Nie, nebojte sa v tomto článku nikto nezomrie. Ani jediná ikona. Ako by aj mohli, keď vyzerajú tak k svetu.
Symboly, s ktorými človek prichádza do kontaktu počas surfovania po internetoch sú viac menej jednotné, čo sa vizuálnej stránky týka. Samozrejme nie je to náhoda. Práve uniformný vzhľad zabezpečuje to, aby sme hneď a zaraz spoznali funkciu konkrétneho tlačidla. Ľudovo povedané – čo to robí.
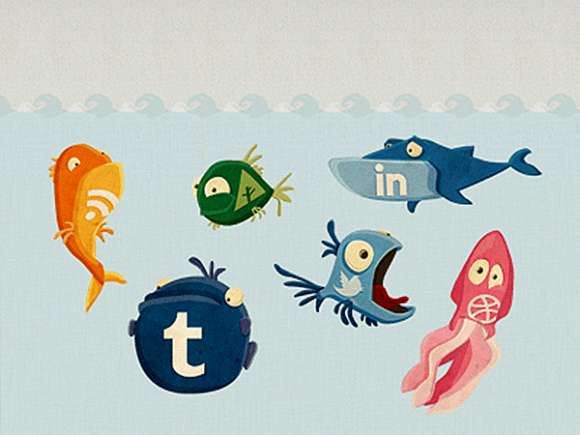
Na druhej strane môže byť fajn si niekedy tak trošku uletieť a vdýchnuť týmto malým no nezanedbateľným čiastočkám front-end web architektúry nový život. Do určitej miery sa takáto filozofiu už prejavuje, a to napríklad na stránkach s kreatívnejšim obsahom či zameraním. Poďte teraz obzrieť pár takýchto kúskov. A hneď na úvod totálna šialenosť. Ale môže mať niekto niečo proti týmto?
Meg Robichaud, ktorá stojí za touto mokrou partičkou, je dizajnérka a ilustrátorka z kanadského Vancouvru. Svoj pracovný čas delí medzi UI dizajn a ilustrovanie. A ako vidno, celkom efektne sa jej to prelína.

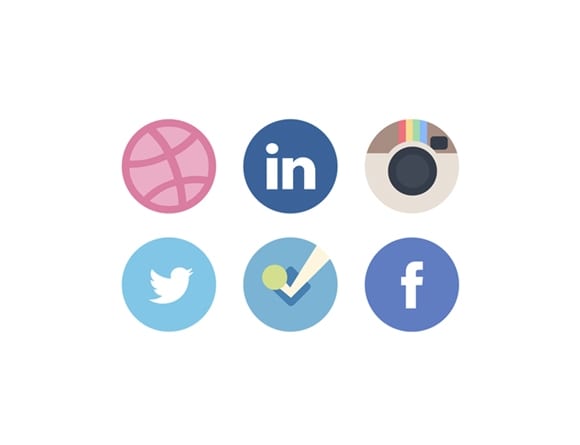
David Sasda poňal svoj set menej extravagantne, no to neznamená, že ikony z jeho ruky nie sú príklad skvelej práce. Využitie jemných farieb a textúr vhodným spôsobom dotvára jednoduchý vzhľad dizajnu.

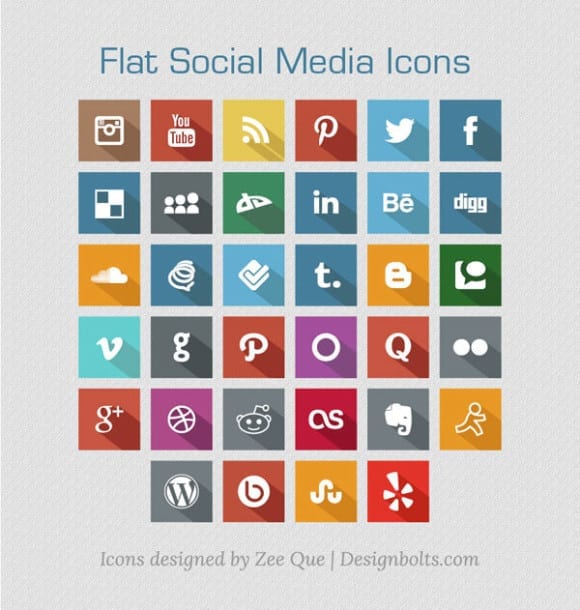
Ó áno, long shadow stále nepovedal posledné slovo. A vo svete webdizajnu to hádam platí dvojnásobne. Pekne spracované ikony s vrhnutým tieňom vytvoril aj Zee Que. Výhodou tohto derivátu flat dizajn smeru je fakt, že na väčšine webov vyzerajú dobre, nech sa deje čokoľvek. Zároveň majú dostatok guráže aby na seba strhli želanú pozornosť.

Teraz sa nezľaknite. Szende Brassaria je ilustrátorka a dizajnérka z rumunskej Transylvánie. Na voľnej nohe pracuje od roku 2011 a ikonky, ktoré tu môžete vidieť sú prítomné práve na jej vlastnej stránke, ktorá pri prezeraní vytvára peknú atmosféru.
Ak ste zvedaví, kto je autorom ikoniek z úvodného obrázku, ide o ďalšiu prácu z dielne Zee Que, ktorý produkuje množstvo freebies – pozrite na jeho stránku designbolts.com.
zdroj: creativebloq.com
![DeTePe [dtp]](https://detepe.sk/wp-content/uploads/2020/11/detepe-logo-2020.png)