Stále častejšie využívame na prezeranie webu a veci s tým spojené mobilné zariadenia. Tablety či mobily však majú oproti počítačom či laptopom obmedzenejšie možnosti, čo sa týka plochy na ktorej sa veci zobrazujú. Skvelou vychytávkou v tomto smere je responzívnosť webového obsahu. A práve ňou sa zaoberá projekt Joea Harrisona.
Dizajnér z východného Londýna sa zaoberá digitálnym a interaktívnym dizajnom. Aktuálne prauje ako hlavný vizuálny dizajnér v Great Fridays, dizajnérskom štúdiu s pobočkami v New Yorku, San Franciscu, Manchesteri a Londýne.
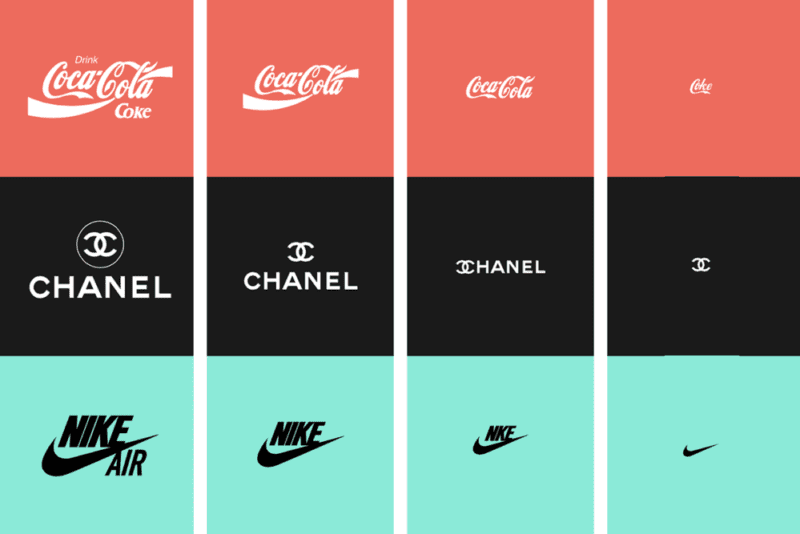
Responsive Logos, je projekt v ktorom si Joe spravil malú exkurziu do oblasti responzívnej ikonografie. Počas tvorby jednotilvých dizajnov skúmal možnosti, ktoré sú dostupné ak ide o prispôsobovanie loga pre displeje rôznych veľkostí.
Cieľom a hlavnou myšlienkou projektu bolo vytvoriť niekoľko variant jednej identitya zároveň zachovať rovnováhu medzi jednoduchosťou a zrozumiteľnosťou. Zaujímavé je sledovať, ako logo postupne – s každou menšou obrazovkou – stráca čosi z prvkov, ktoré ho tvoria. Pripomína to situáciu, kedy sa dieťa musí vzdať niektorých hračiek. Je ťažké vybrať si, ktoré ostanú na poličke a ktoré pôjdu do škatule a do pivnice.
Čo poviete, vybral si Joe dobre?
Viac prác tohto autora nájdete na jeho webe.
![DeTePe [dtp]](https://detepe.sk/wp-content/uploads/2020/11/detepe-logo-2020.png)