Infografika je obvykle jasná, barevná a hlavně dvojrozměrná. Používá se 2D vektorové výkresy a stručné textové bubliny k vysvětlení tématu v jednoduchých termínech. Jsou snadno čitelné a sdílené. To však neznamená, že se vždy musí sledovat dav a dělat pořád to stejné u jakékoliv grafiky, kterou tvoříte.
V tomto příspěvku se podíváme na pět ukázek, které obsahují trojrozměrné prvky. Dozvíte se, jak fungují a jak byly vytvořeny.
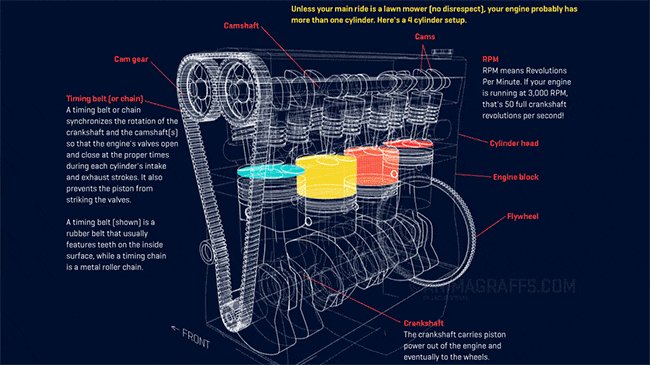
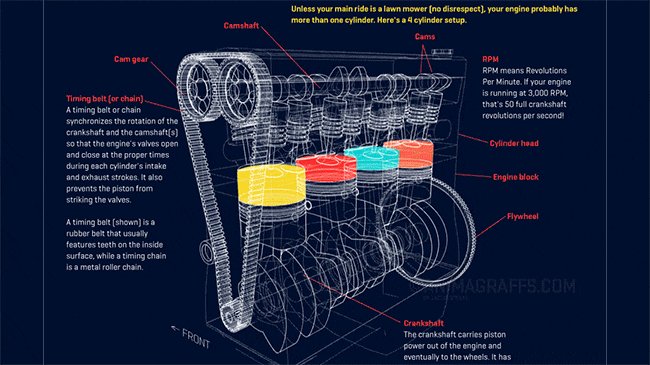
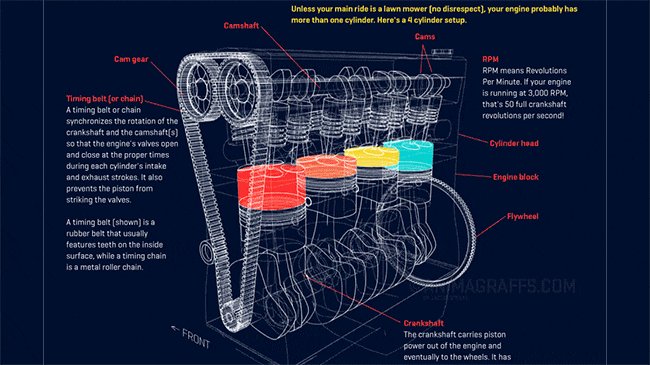
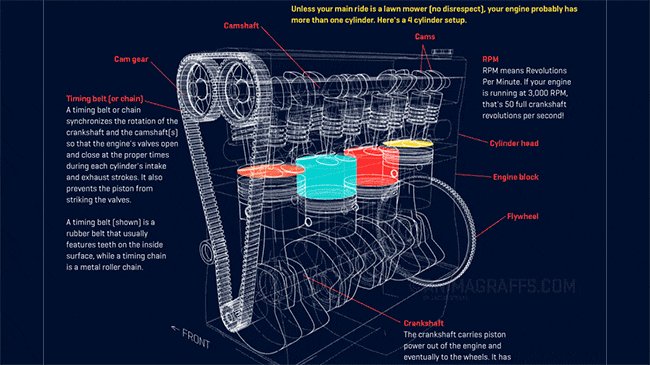
01. Funkce automobilového motoru
Tato skvělá ukázka podrobně zkoumá vnitřní fungování automobilového motoru v detailu. Využívá 3D kresbu, barvy a animaci, aby vše bylo jasnější. Je to práce designéra Jacoba O’Neala, mozku Animagraffs.
„Animagraffs navrhují oblíbený obsah,“ vysvětluje. „Když firmy kupují obsah, méně se zajímají o to, jak věc funguje. Je pro ně hlavně důležité, že věc přitahuje. Často mají klienti obecnou oblast zájmu – auta, techniku, přírodu atd. My navrhuje témata, o kterých si myslíme, že by mohla být populární. Pak se postaráme o zbytek, od psaní až po konečný vizuální designu.“
Není to snadná práce. „Projekty Animagraffs jsou od začátku až dokonoce tvrdá práce, a to nejen kvůli technologiím, ale už jen kvůli zkoumání věcí a získání vizuálních údajů. Každý rok tyto projekty vyžadují intenzivní úsilí.“
Pro tuto infografiku O’Neal použil Blender k vytvoření modelů a nastavení 3D scény a pak vše exportoval pomocí Blend4Web, aby mohla být grafika zobrazována pomocí webových prohlížečů. „Prohlížeče používájí WebGL k zobrazení 3D obsahu. Stále je to nová technologie. Naše projekty obecně pracují napříč zařízeními a platformami. Optimalizace projektů pro různé scénáře je upřímně náročná práce.“
„Ale to všechno stojí za to. Když vytáhnu svůj telefon, ukazuji lidem umělecká díla, která děláme – třeba otáčení předmětů přímo na telefonu.“
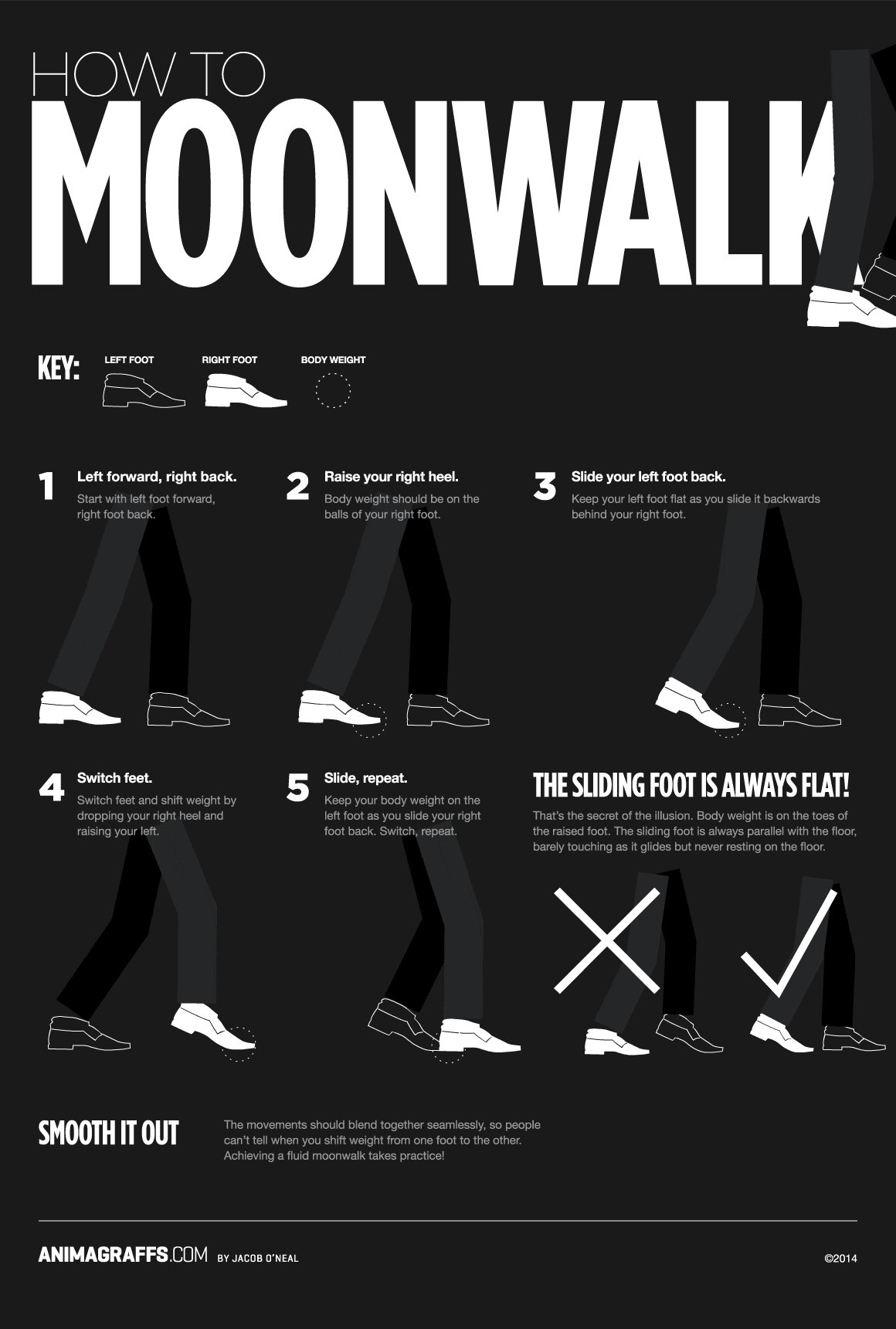
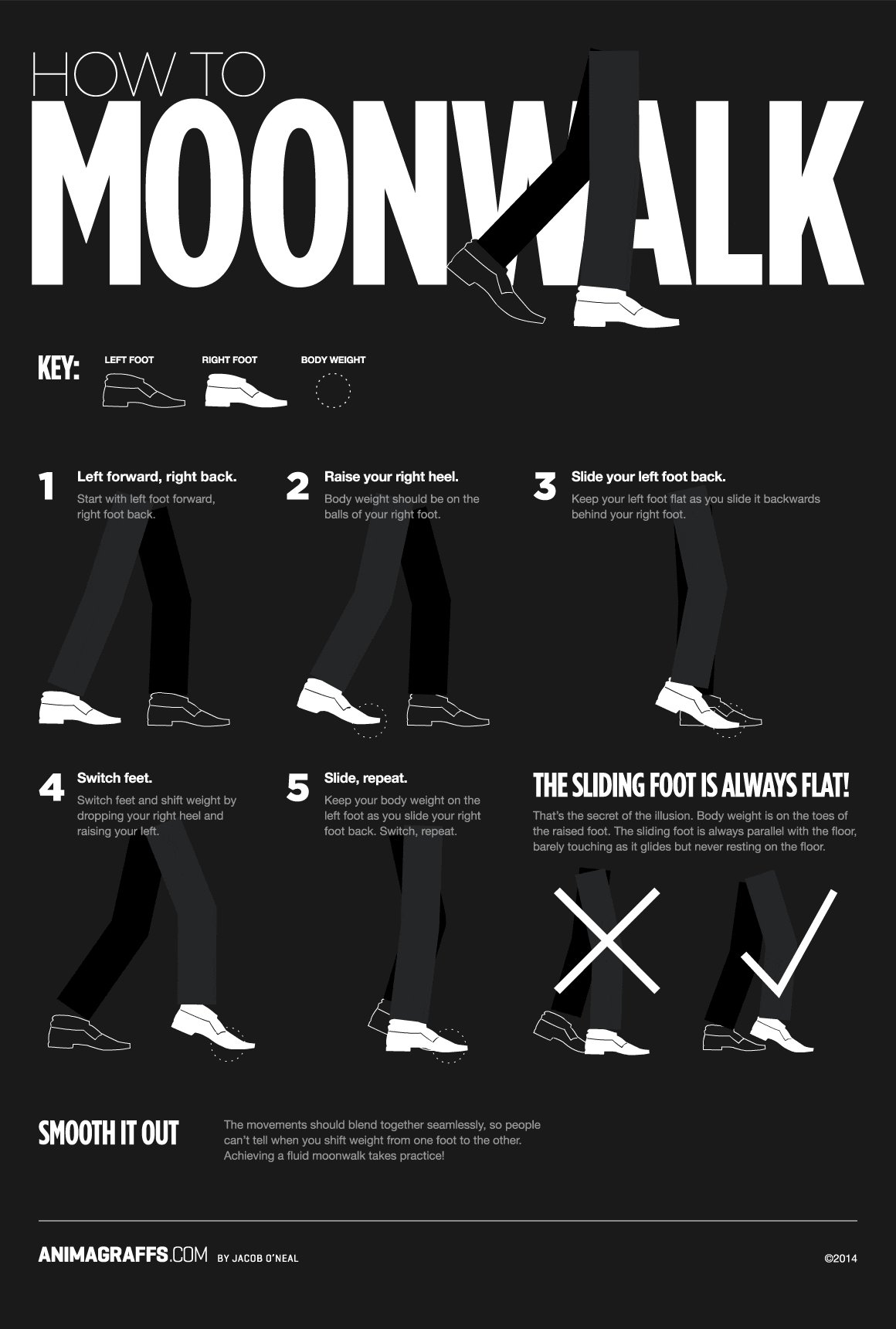
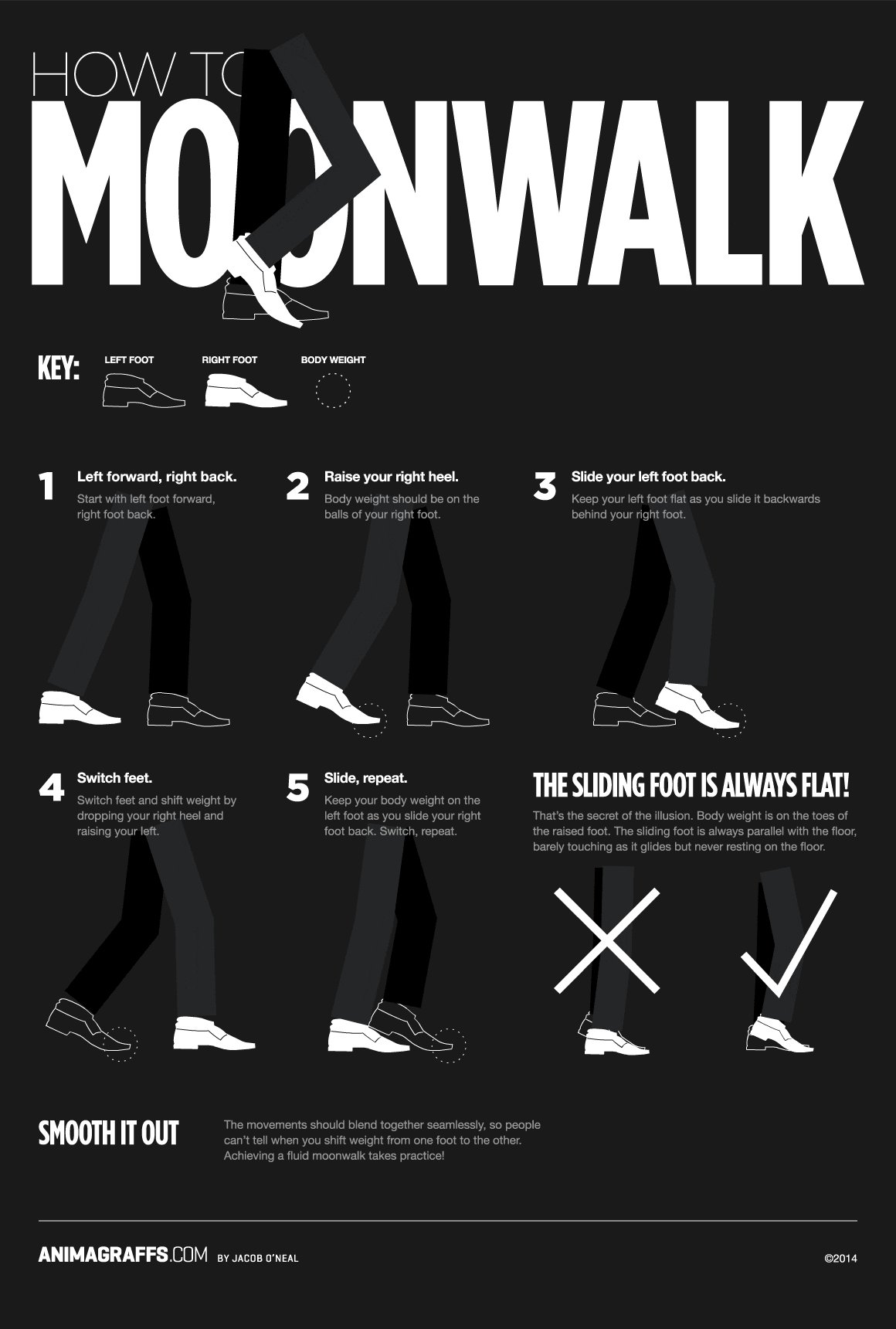
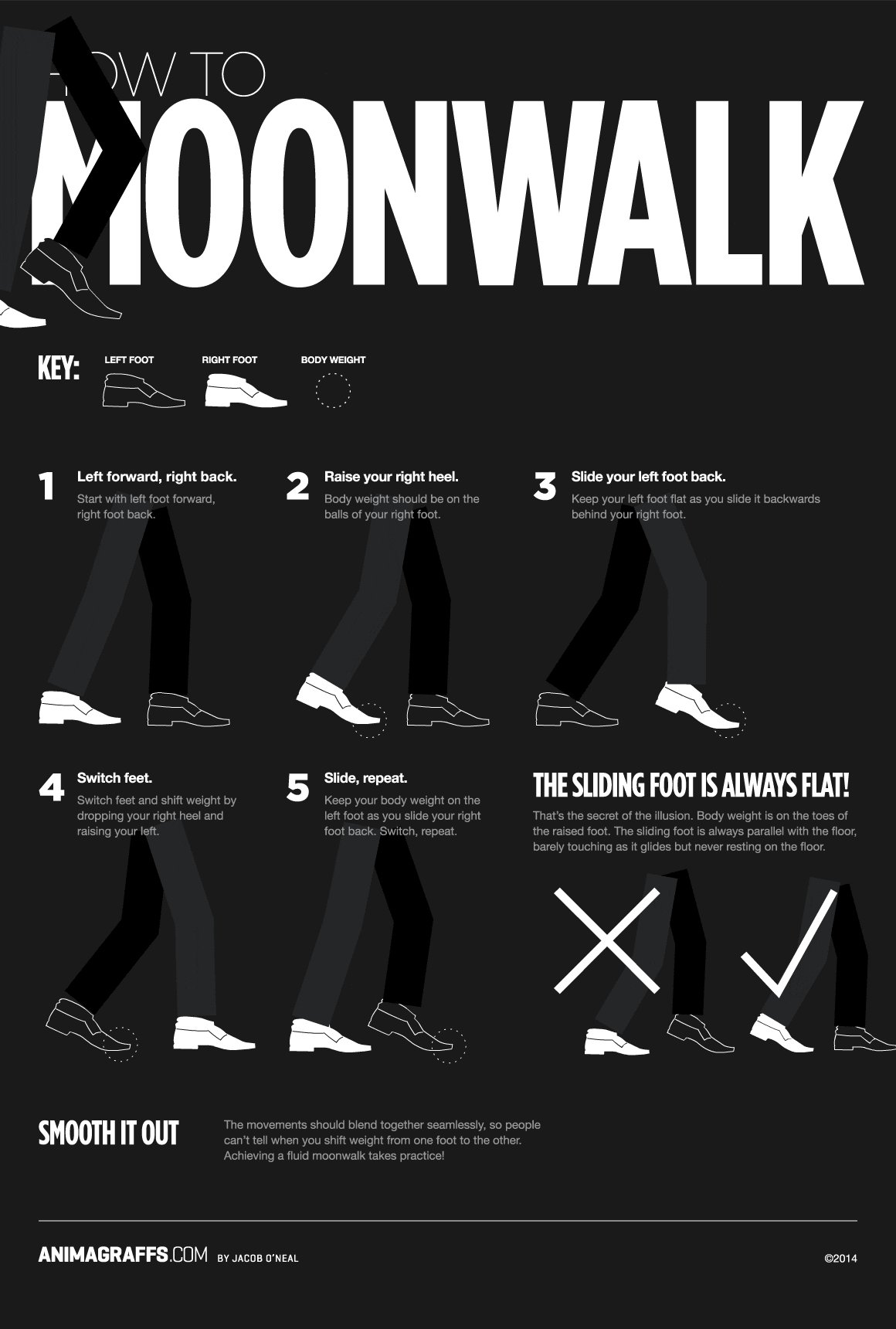
Animagraffs na svých stránkách představují spoustu systémů a jejich fungování. Můžete se zde ale i dozvědět, jak na Moonwalk.

02. Tok mezinárodního obchodu
Tato animovaná 3D infografika používá údaje z databáze Comtrade OSN na vícebilionovém globálním trhu dováženého zboží. Tato interaktivní pohybová mapa ukazuje, odkud pochází výrobek a kam putuje, přičemž každá tečka představuje hodnotu 1 miliardy dolarů. Druhy obchodu, jakou jsou potraviny, minerály a plasty, jsou barevně rozlišeny, takže je jasné, o jaký druh zboží jde. Můžete točit se zeměkoulí a vybrat si zemi, abyste viděli tok zboží do a ven.
Projekt byl postaven Maxem Galka, který vyučuje datování a vizualizaci dat na univerzitě v Pensylvánii pomocí svého vlastního dynamického mapového softwaru Blueshift.
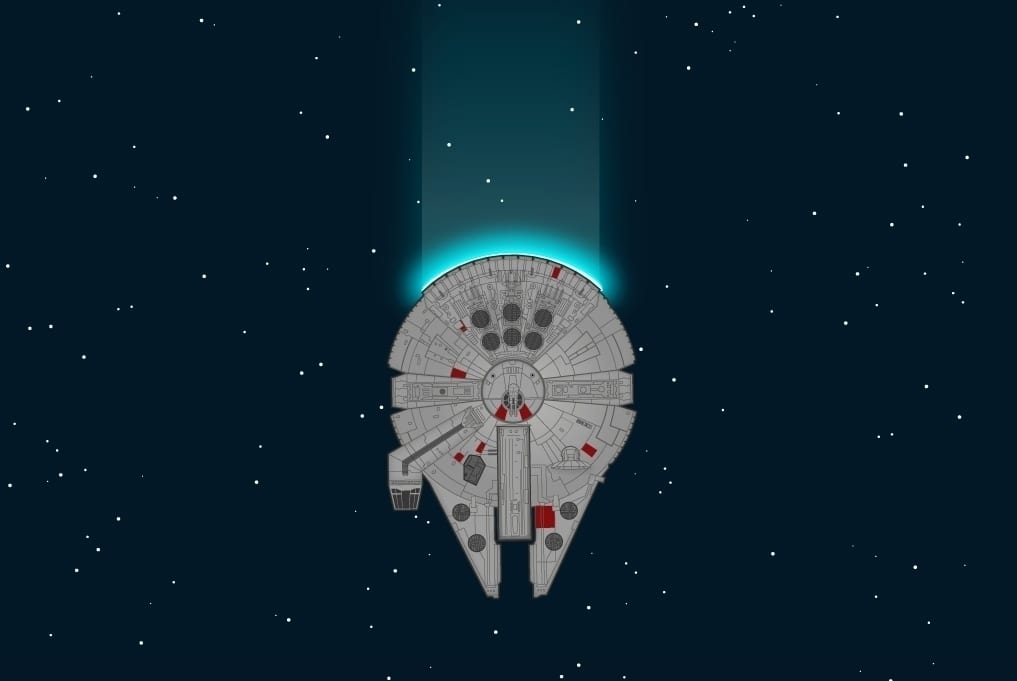
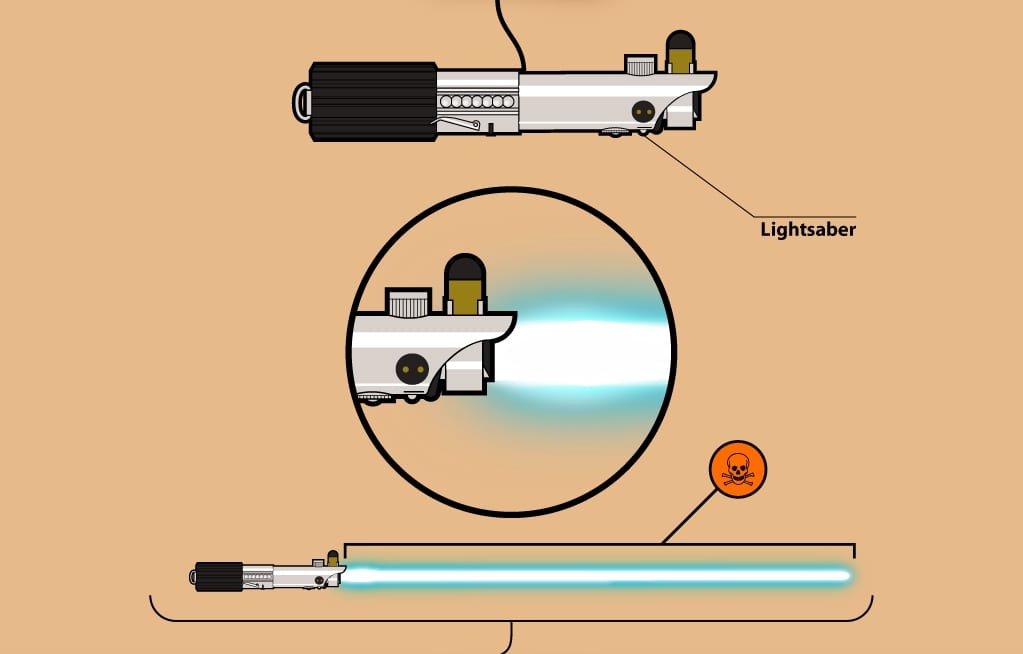
03. SWANH
Od vážného až po mírně hloupé… tato infografika vypráví celý příběh prvního filmu Star Wars a je dlouhá celých 123 metrů. Ano, čtete správně. Velikost je prostě obrovská. Až se jí budete procházet, nebudete překvapeni, že práce švýcarskému ilustrátorovi Martinu Panchaud trvala rok a půl, kdy využil 157 obrázků ve 22 samostatných souborech.
„Nikdy jsem nemyslel, že to bude trvat tak dlouho,“ připouští nyní. „Zpočátku jsem odhadoval, že to bude dlouhé 8 metrů, pak 20 a pak 60 a pak jsem přestal počítat. Mé soubory v Illustratoru měly příliš mnoho prvků a tím odrovnali můj iMac. Takže jsem musel vytvořit nové soubory, abych mohl pokračovat v práci.“
Překvapivě, Panchaud netvořil tuto infografiku podle toho, jak plyne film. „Začal jsem tím, že jsem si udělal nějaké klíčové scény z filmu a představoval si, jak by to vypadalo v mém grafickém jazyce,“ vysvětluje. „Nejvíce mě zajímalo vyprávění, ilustrování akce a dialogů. Pak jsem sledoval první část filmu a vytvořil si scénář. Pak jsem se ponořil do mechaniky natáčení filmu. Kulisy, postavy, kostýmy. Naštěstí je tento film velmi dobře zdokumentován a nebylo příliš těžké najít to, co jsem hledal. Mým hlavním vláknem byl scénář z roku 1974.“
Autorovi je velmi často kladena otázka, jestli vytvoří další infografiku na základě The Empire Strikes Back. „Myšlenka tam je,“ reaguje. „Ale momentálně pracuji na mém grafickém románu se stejným vyprávěním. Bude vydán na konci roku 2018 a bude mít asi 250 stran.“
Mezitím bude SWANH vystavena ve 4K v kulturním centru Onassis v Aténách v rámci Science Fiction: A Journey into the Unknow exhibition od 9. října do 14. ledna.
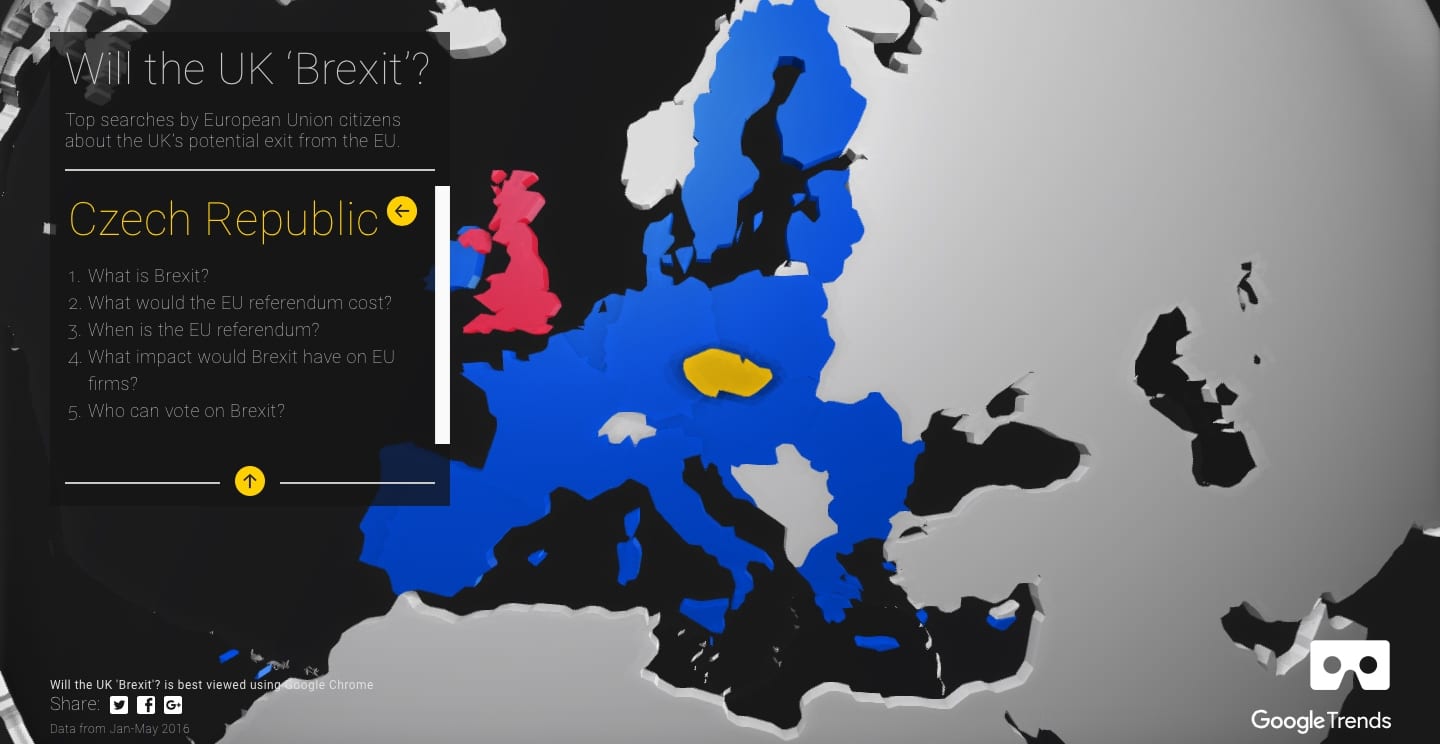
04. Brexit VR infografika
Infografika nyní vstupuje do světa virtuální reality a tohle je skvělý případ. V předvečer britského referenad o odchodu z EU vytvořila společnost Google tuto vizualizaci dat, která ilustruje nejčastější dotazy, které se v každé zemi dotazují. Nápad byl navržen pro použití s prohlížečem Google Cardboard VR. Byl vytvořen ve spolupráci s Wesem Grubbsem a týmem společnosti Pitch Interactive (který vytvořil originální infografiku) a kodérem Michaelem Cahng, který jej změnil v poněkud překvapující zkušenost VR.
05. Příjmová nerovnost v LA a Chicagu
Kdy se infografika stává uměleckým dílem? Tento úžasný výtvor Herwiga Scherabona nějak dokázal skloubit obě možnosti. Je to v podstatě vizualizace nerovnosti příjmů v Los Angeles a Chicagu, přičemž výšky budov v různých oblastech reprezentují, jak jsou zde lidé chudí nebo bohatí.
Největší výzvou bylo vytvoření dvourozměrné základní mapy, která by zachovala kvalitu a podrobnosti měst. „Většinu času jsem se dostával do první fáze návrhu,“ říká Scherabon, „a chvíli trvalo, než jsem se naučil ovládat vztah mezi dvojrozměrnými mapami s trojrozměrným výsledkem.“
Mapa 2D byla barevně kódována a později převedena do hodnot výšky. Scherabon pak použil Cinema 4D pro generování a vykreslení 3D obrazu. „Opravdu mi to umožnilo navrhnout vzhled a pocit obrazu tak, jak to muselo být,“ říká.
Další velkou výzvou bylo vyvážit estetickou přitažlivost této vizualizace s přesností dat. „Nakonec to, co tyto vizualizace představují, se používá na skutečně velkoplošný tisk (150 x 75 cm),“ vysvětluje.
„Přesnost je pro mě důležitá a je to nejvyšší priorita. Ovšem mé zaměření bylo určitě na vizuálním a zážitkovém aspektu rozdělení.“
Zdroje: creativebloq, animagraffs, blueshift, swanh, news-lab-brexit, scherabon
![DeTePe [dtp]](https://detepe.sk/wp-content/uploads/2020/11/detepe-logo-2020.png)