnom programe Adobe Indesign, navštívte náš workshop Tajomstvo dokonalej typografie I.
https://www.facebook.com/events/450240052011482/?fref=ts
Autor: Mgr. art. Ado Juráček
Artdirector Malina Studio a lektor workshopu
![DeTePe [dtp]](https://detepe.sk/wp-content/uploads/2020/11/detepe-logo-2020.png)