Mnohí freelanceri pracujú s obmedzenými finačnými možnosťami, najmä v začiatkoch, a minúť značné čiastky za profesionálne nástroje pre nich neprichádza do úvahy. Našťastie máme internet plný bezplatných nástrojov a miest, ktoré dokážu tie platené vo väčšine smerov nahradiť. Pozrite sa dnes s nami na najpoužívanejšie bezplatné vychytávky určené predovšetkým digitálnym kreatívcom.
By People

Neustále rastúci depozitár všetkého, čo by freelancer v digitálnej dobe mohol potrebovať – na jednom mieste. Voľne zdieľané balíčky šablón, stock fotiek, vektorov, animácii a mnohé mnohé ďalšie šikovné pomôcky na vás čakajú na portáli By People.
Adobe Capture CC Color

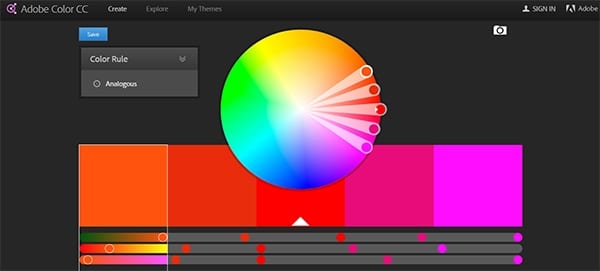
Adobe si svojich používateľov rád rozmaznáva – preto vyvinul Adobe Capture CC Color, šikovnú appku pre Android aj iOS, ktorou dokážete zachytávať kamerou telefónu farebné palety a ich kombinácie. Následne ich môžete upraviť a uložiť pre neskoršie použitie. Ak často narábate s vizuálne bohatými dielami, určite neoľutujete túto skvelú pomôcku.
Pictaculous

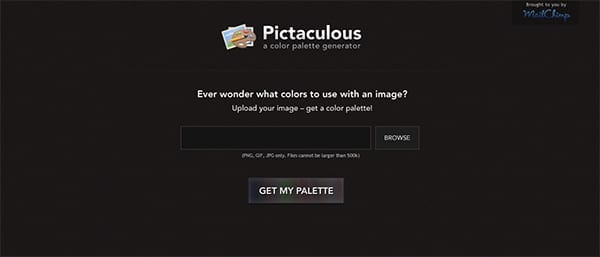
Za týmto nástrojom stoja tvorcovia Mailchimpu a funkcionalitou pripomína vyššie spomenutý Adobe Capture CC Color, avšak Pictaculous je určený pre vaše prehliadače, a farebné palety a ich kombinácie a úpravu vyťahujete s fotky alebo loga, ktorým Pictaculous nakŕmite.
Font Squirrel

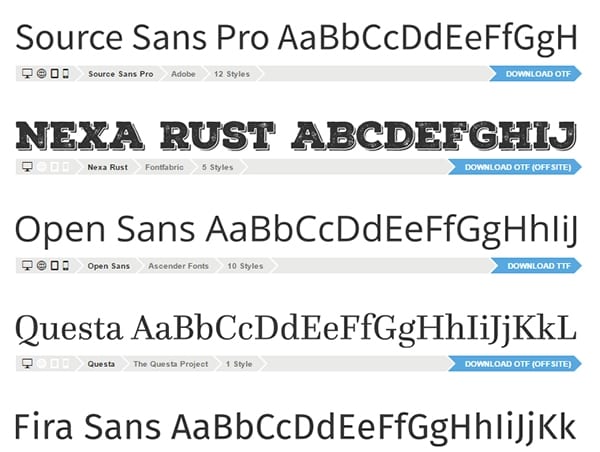
Výber fontov dokáže byť nočnou morou aj pre skúsených veteránov. Font Squirrel preto loví po internete tie najkvalitnejšie a najvhodnejšie pre komerčné využitie, a v prehľadných zoznamoch následne prezentuje na svojich stránkach. Mnohé z týchto fontov sú bezplatné alebo za bagateľ, takže ak patríte k tým, ktorí pri výbere fontu vešajú hlavy, skúste nabudúce najskôr prezrieť Font Squirrel.
Dribbble.com

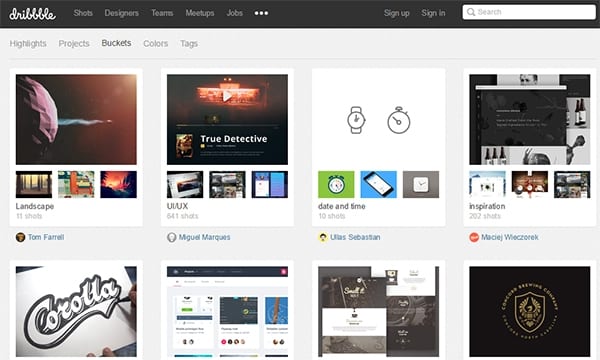
Nech už pracujete aktuálne na čomkoľvek, Dribble je miesto, kde váš dizajn môžete ukázať, vysvetliť, dostať odozvu, rozvíriť diskusiu a načerpať čerstvú inšpiráciu. Pre prehľadné prezeranie diel iných autorov slúžia filtre podľa farby, tagov a kolekcií.
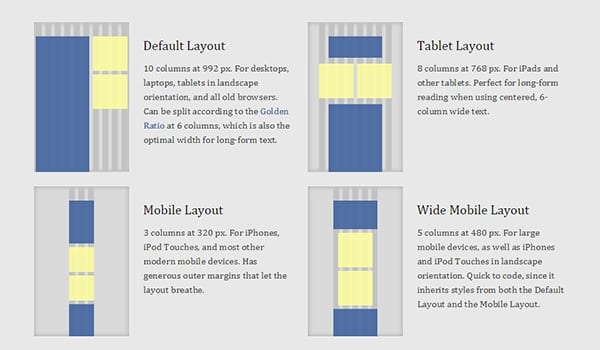
Less Framework 4

Ak navrhujete webstránky, viete, že vďaka (kvôli) responzívnemu dizajnu treba každú stránku navrhovať podľa určitej mriežky, aby sa optimálne prispôsobovala každému zariadeniu a monitoru. Less Framework 4 obsahuje 4 rozvrhnutia a 3 rozličné typografické prednastavenia, ktoré fungujú okolo jednej mriežky. Zaručene urýchlený workflow pri počiatočnom navrhovaní akéhokoľvek webu.
Dropbox

Dropbox snáď medzičasom pozná väčšina internetových používateľov. Pre tých z vás, ktorí toto internetové úložisko nepoznajú alebo nepoužívajú, ho vrelo odporúčame. 2GB bezplatného priestoru pre vaše dáta, ku ktorým môžete mať vďaka Dropboxu prístup z akéhokoľvek zariadenia.
Naši obľúbenci su jasní – Dribble a By People, obe pre ich veľmi široký záber a rozsah, v akom dokážu akémukoľvek digitálnemu kreatívcovi poskytnúť pomoc. Čo vy? Používate niektoré z nástrojov a portálov, ktoré sme dnes menovali? Ktoré sú vaše obľúbené freelancerovské pomôcky? Neváhajte sa o ne podeliť v komentároch.
zdroj: creativebloq
![DeTePe [dtp]](https://detepe.sk/wp-content/uploads/2020/11/detepe-logo-2020.png)