Technika parallax scrolling má svoje korene ešte v roku 1940. Bola využívaná v klasickej animácii. Neskôr sa stala populárnou a bola skvelým riešením animácie v arkádových hrách.
Najznámejšou bola v osemdesiatych rokoch arkáda Moon Patrol. Napriek svojmu vyššiemu veku sa parallax ako spôsob animovania webových stránok rozšíril medzi webdesignérmi len relatívne nedávno. V praxi sa prejaví, keď na danej stránke skrolujete.
Ako parallax scrolling funguje
Parallax scrolling je technika tvorby grafickej animácie. Všetko funguje na princípe odlišnej rýchlosti pohybu v závislosti od toho, ako ďaleko sa od kamery daná vrstva nachádza. Obrazy, ktoré sú v pozadí sa pohybujú pomalšie, než obrazy, ktoré sú umiestnené v popredí. To dodáva vytvorenej scéne ilúziu väčšej hĺbky.
Vďaka tomu máte z 2D grafiky dojem, že sa pozeráte na niečo trojrozmerné, aj keď je to iba viacero plôch vrstvených na seba – 2,5 D. Jednotlivé vrstvy sa pohybujú odlišne rýchlo a nezávisle od seba. Skrolujete naprieč jednou vertikálnou stránkou a prechod medzi jednotlivými sekciami sa realizuje práve točením kolieska na myši (aj keď sa na stránke nachádza aj menu – ale je to skôr iba ako rezervná možnosť browsovania).
Je to výborné riešenie ako dodať vytvorenej stránke vizuálnu hĺbku a intenzívnejší zážitok z browsovania. Takéto stránky vás vtiahnu do toho, čo sa na webe deje. Práve vďaka ilúzii priestoru a väčšej interaktivite máte totiž pocit, že sa tam naozaj čosi deje :).
Parallax ako alternatíva k Flashu
Možno povedať, že pri prezeraní mobilných verzií mnohých stránok stále cítiť nedostatok Flashu. Na druhej strane, málokto by bol ochotných obetovať minútu-dve navyše preto, aby potom mohol obdivne hvízdať nad úžasnými animáciami. Práve paralax scrolling by mohlo byť tým riešením. Technikou tvorby animácie, ktorá sa pomaly ale isto stáva populárnou a vytvára alternatívu k flešovej animácii.
Ako parallax implementovať?
Kombináciou CSS a JavaScriptu alebo využitím JQuery pluginov, napr. Spritely. Napriek tomu, že sa dá označiť za jednoduchú techniku animácie webu, vyžaduje precíznosť pri vytváraní želaného efektu. Taktiež je nutné si uvedomiť, že parallax je vhodný pre stránky, ktoré prezentujú nový produkt alebo službu, menej sú vhodné pre weby s veľkým množstvom obsahu. Najmä v zahraničí ich hojne využívajú dizajnéri pre prezentáciu svojej práce. Prezeranie ich portfólia je tak oveľa zábavnejšie.
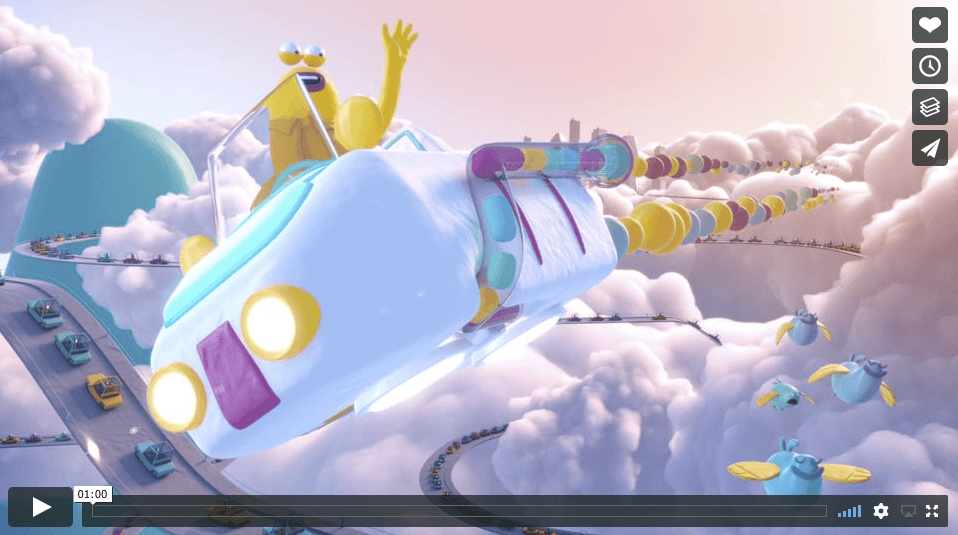
Tu si môžete trošku poskrolovať :)
Parallax sa často využíva pri tvorbe stránok s automobilovým obsahom. Ani James Bond nie je výnimka: www.evanshalshaw.com/bondcars/index.html
Aj takto sa dá spracovať PFka: www.soleilnoir.net/believein/#/start
Túžili ste sa niekedy pozrieť ako to vyzerá v Atlantíde? Čaká vás milá grafika a dlhá cesta dolu: lostworldsfairs.com/atlantis
A do dna! ;)
www.janploch.de
Asi najznámejšia parallax site všetkých čias:
graphicnovel-hybrid4.peugeot.com/start.html
Miloslav Kučera
Ak sa vám článok páčil, hlasujte na vybrali.sme.sk
![DeTePe [dtp]](https://detepe.sk/wp-content/uploads/2020/11/detepe-logo-2020.png)







1 comment
super to je :)