Jakmile jde o návrh barev, designér má 16 777 216 okamžitých možností udělat chybu.
Tento článek popisuje návrh výchozí barevné palety respektující vnímání lidského oka, kterou uplatníte pro logo, web i uživatelské rozhraní (UI) produktů. Designujete-li něco z výše uvedeného, je to četba vhodná pro vás.
Naučíte se:
- Navrhovat přístupné barvy, které splňují WCAG 2.1 doporučení pro AA úroveň kontrastu.
- Tvořit barevné palety pro Dark mode.
- Vytvářet konzistentní barvy, díky kterým na sebe nebude žádná barva brát více pozornosti, než druhá.
- Vybírat rozlišitelné barvy, mezi kterými uživatel bezpečně rozliší jeden odstín od druhého.
- Ladit živé barvy v rámci limitů přístupného designu.
- Přizpůsobovat barvy brandu tak, abyste tuto barevnost prolnuli do nového systému barev.
- Využívat správný barevný model synchronizováný s lidským okem.
Lidské oko v centru dění
Startovní pozice tohoto článku není v definici barev na základě psychologie a emocí. Budu se místo mozku věnovat očím, které koukají na digitální obrazovky.
Pokud se chcete ponořit do snad nejpodrobnějšího popisu, co se děje mezi pixelem a lidským okem, čtěte Color: From Hexcodes to Eyeballs.
Proč na tom vlastně záleží?
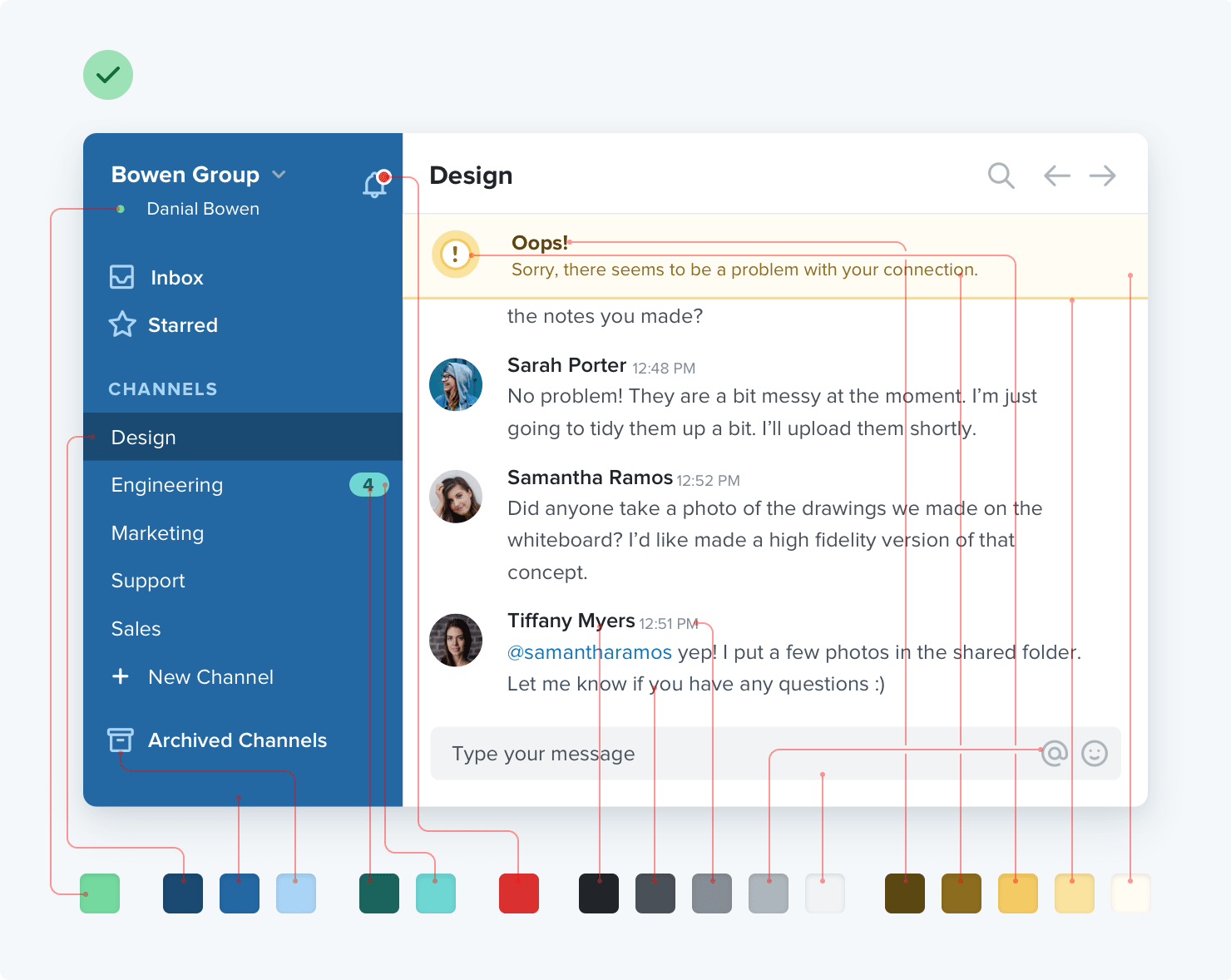
Když navrhujete web, uživatelské prostředí, nebo třeba logo, tvoříte a definujete uživatelskou zkušenost od základu vy.
A aby byla tato zkušenost pozitivní (tedy aby uživatel provedl požadovanou akci), musíte ovládnout především čitelnost, kontrast, přístupnost a rozlišitelnost daných prvků.

V kontextu návrhu barev v praxi potřebujete navrhnout několik odstínů a takéněkolik stupňů světlosti pro (téměř) každý odstín.
Odstín a světlost, to zní jednoduše…
Ano, ono to ve finále jednoduché je. Jenže cesta k této jednoduchosti je trnitá. Ani ve Photoshopu, Sketchi nebo jiném grafickém nástroji to nenaklikáte.
Teda naklikáte, ale jako typický malíř pokojů. Vezmete si půl dne, kýbl bílé a dvě další pixle různých barev a pak se společně s míchadlem modlíte, že ten odstín a světlost bude cajk. A v případě systematické palety takových odstínů s různými světlostmi může být i stovka.
Chcete proces nebo zábavu?
Můžete si s barvami hrát, míchat, ladit. Můžete takto i meditovat, co já vím. Pokud ale chcete vytvořit systematickou paletu, jejichž vlastnosti dodají vašim produktům použitelnost a škálovatelnost, utopíte tímto hraním hodně času.
Pokud chcete rychlý proces, který eliminuje chyby a vede k výsledku, dejte si kafe nebo čaj a můžeme začít.
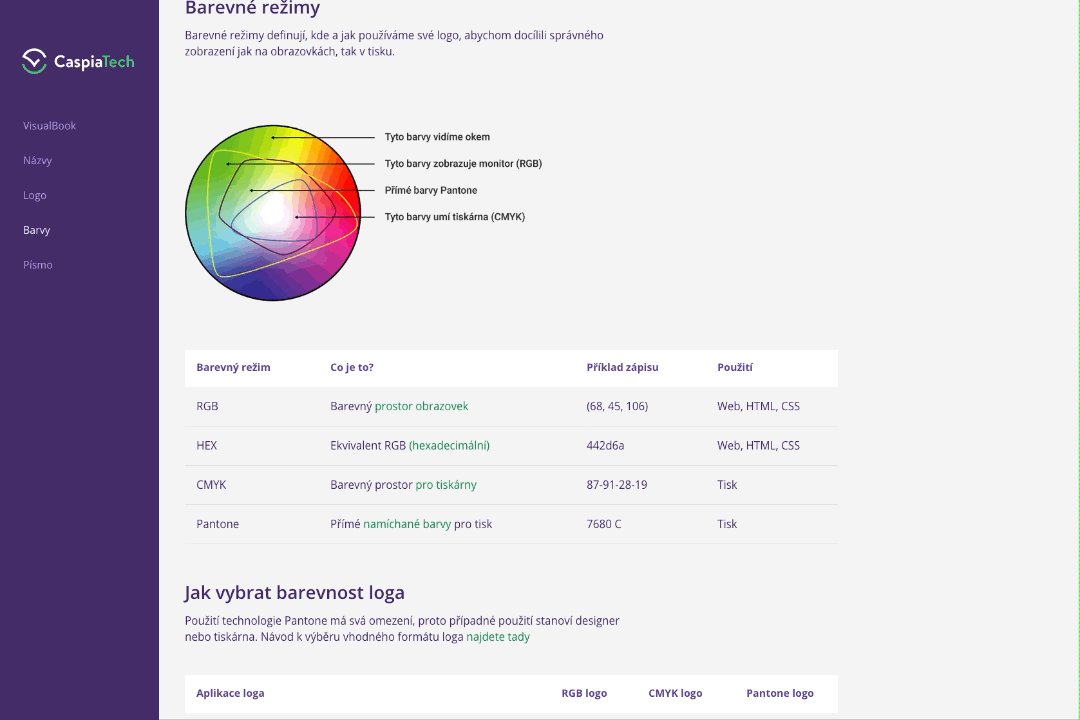
Od obrazovky k lidskému oku
Když to zjednoduším – protože rozsáhlou teorií nechci ředit vaši pozornost – máme dva klíčové barevné prostory: digitální RGB a tiskový CMYK. Tiskový nás nyní nezajímá.

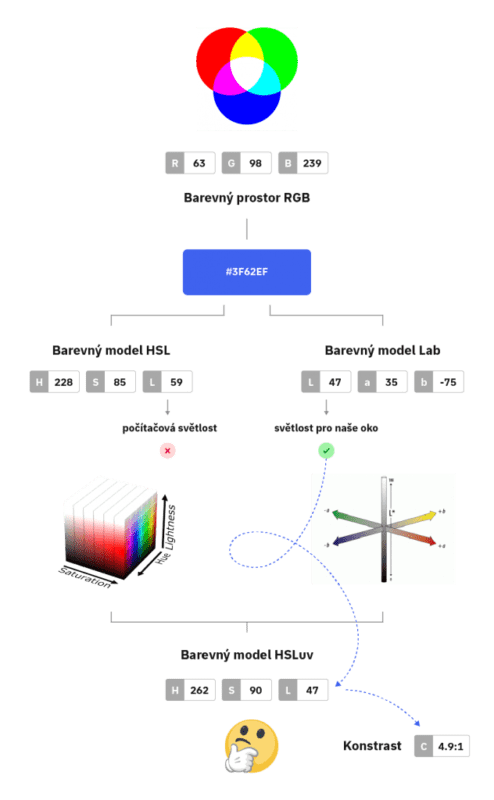
Každou barvu, kterou na obrazovce vidíte, lze definovat HEX kódem v šesti znacích (například #3F62EF). A pomocí různých barevných modelů můžeme barvy modelovat – tahat za posuvníky a hledat naši milovanou barvu.
Barevný model je matematický model popisující barvy na základě podílu jednotlivých složek, kterými mohou být vybrané základní barvy nebo jiné parametry. Množina barev definovaná daným barevným modelem se nazývá barevný prostor (například RGB).
Jádro problému
Grafické programy používají barevné modely, které se sic dobře používají (třeba HSB nebo HSL), ale ve chvíli, kdy chceme vytvořit barevnou paletu, jejichž různé odstíny a stupně světlosti vnímá lidské oko jednotně, jsme v pasti.
Jaké parametry budeme používat?
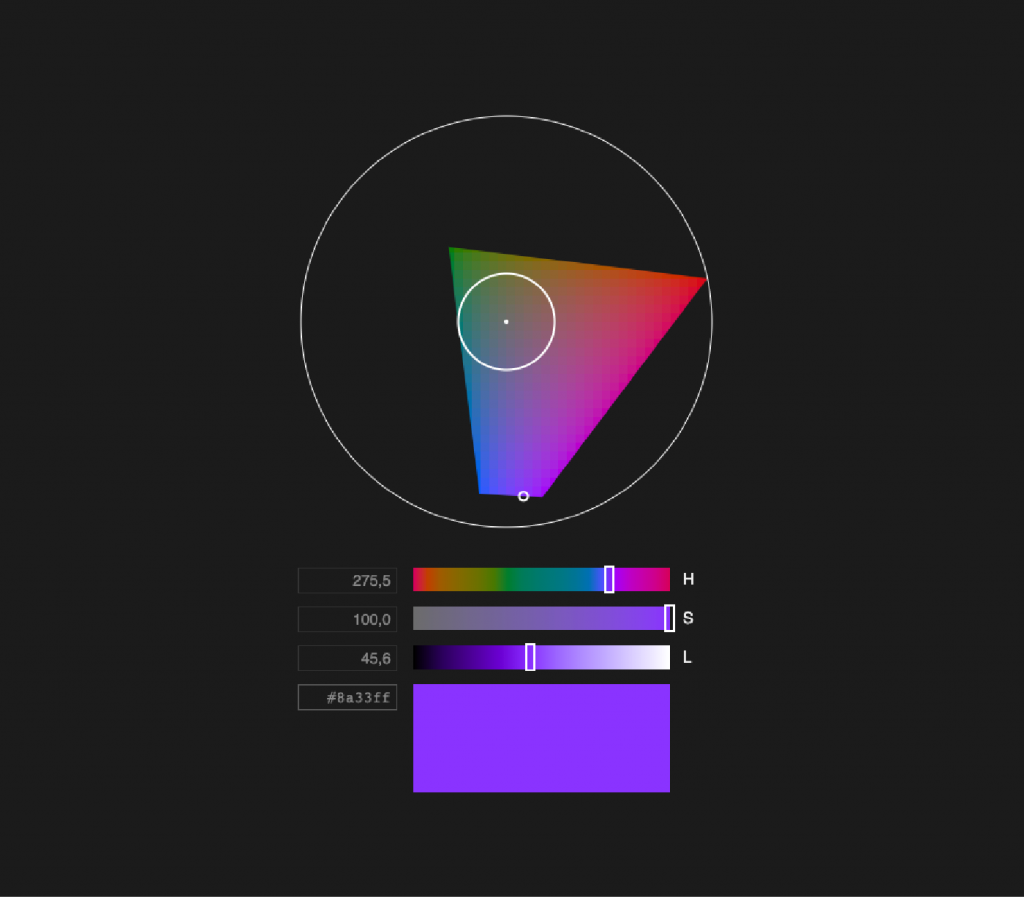
H – odstín (Hue) dané barvy
S – sytost (Saturation) daného odstínu
L – světlost (Lightness) dané barvy vnímanou lidským okem
C – kontrast (Contrast) mezi dvěma danými barvami
Těmto parametrům budeme věnovat naši pozornost. Jakmile pomocí těchto čísel namícháme barvu, uložíme ji do univerzálního HEXu…
HEX pro vstup a výstup. Tím to končí
HEX je ideální pro zafixování výsledné barvy v jednom parametru. Pro výběr odstínů mezi sebou nám ale nic neřekne.
Zkuste v následujících zápisech najít nějakou souvislost:

Barevný model HSL je oblíbená míchačka barev pro designery
U modelu HSL je fajn, že vybíráte srozumitelné parametry. Konkrétně jaký má barva odstín (je modrá nebo třeba zelená?), jakou má sytost (je bledá nebo pestrá?) a jakou má světlost (je tmavá nebo světlá?). A šmitec.
A jak si později podrobně vysvětlíme, úroveň světlosti ovlivňuje kontrast a kontrast ovlivňuje použitelnost produktu. Takže pak se nám designerům prostě líbí, když jedním hýbátkem ladíme světlost dané barvy od minima po maximum.

Jenže HSL není model stavěný pro naše oči

Lidské oko má určité receptory, které jsou na různé barvy různě citlivé. Ale HSLko to ignoruje. Pojďme si to rychle rozebrat.
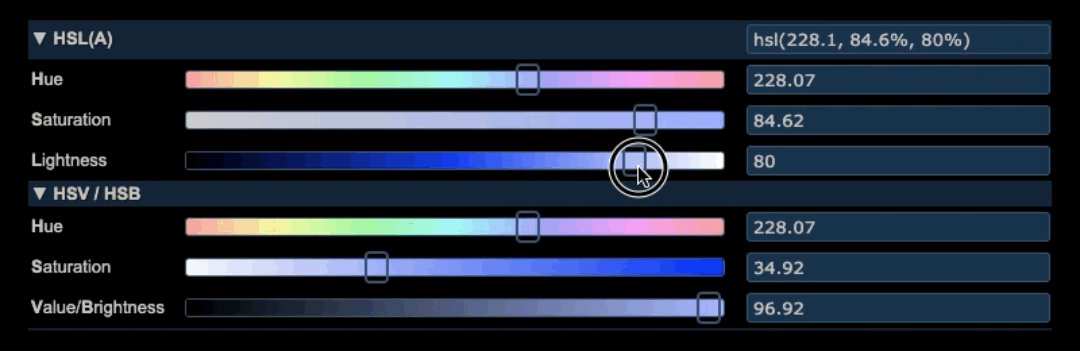
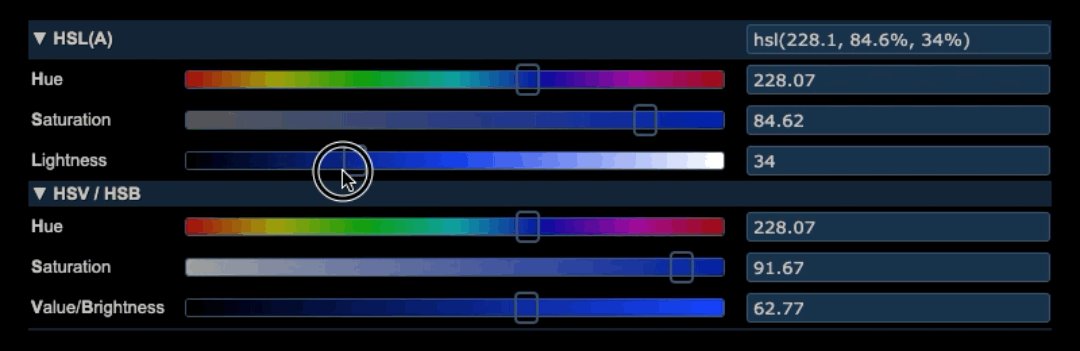
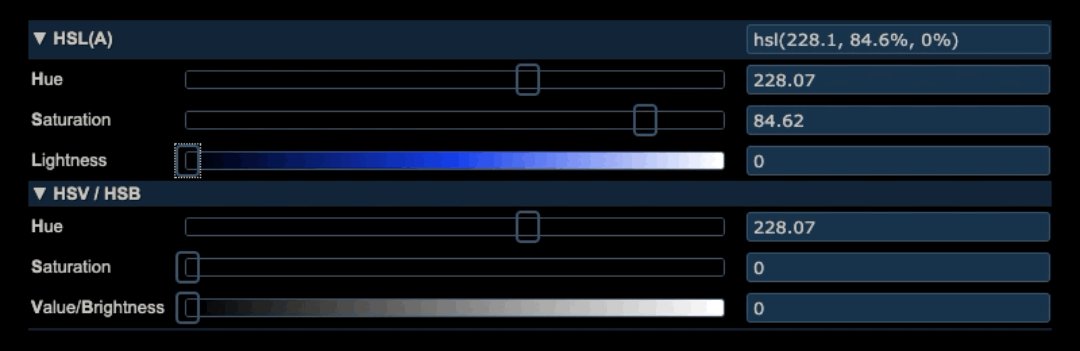
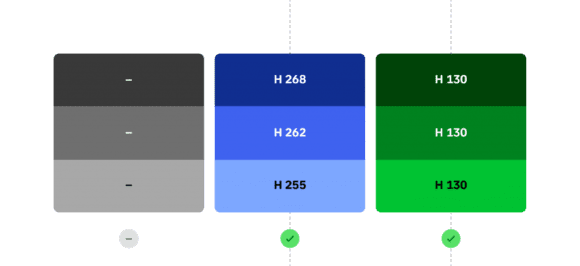
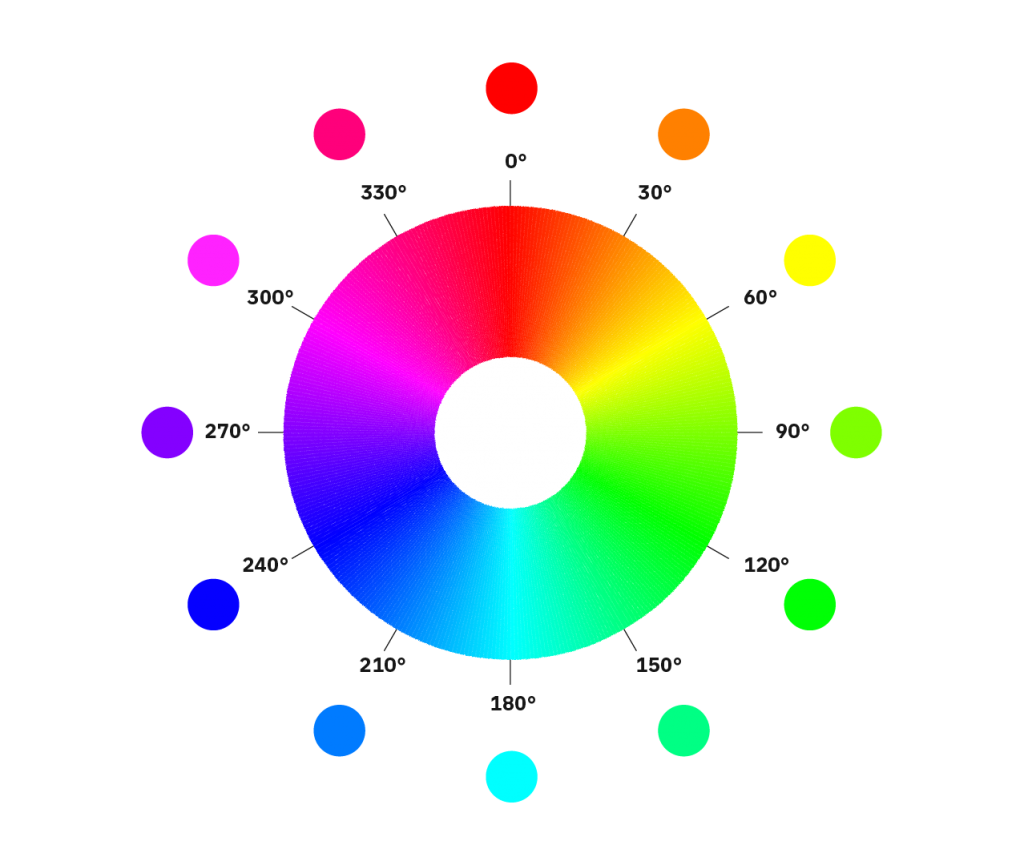
HUE (H) – odstín barvy v modelu HSL

Příklad: parametry kolem čísel 260 a 130 odpovídají odstínům modré a zelené barvy. Každý odstín (včetně stupňů šedé) můžeme zobrazit v několika stupních světlosti.

Pro stupně šedé neexistuje odstínový parametr, respektive každý odstín může mít při nulové sytosti vlastnost stupňů šedé.
Parametr odstínu (H) je pro nás užitečný, protože s mírnými odchylkami (například 255–268) drží linii jednotného odstínu v rámci různých vnímaných světlostí.
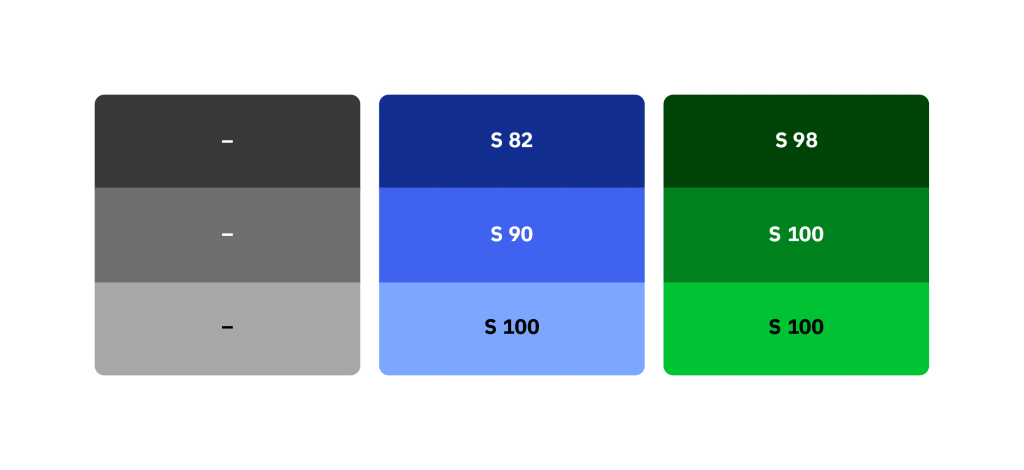
Saturation (S) – sytost barvy
Pro návrh a řazení systematických barev parametry sytosti nápomocné nejsou. Ladění sytosti při finalizaci palety si ale dosyta užijete.

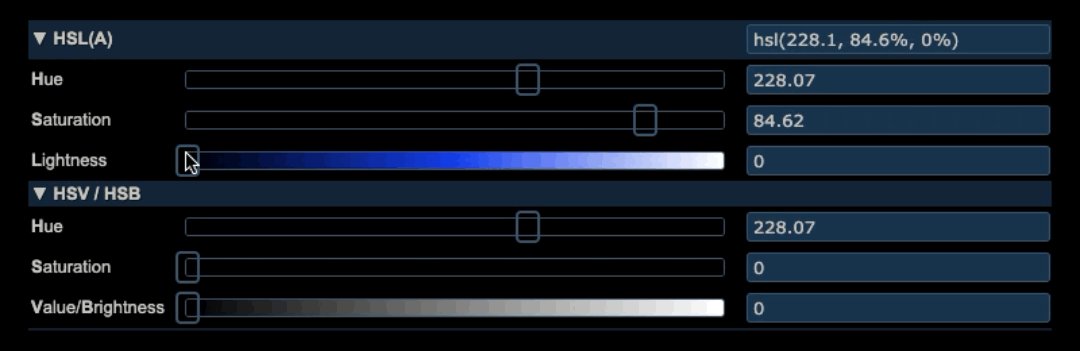
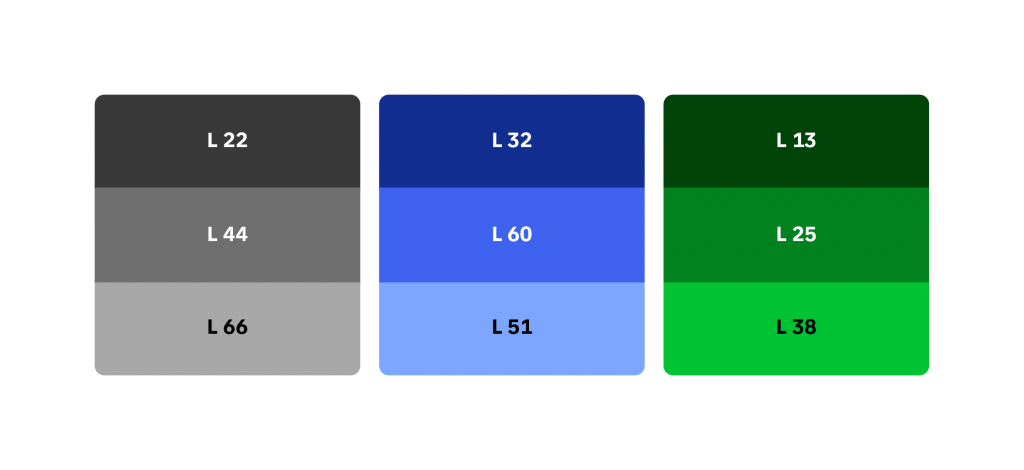
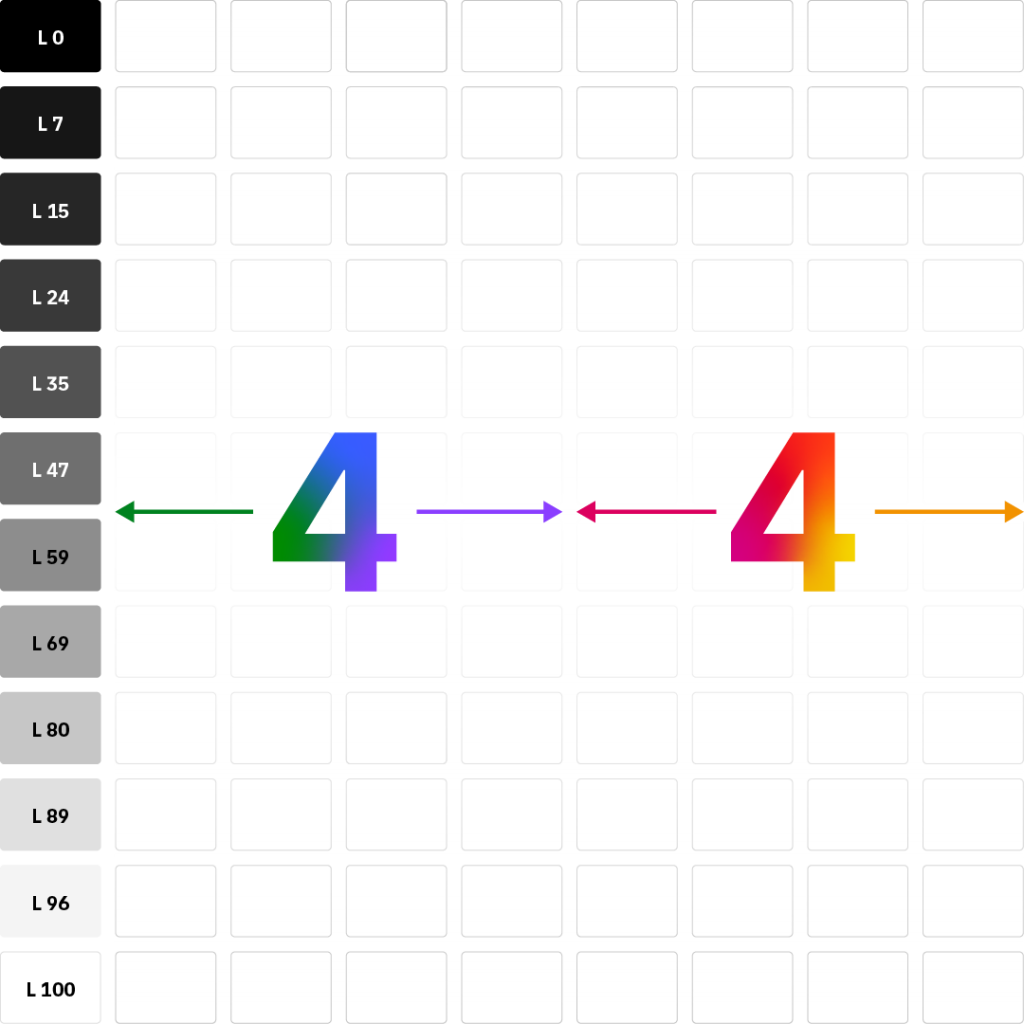
Lightness (L) – počítačová světlost v modelu HSL
Tady už jsme blízko tomu, co potřebujeme. Barevný model HSL dovoluje jedním parametrem ladit daný odstín od velmi tmavých až do velmi jasné stupně světlosti (0–100).
Tímto ale jeho výhody končí. Dané světlosti totiž nejsou takové, které vnímá lidské oko. Připadá vám modrá L 51 výrazně světlejší, než zelená L 38?

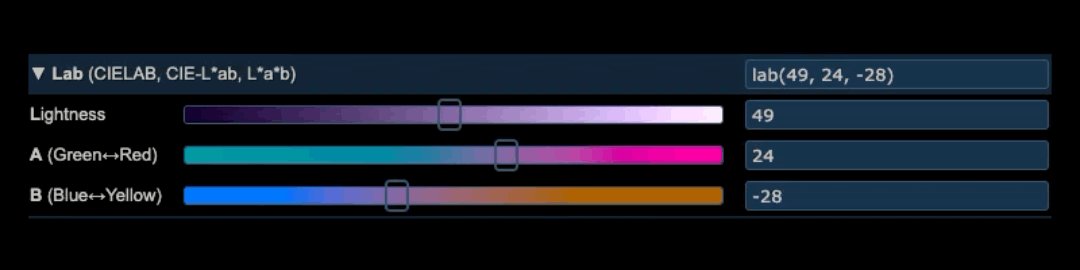
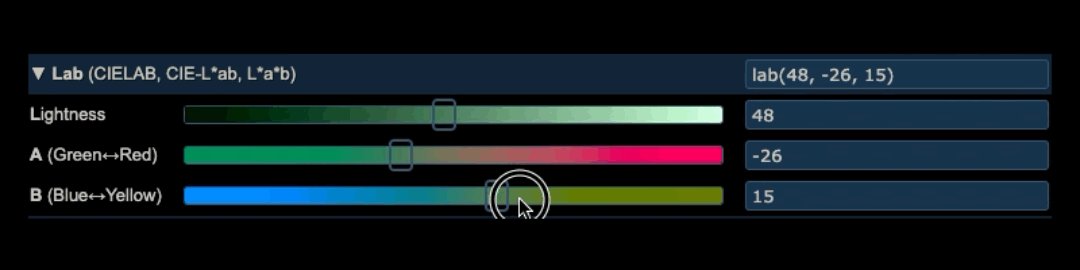
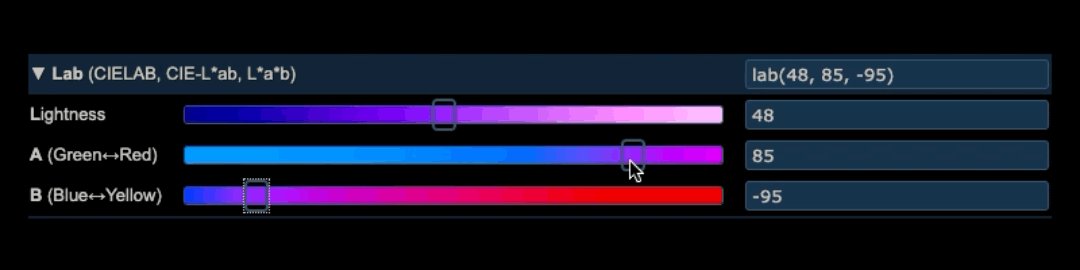
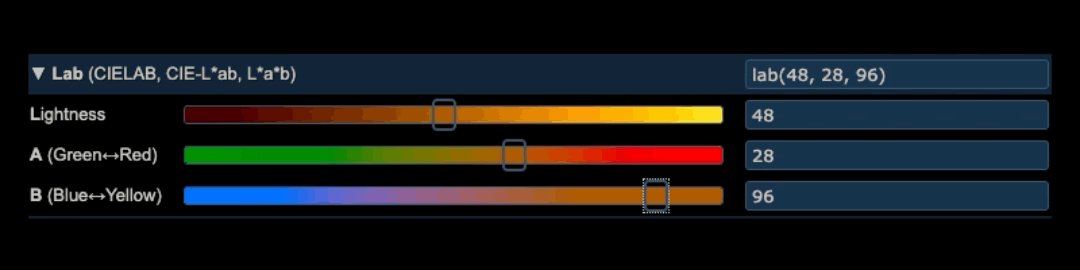
Lab je barevný model pro lidské oko
Lab je barevný model vyvinutý tak, aby různé odstíny s totožným parametrem světlosti (L) vnímalo lidské oko jednotně.

Díky barevnému modelu Lab jsme schopni navrhovat různé odstíny barev tak, aby výsledná světlost (a kontrast!) pro naše oko byla jednotná.
Navrhovat množinu barev v Lab modelu je ale náročné
Ladit odstín pomocí dvou os, kde A = Zelená až Červená a B = Modrá až Žlutá je uživatelsky komplikovaný proces.
Lab neobsahuje žádný ukazatel odstínu ani sytosti. Vybrat pomocí tohoto barevného modelu systematickou množinu barev je takřka nemožné.
Přesto něco podobného používá kdejaký malíř pokojů, když míchá dvě barevné pixle dohromady.
Zábava? Možná ano. Efektivní, rychlé, opakovatelné? Nikoliv.

HSLuv výrazně zjednodušuje návrh barev
HSLuv je barevný model vycházející z modelu HSL. Kombinuje jeho srozumitelné parametry (odstín, sytost) s parametrem světlosti, který známe z barevného modelu Lab – tedy světlostí vnímanou lidským okem.

HSLuv kombinuje tak z obou modelů (HSL + Lab) ty parametry, které jsou „human friendly“. Používání je velmi jednoduché. Nastavíte základní odstín a pak už jen krokujete jednotlivé světlosti a nakonec doladíte sytost.

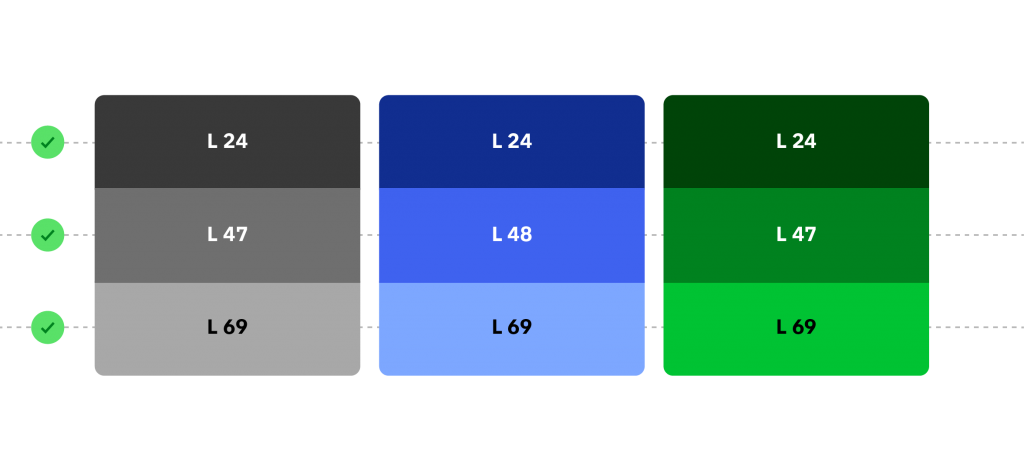
Světlost (například 60 %) v barevném modelu HSLuv napříč jakýmkoliv odstínem barvy je vůči lidskému oku konstantní.
Při finalizaci se nevyhnete ručnímu (do)ladění odstínů a kontrole kontrastů. Nástroj HSLuv ale navrhování barevné palety výrazně ulehčuje.
Chybí nám lepší nástroje
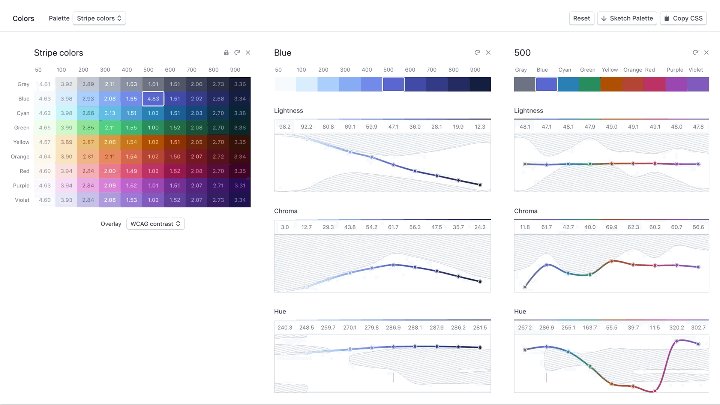
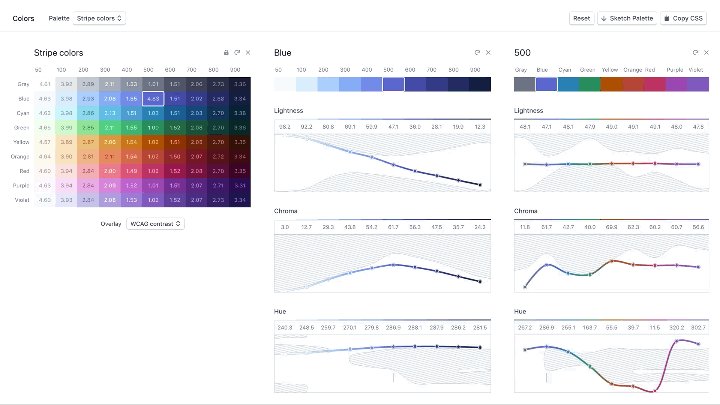
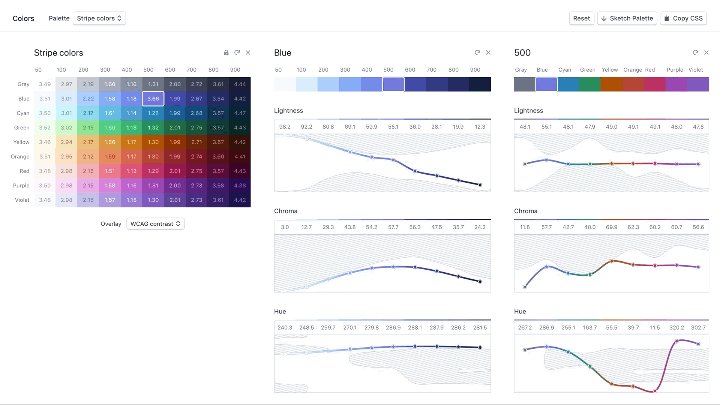
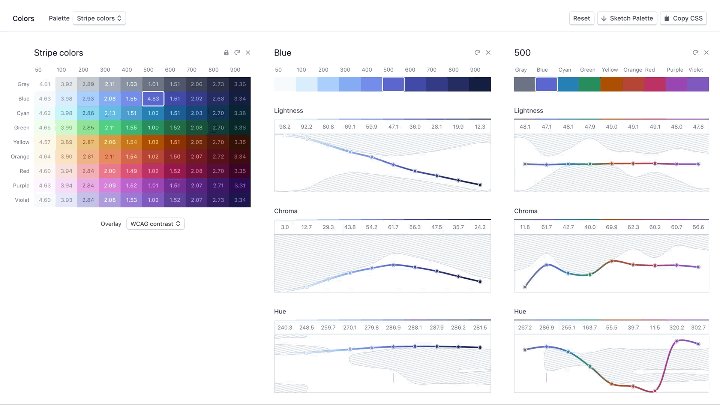
Značky jako Stripe nebo UXpin si proto vyvinuly vlastní nástroje pro tvorbu systematických palet.
Je prostě vidět, že ačkoliv nám HSLuv ulehčuje práci, neobejde se to bez ručního ladění a testování. Očekávám v tomto odvětví nějakou novinku a tak trochu tipuju, že se brzy objeví nějaký chytrý plugin do Figmy nebo Sketche.

Stripe používá svůj nástroj pouze interně, takže nám ostatním nezbývá, než si metodiku práce co nejvíce zjednodušit s tím, co máme k dispozici.
Tandem světlosti a kontrastu
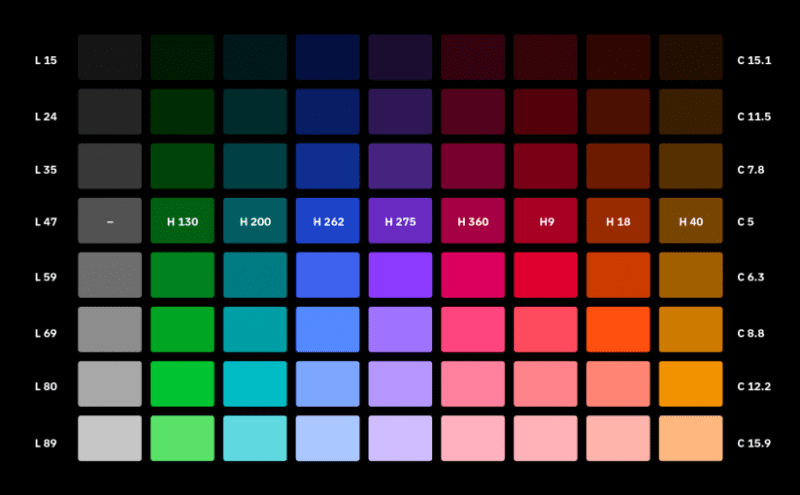
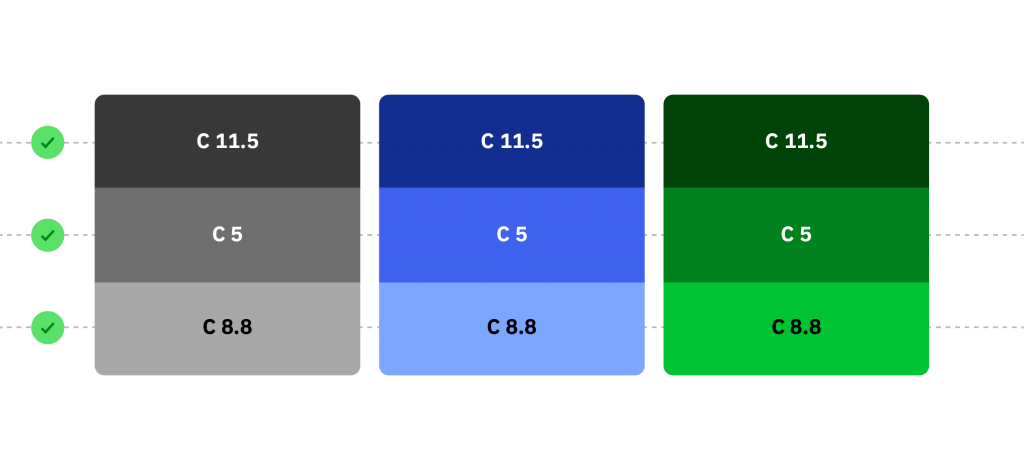
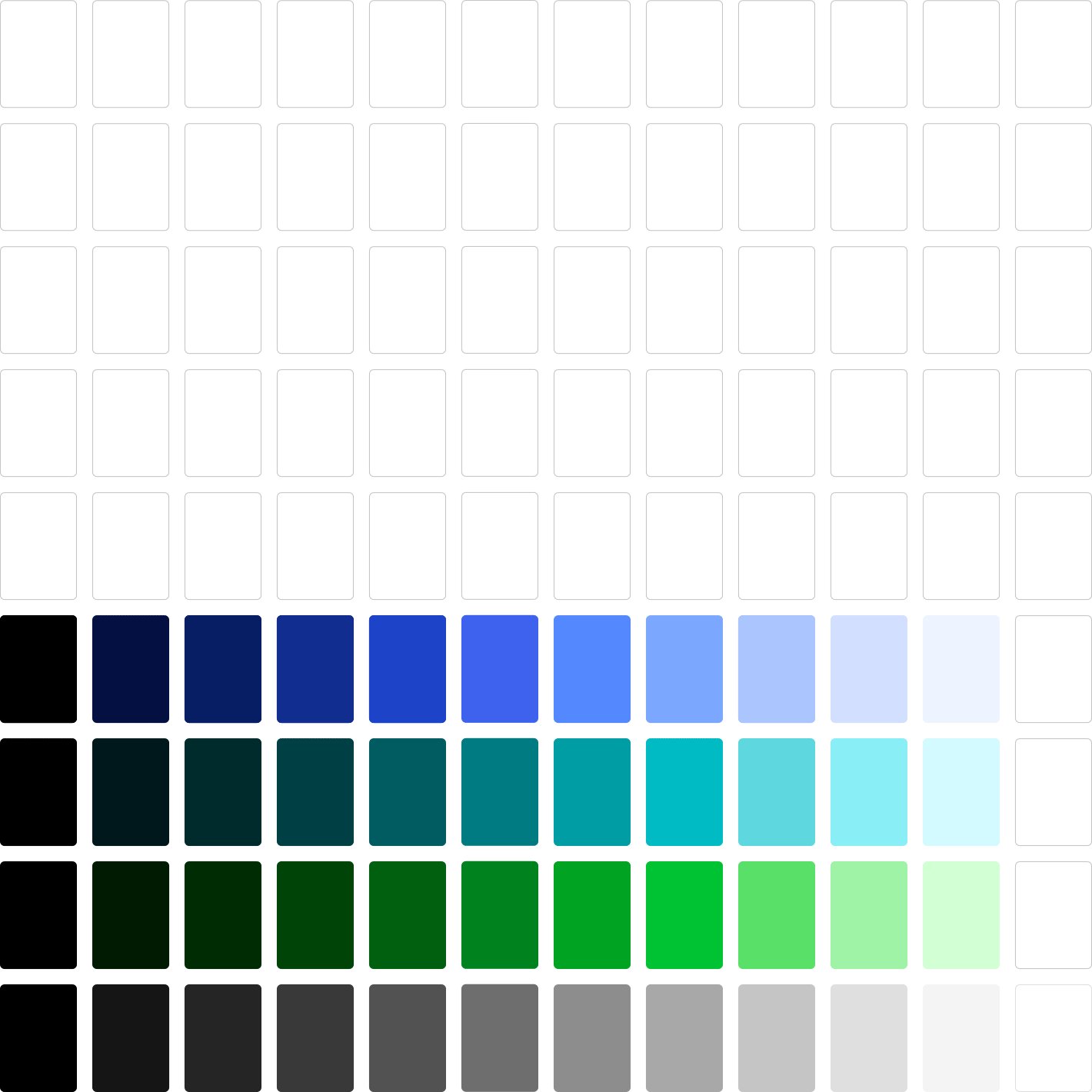
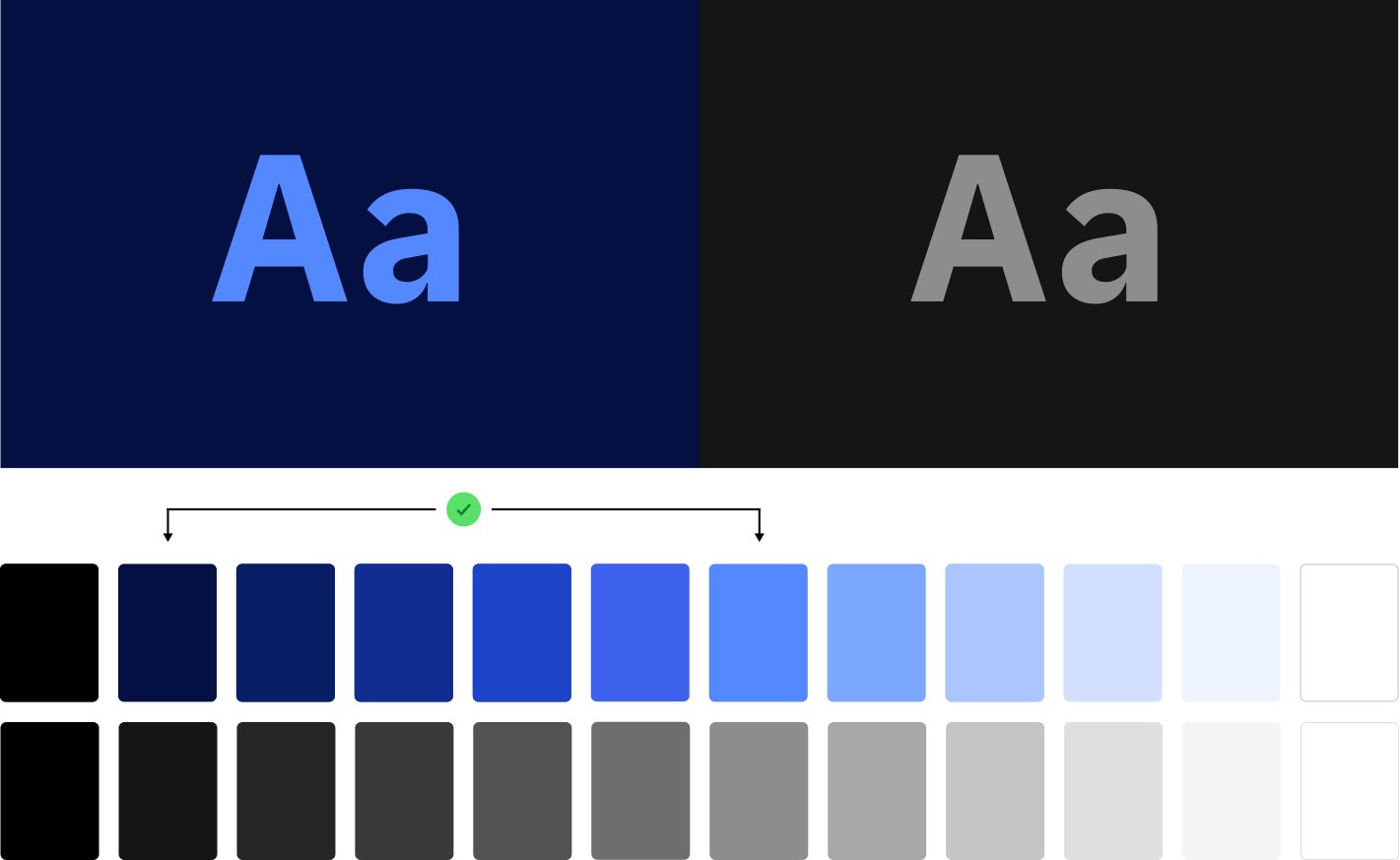
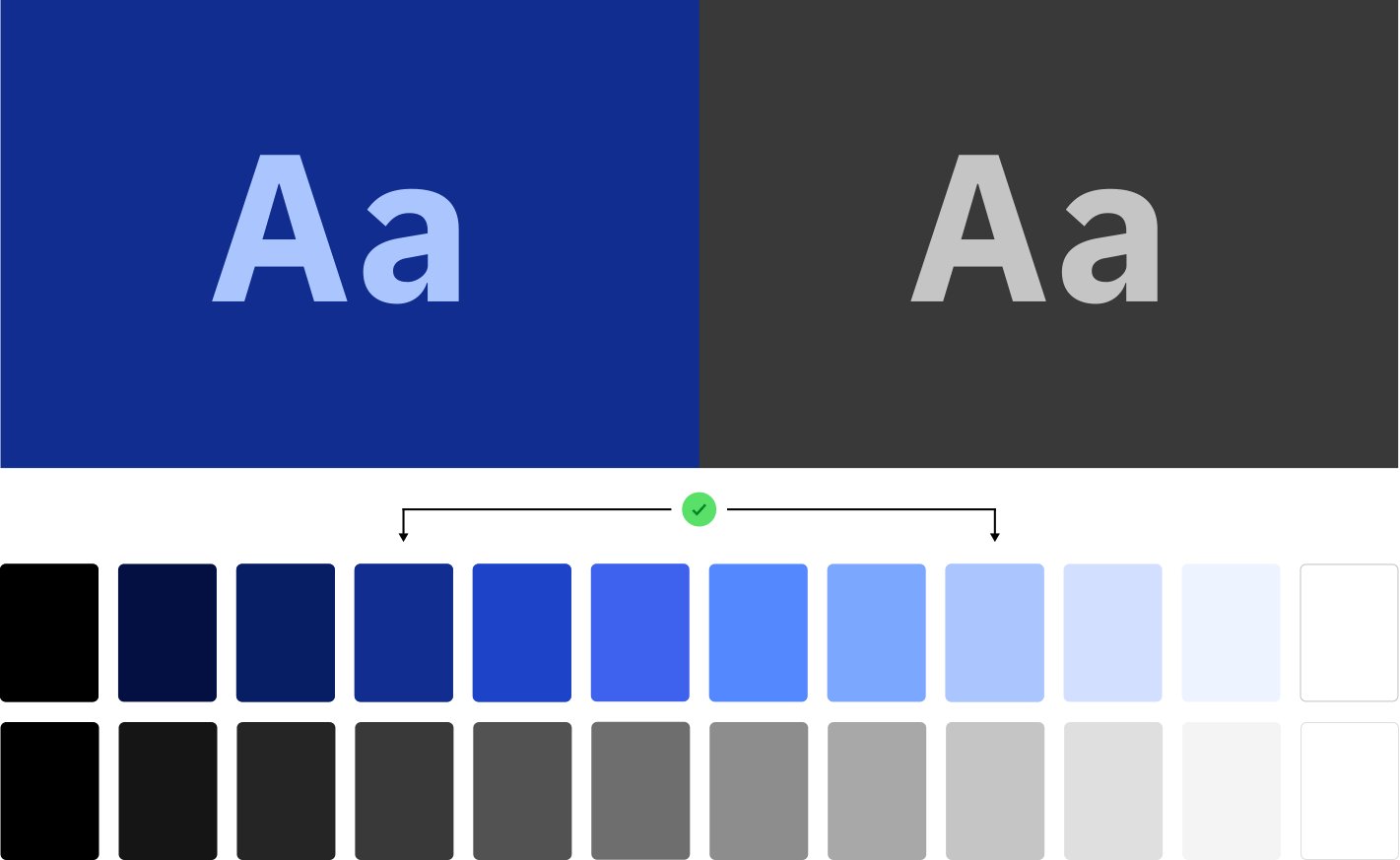
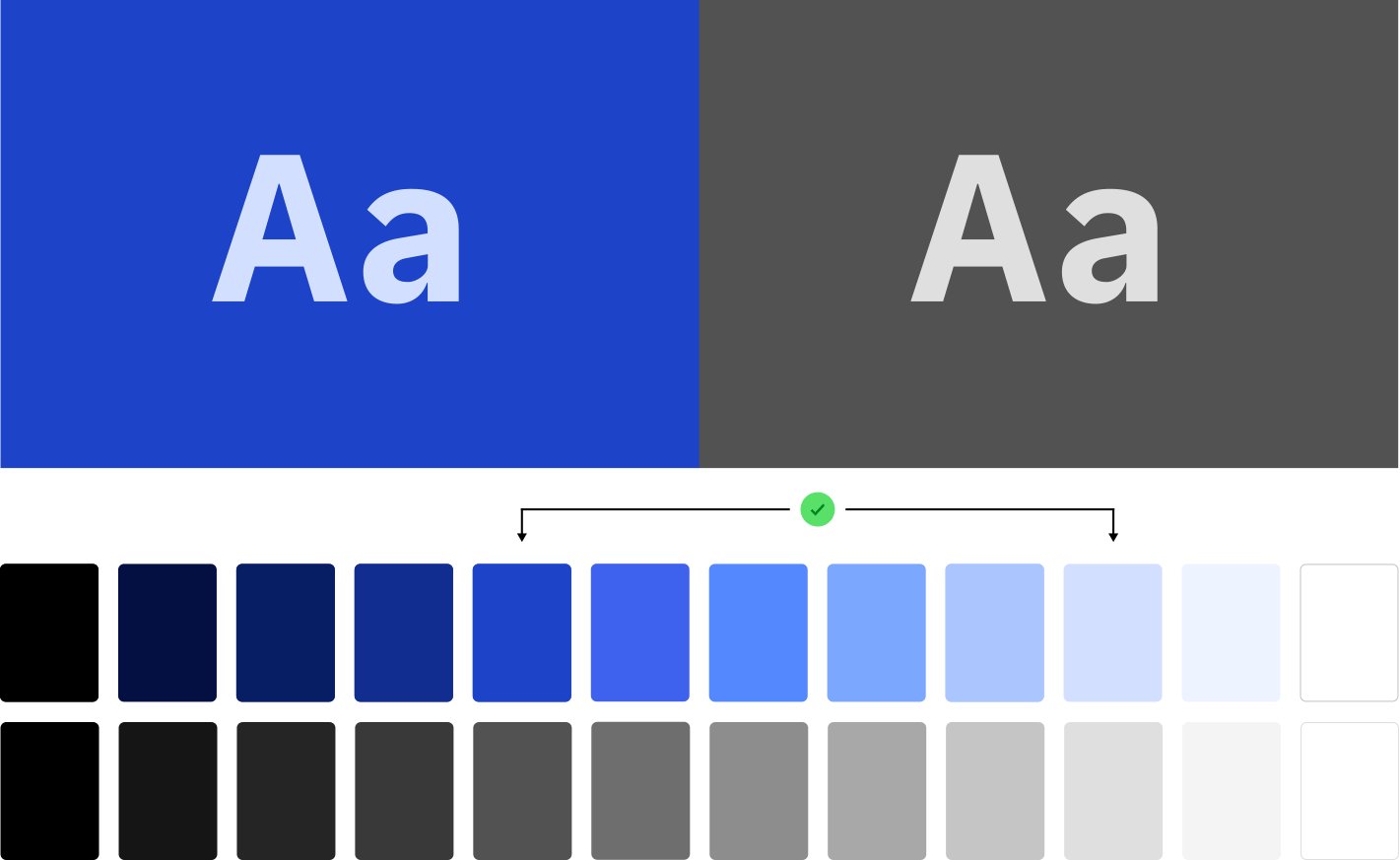
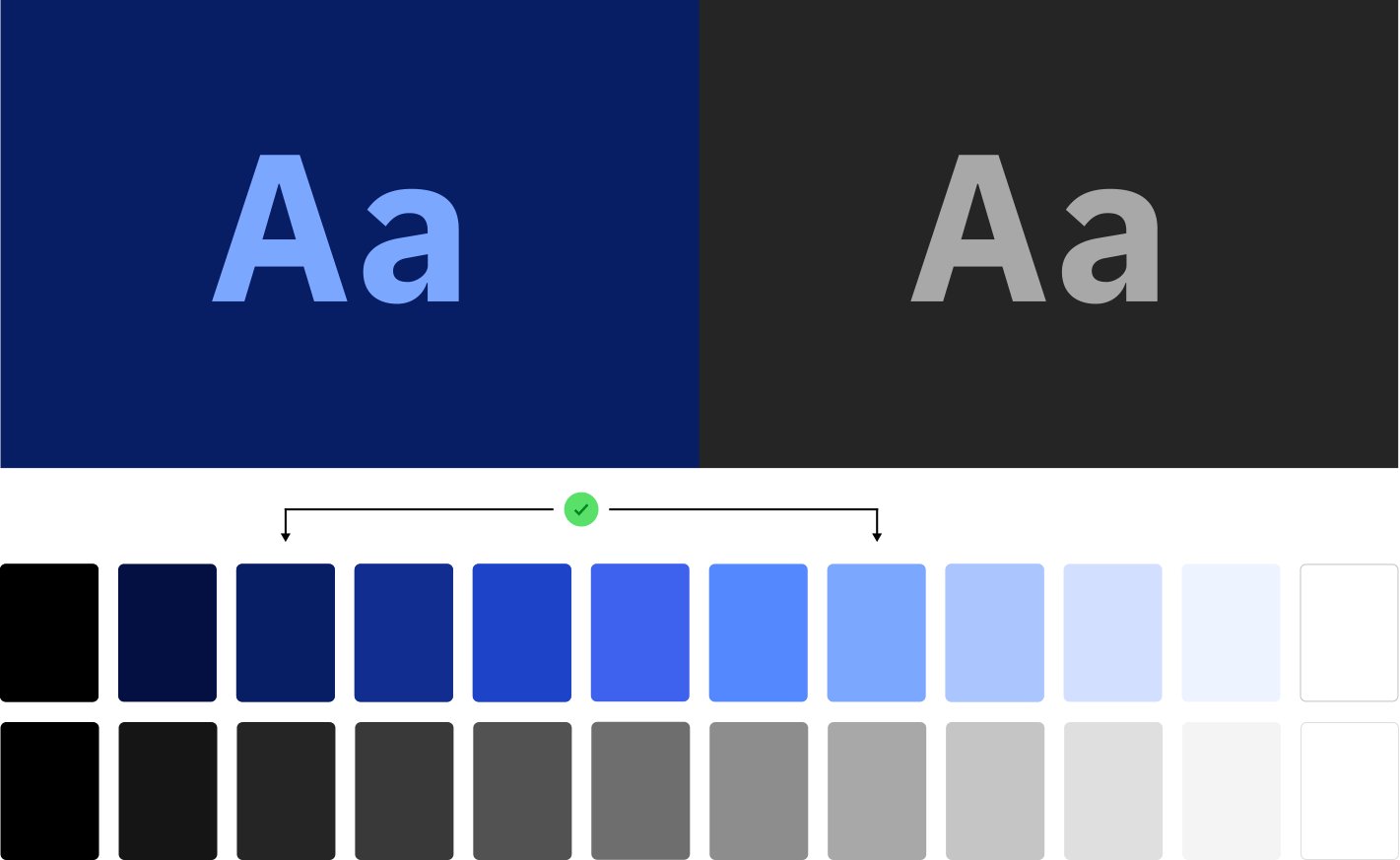
Pomocí HSluv jsme docílili toho, co potřebujeme – vytvořili jsme paletu barev, kde má každý stupeň světlosti stejný kontrast jako sousedící odstín jiné barvy se stejným stupněm světlosti.
Díky tomu můžeme (například) určit, která kombinace je vhodná pro odstavcový text, nadpis, tlačítko nebo další elementy v použitém designu.
A hlavně: vše nezávisle na tom, zda-li se jedná o komponenty například pro modrý nebo zelený produkt v nabídce značky.

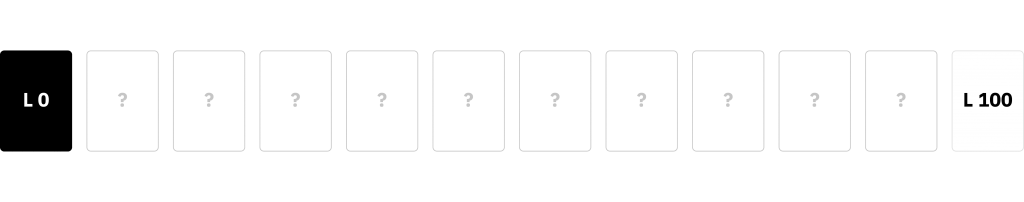
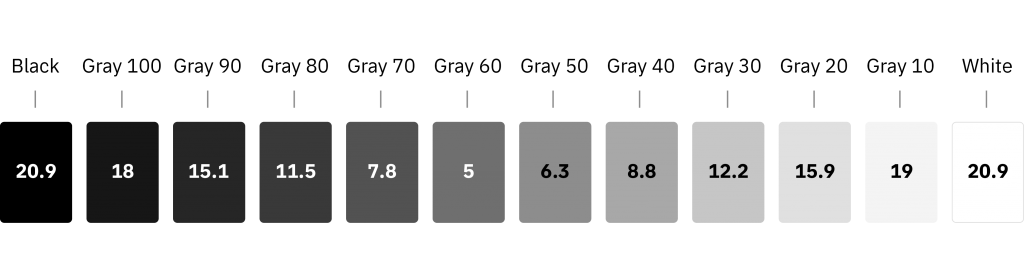
Všimli jste si, že spodní řádek číslic je vždy černý? Je to dáno tím, že v případě bílého písma by kontrast s podkladovou plochou klesnul pod AA hranici (4.5) WCAG kritérií. Nebojte, trochu níže vše vysvětlím.
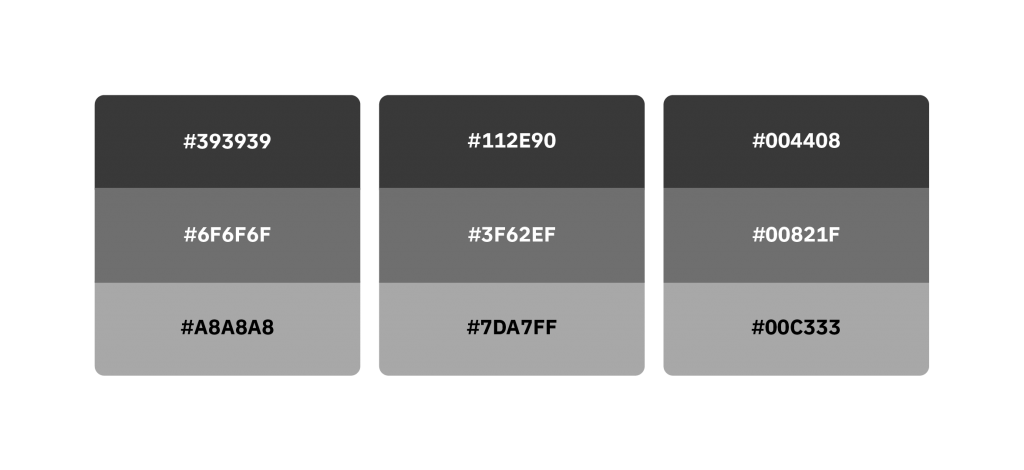
Tak, teď umíme skutečně konzistentní barvy
Když naši ukázku barevné palety převedeme do stupňů šedé, prakticky nepoznáme v jednotlivých odstínech rozdíl. Mají totiž jednotné stupně světlosti i kontrast.

Než se vrhneme do sestavování palety, musím nejdřív více vysvětlit ještě jednu důležitou věc…
Killer jménem Kontrast
Kontrast je klíčovým prvkem přístupnosti. Za dobré východisko se dá považovat WCAG 2.1 dokumentace.
Dobrý kontrast usnadňuje používání produktů osobám se zrakovým postižením a pomáhá v nedokonalých podmínkách, třeba když máte kolem sebe špatné světelné podmínky nebo koukáte na zobrazovací zařízení se starším typem obrazovky.
Faktem ale je, že dobrý kontrast přináší hodnotu všem uživatelům. Ještě jednou. Dobrý kontrast přináší hodnotu všem uživatelům.
Solidní kontrastní základ pro text
Pro typografii máme definovány pravidla, jaký minimální kontrast je vhodné dodržovat. Existují dvě úrovně pravidel. Minimální AA a více striktní AAA. Detailní popis najdete tady.
| Vizuální prvek | AA | AAA |
| Nadpis | 3:1 | 4.5:1 |
| Odstavcový text | 4.5:1 | 7:1 |
TIP: výborný nástroj pro kontrolu úrovně kontrastu dané dvojice barev je color.review
Kontrast pro logo, ikony a tlačítka
Elementy uživatelského prostředí – typicky tlačítka a ikony – by měly splňovat minimální kontrastní poměr 3:1.
Pro loga neexistují všeobecná WCAG pravidla. Můj názor je takový, že výchozí kontrast by měl startovat minimálně na poměru 2:1. Tedy:
| Vizuální prvek | AA | AAA |
| Logo | 2:1 | 3:1 |
| Ikona | 3:1 | 4.5:1 |
| Tlačítko | 3:1 | 4.5:1 |
Proč si myslím, že logo může mít nižší kontrast, než kupříkladu nadpis? Logo je vysoce individuálně stylizovaný prvek. Stává se zástupným znakem značky, který nese zpravidla více vizuálních prvků, než prostý text.
Proto si dokážeme logo lépe zapamatovat a svižně vybavit, jakmile zahlédneme jeho známý tvar v dané barevnosti, aniž by byl objekt dvakrát dobře čitelný.
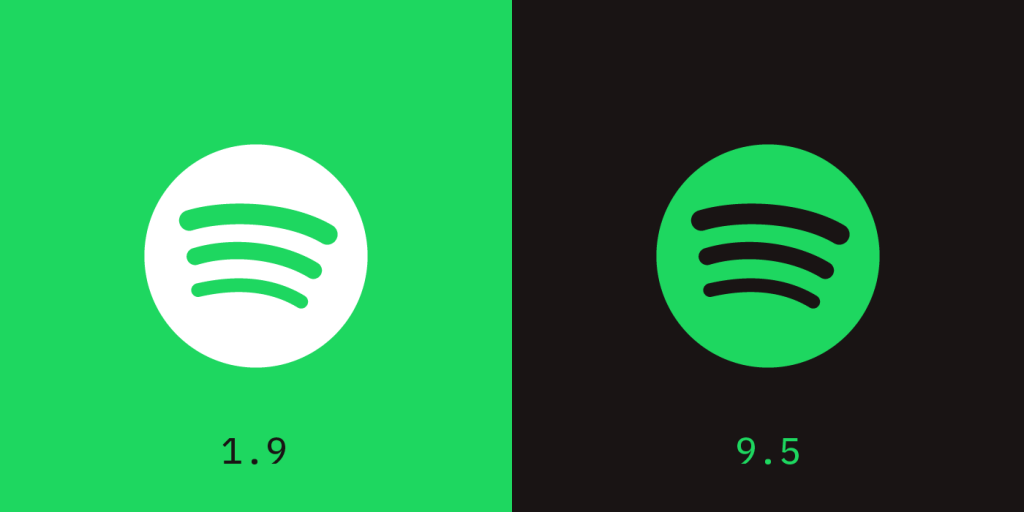
Praxe ukazuje, že kontrast log se moc neřeší

Kontrastní poměr loga Spotify pro bílou variantu je slabý (1.9), ale přesto tuto verzi používají. Tmavá výchozí varianta má ale solidní poměr symbolu a podkladové plochy 9.5.
Když se podíváte do jejich Branding guedlines, zjistíte, že tuto zelenou používají pouze v logu. Jsou si vědomi toho, že tato zelená na světlém pozadí je problém, proto mají ještě další zelenou pro lepší přístupnost, ovšem ani tato náhrada (#1DB954) nesplňuje minimální WCAG 2.1 požadavky pro text.
Jde to ještě hůř…
Billa to zabilla

Podívejte se na nedávný redesign loga Billa. Z původního kontrastního poměru loga a pozadí 3.9:1 se dostali na hodnotu 1.4:1. Na rozdíl od Spotify ale mají tuhle verzi jako výchozí, proto to už považuji za přešlap.
Klacky pod nohy si dává i sám uživatel
Při návrhu barev berte v potaz fakt, že uživatel téměř nikdy nebude mít váš výchozí setup. Vaši knihu, aplikaci a vůbec vše ostatní sleduje jednou v poledne, jindy zase večer nebo v noci. Jednou má sluneční brýle, podruhé ne. Jednou šetří baterku v mobilu a má snížený jas (nebo noční režim eliminující modrou složku barevného spektra), podruhé má svítivost na max a snaží se „přebít“ dotěrné slunce.
Držet se „industry standard“ pravidel znamená obrnit váš design silnou imunitou, která v džungli proměnlivých podmínek dnešního digitálního světa jen tak nepodlehne.
Jak tedy správně navrhnout systém barev pro digitální značku?
Představte si to jako stavbu domu. Šedá paleta barev je základová deska. Jednotlivá patra jsou další barevné palety stojící na této desce.

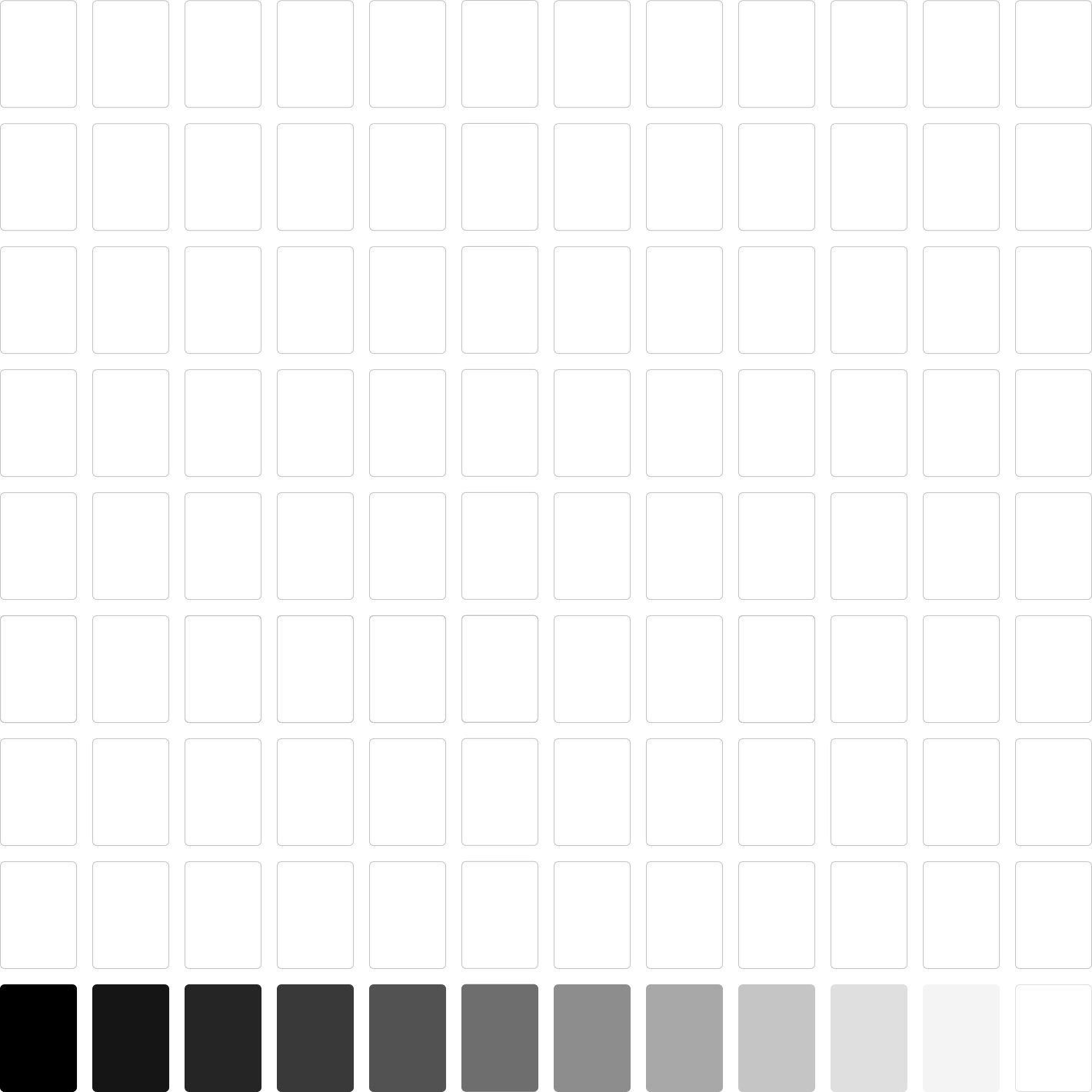
Stavíme pevný základ šedých odstínů
Víme, že pomocí vnímané světlosti barev L můžeme i ze stupňů šedé barvy sestavit konkrétní odstín (H), který má totožné světelné parametry. Proto začneme naši paletu navrhovat z odstínu šedé.
V digitálním prostředí máte dvě barvy jisté: bílou a černou. Bílá je v RGB definována jako 255, 255, 255 (HEX #FFFFFF) a černá jako 0, 0, 0 (HEX #000000).
V případě bílé barvy tedy každá z trojice subpixelů svítí na maximum a vlivem aditivního míchání barev se nám v lidském oku jeví výsledná barva jako bílá. U černé barvy nesvítí naopak nic. V reálném světě ale nic není černobílé, proto nepoužíváme jen dvě hraniční barvy, ale několik jejich stupňů světlosti.
Automatická paleta stupňů šedé
Odstíny šedé barvy (a jejich mírné odchylky typu Warm Gray nebo Cool Gray) se ve webdesignu a aplikačním prostředí používají vůbec nejčastěji.
Barvy jako takové jsou pak používány hlavně pro navigační prvky, CTA tlačítka, informační alerty a podobně.

Dobrá otázka je, kolik gradací (stupňů světlosti) budeme pro naše účely potřebovat? To bude individuální u každého projektu.
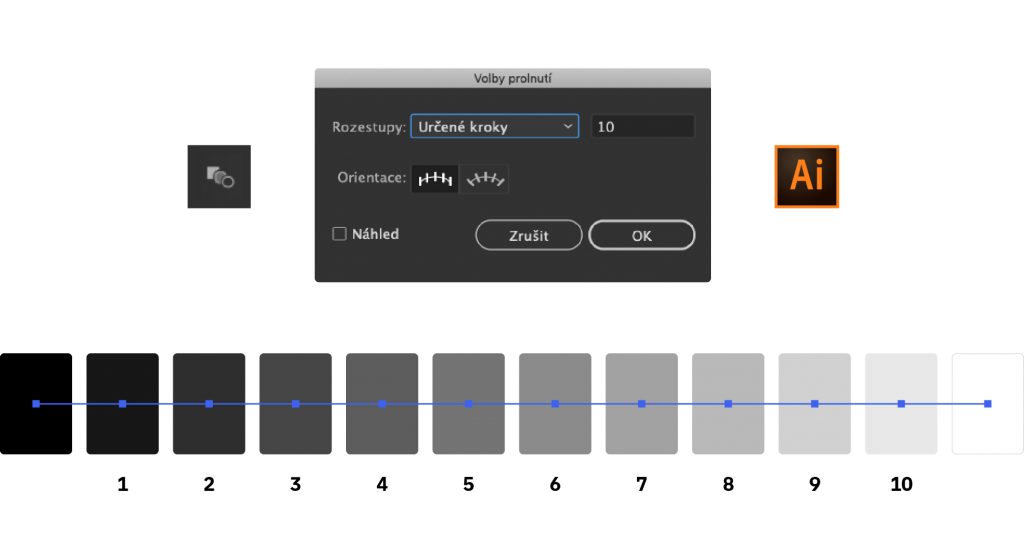
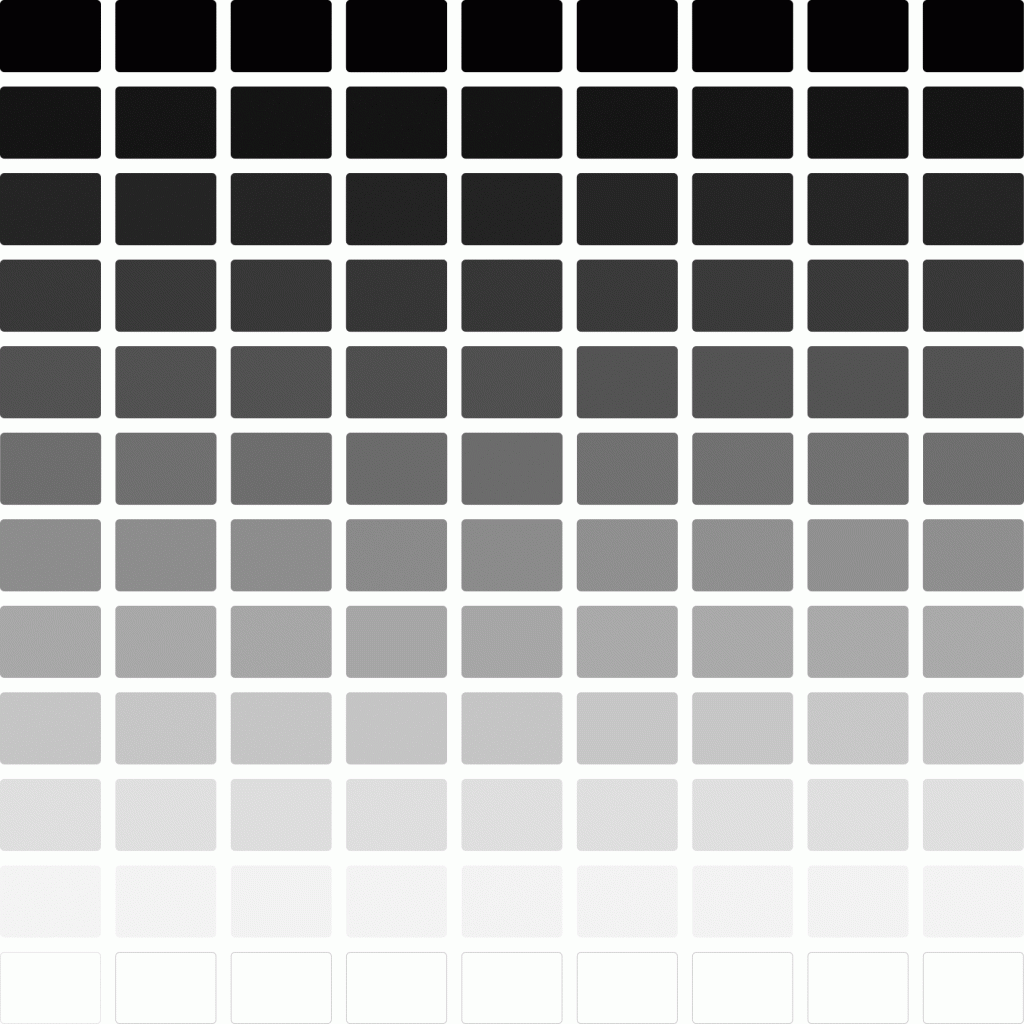
Uvádím tady ten, kterého se drží jak Google Material Design, tak kupříkladu IBM Carbon Design – tedy 10 gradací mezi černou a bílou.

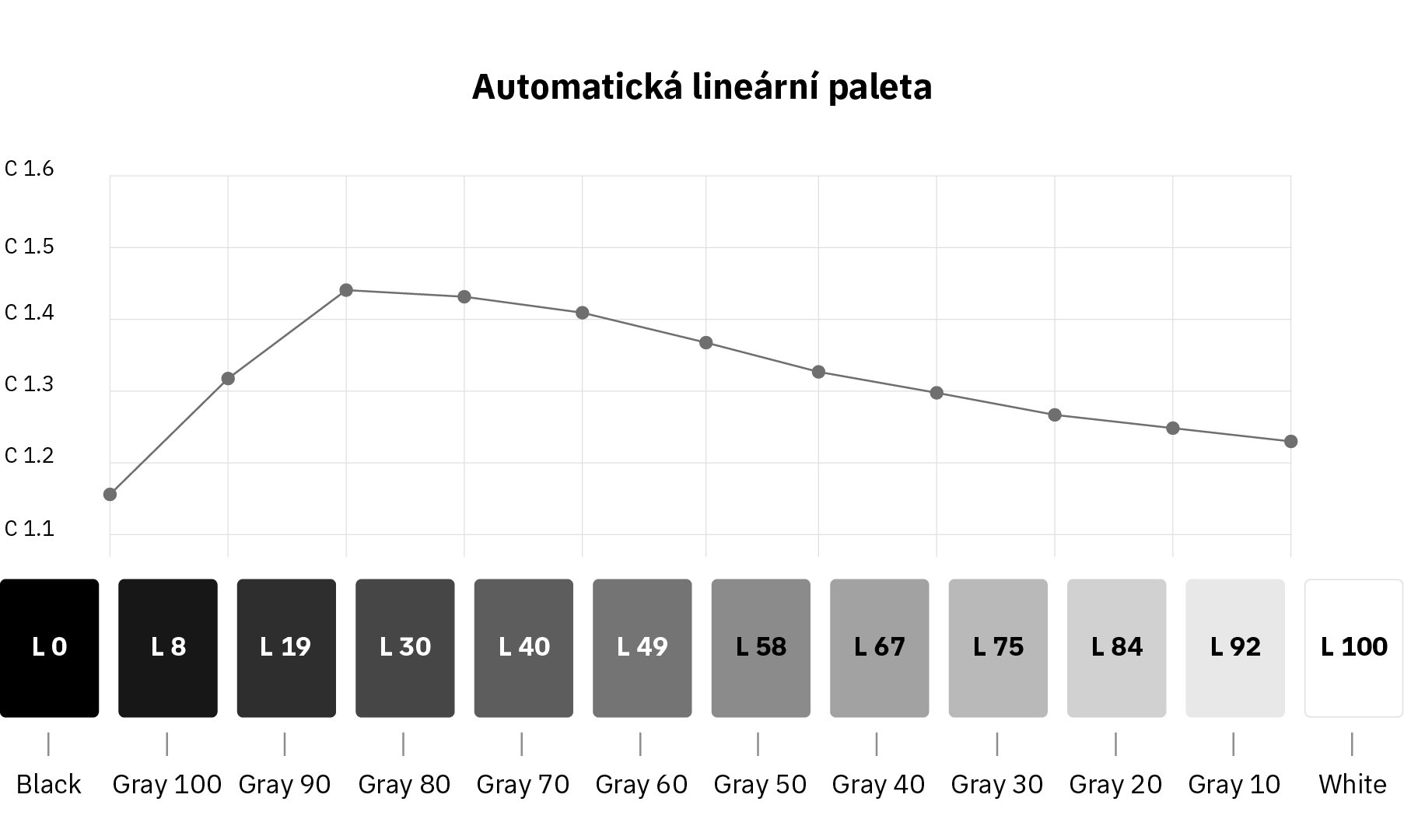
Tak, máme po pár kliknutích hezkou paletku. Pojmenujeme si ještě jednotlivé gradace, abychom se v barevném systému dobře orientovali.

Máme vyhráno? Rozhodně ne…
Zdálo by se, že máme kvalitní základ a můžeme derivovat další barevné odstíny a sestavit skvělou systematickou barevnou paletu.
Bohužel nemáme, protože tohle lineární prolnutí nezohledňuje různou citlivost lidského oka na tmavé a světlé tóny.

Klíčový fakt: lidské oko je lepší v rozpoznávání rozdílů ve světlejších tónech než rozdílů v tmavších tónech.
Lineární tvorba stupňů světlosti tedy není dobrá cesta. Musíme jednotlivé hodnoty nastavit manuálně. Vlastně uděláme takovou ruční Gamma korekci.
Naštěstí už opticky optimalizované palety existují
Bylo by ode mně troufalé nyní ručně navrhovat univerzální paletu, protože za sebou nemám stovky digitálních projektů, kde bych funkčnost této palety ověřil testováním.
Nabídnu vám proto paletu od IBM, kterou považuji za velmi zdařilou. A pro vaše potěšení, je součástí open-source Carbon Design systému, který považuji za nejlepší inspiraci v tuto chvíli.
Takže tuto paletu můžete převzít a používat ve svém projektu. Níže pak najdete tabulku hodnot, kterou si můžete rovnou vykopírovat.
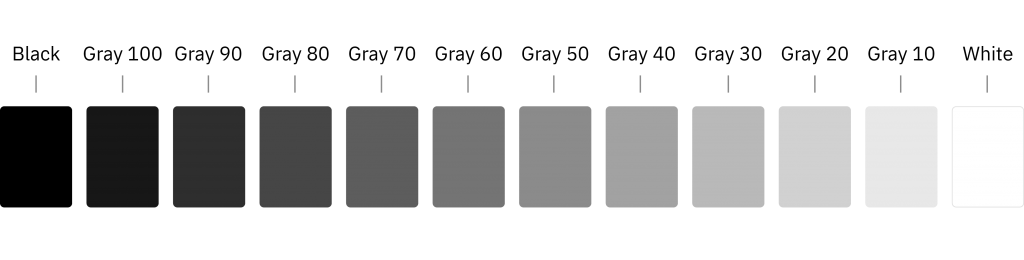
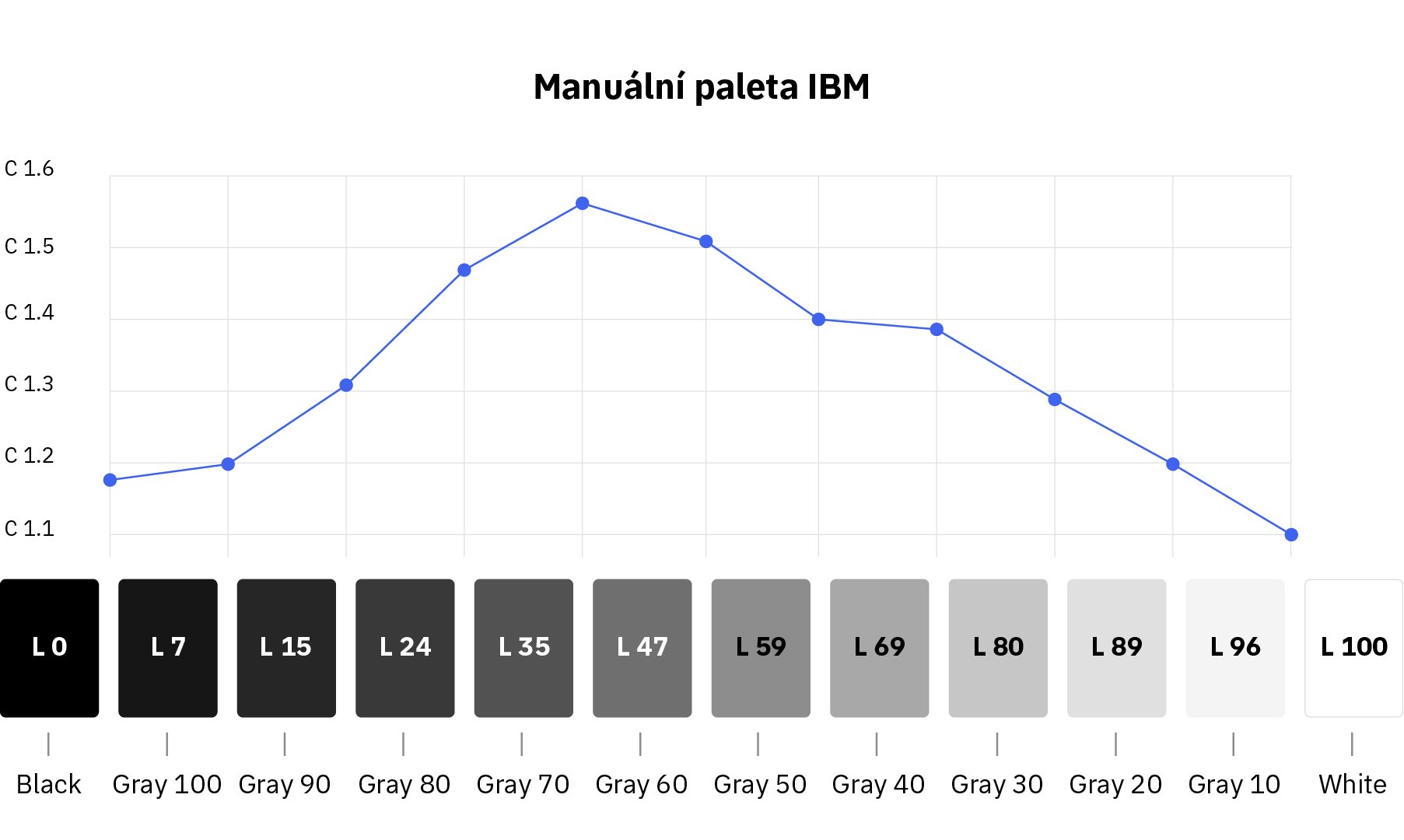
Vyladěná manuální paleta stupňů šedé
Porovnání kontrastních rozestupů lineární (automatické) a IBM (ručně nastavené) palety

Co můžeme vypozorovat z nastavení IBM základní palety?
- Zohledňuje intenzivnější vnímání světlých odstínu lidským okem, takže náběh světlých tónů z bílé barvy je jemnější.
- Obsahuje vyšší kontrastní rozestupy mezi jednotlivými stupni světlosti.
- Má posunuté vizuální těžiště více na střed (Gamma korekce).
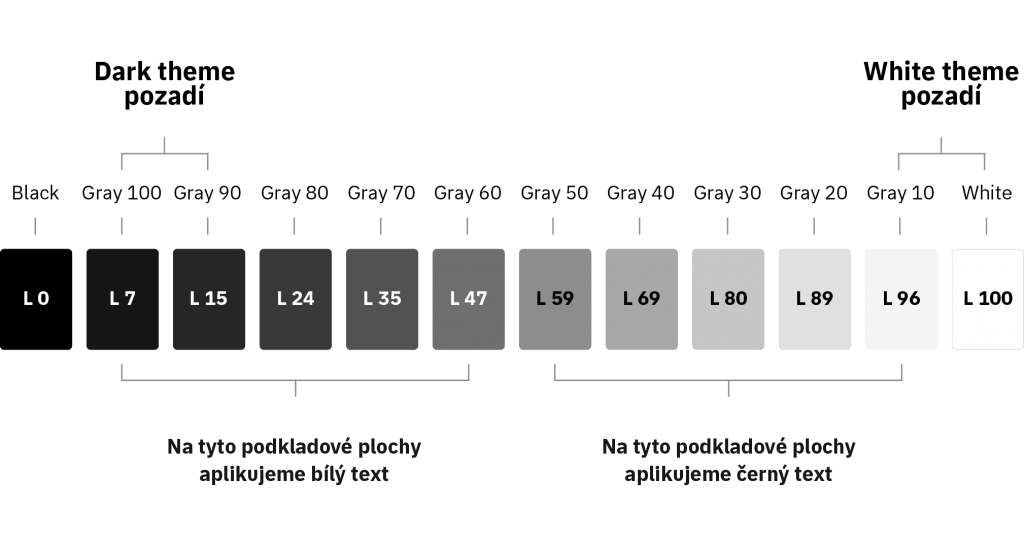
Paleta navržená pro Dark i White Theme

Všimněte si, že…
- Varianty pozadí pro Dark theme s startují na Gray 100, nikoliv na #000000 černé barvě. To je dáno tím, že extrémně vysoký kontrast paradoxně snižuje čitelnost.
- Totéž platí pro texty, takže tady platí doporučení používat místo bílého textu Gray 10 a výše.
- Tato paleta s 10 stupni světlosti lze dělit na dvě poloviny. Na barvy 100–60 aplikujeme bílý text, na barvy 50–10 (včetně bílé) aplikujeme černý text.

Všechny přímé kombinace textu a podkladu splňují WCAG 2.1 doporučení pro AA kontrastní poměr (C neklesá pod 4.5).
Konečně máme univerzální paletu
Mohl jsem článek začít vlastně v tomto bodě. Ale nebylo by to ono. Poznatky, které jsme si řekli, považuji za velmi přínosné pro vaše následující přemýšlení nad barvami.
Pokud jste si proklikali Carbon Design System a IBM Design Language, víte, že to mělo smysl. Co dál?
IBM chystá update svých barev. K dnešnímu dni jsou barvy v jejich specifikaci zastaralé. Ty nekopírujte. Přečtěte si opravdu skvělý článek Because colors are beautiful, kde popisují, co je vedlo k updatu. Níže v tabulce uvádím hodnoty již po úpravě, které budou mít brzy i na webu.
Přidal jsem i sloupec světlosti vnímané lidským okem, protože ten bude klíčový v následující tvorbě barevných odstínů postavených na této základové paletě.
| Název barvy | HEX | Světlost (HSLuv) |
| Black | 000000 | L 0 |
| Gray 100 | 161616 | L 7 |
| Gray 90 | 262626 | L 15 |
| Gray 80 | 393939 | L 24 |
| Gray 70 | 525252 | L 35 |
| Gray 60 | 6F6F6F | L 47 |
| Gray 50 | 8D8D8D | L 59 |
| Gray 40 | A8A8A8 | L 69 |
| Gray 30 | C6C6C6 | L 80 |
| Gray 20 | E0E0E0 | L 89 |
| Gray 10 | F4F4F4 | L 96 |
| White | FFFFFF | L 100 |
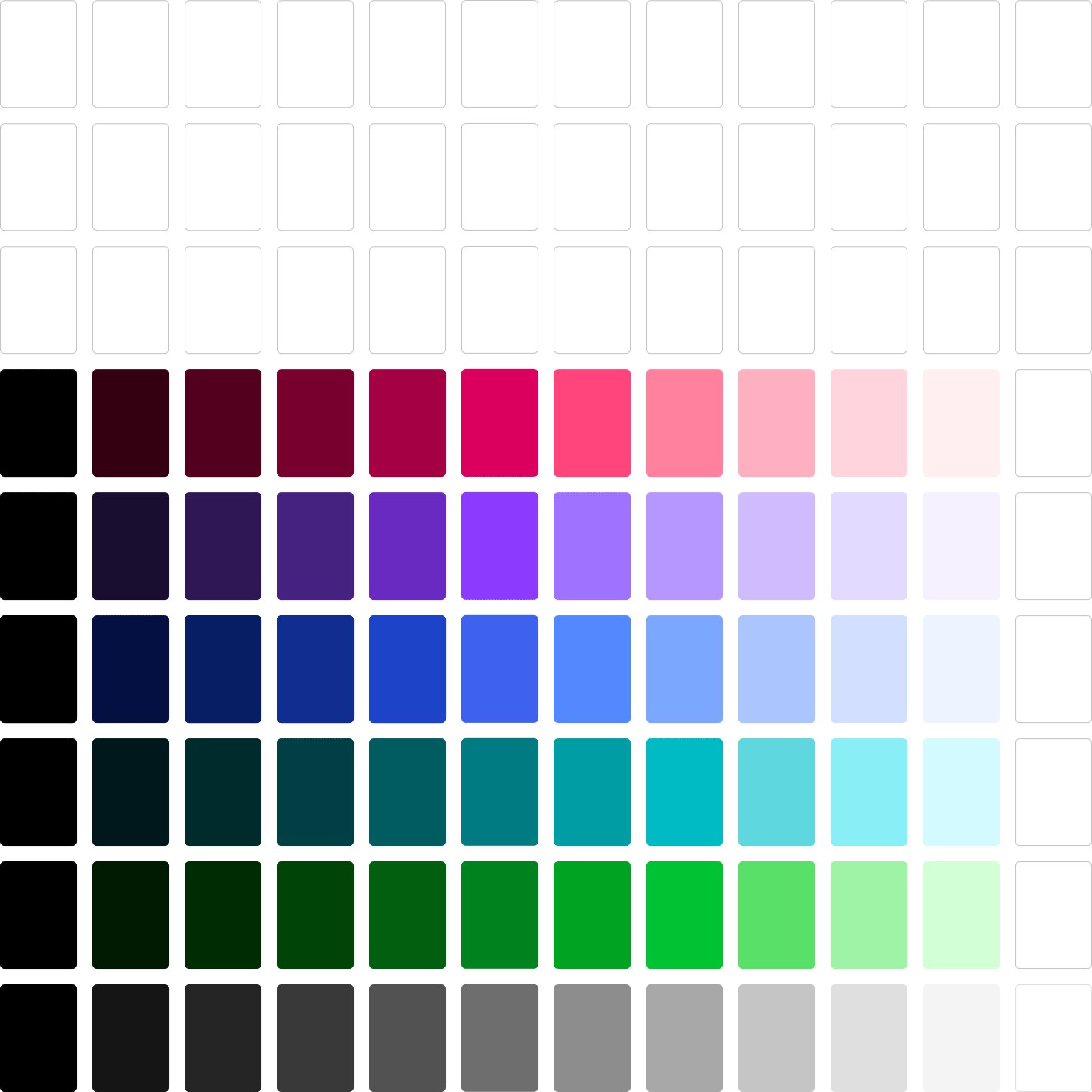
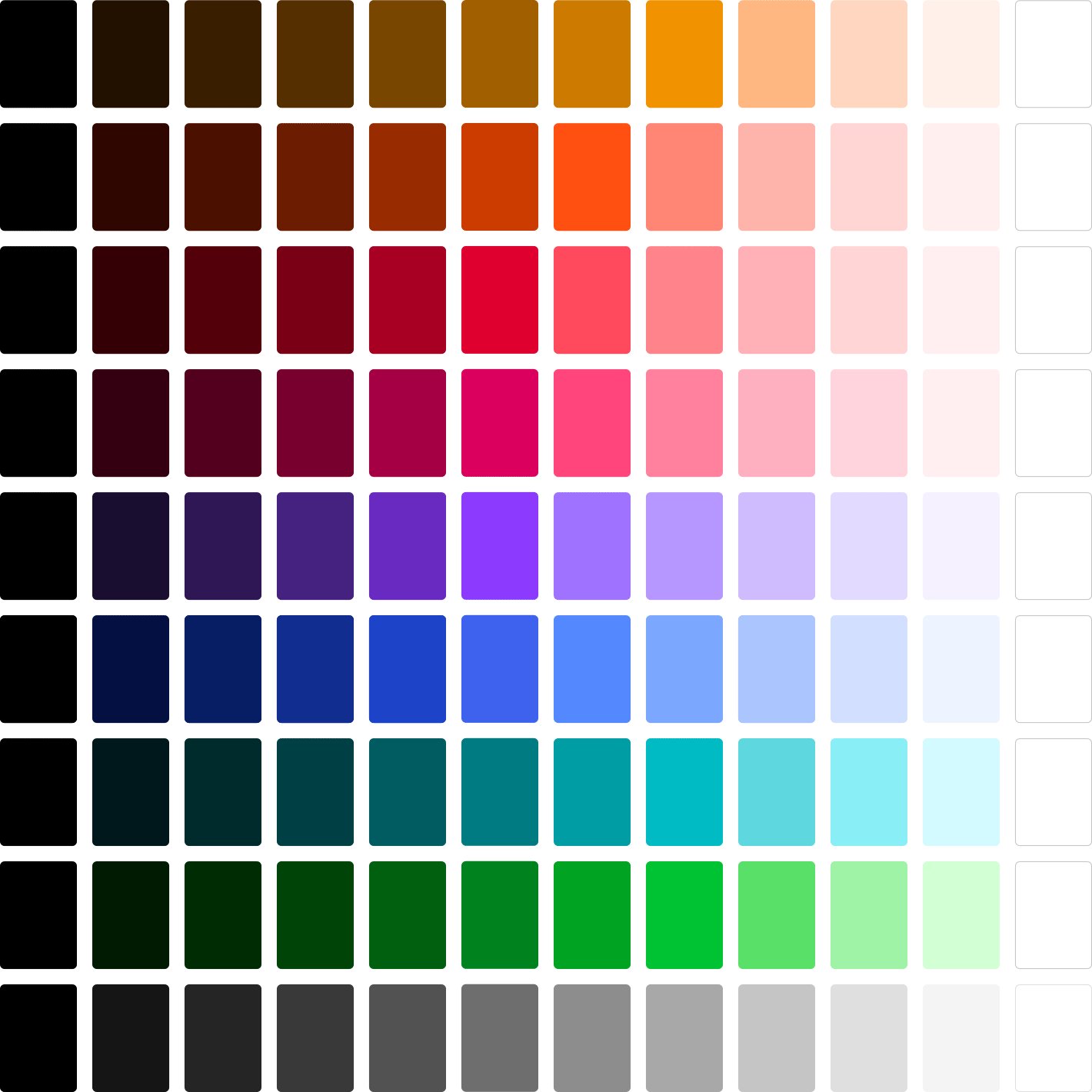
Tvoříme další barevné odstíny
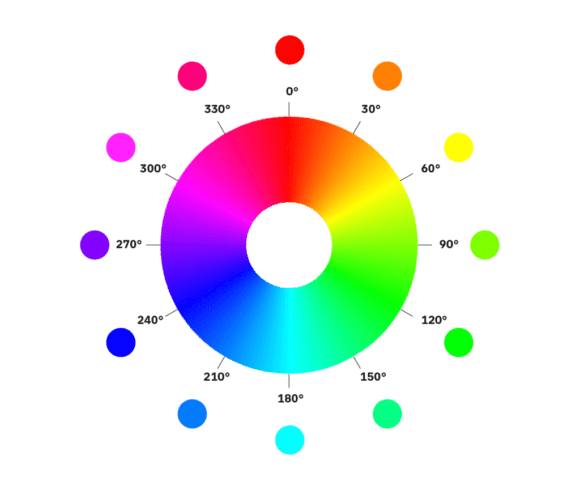
A hlavně tedy rozlišitelné barevné odstíny. Když se podíváme znovu na barevné kolo, vidíme, že je tady několik problémových polí:
- Zelená je zde několikrát v obtížně rozlišitelných odstínech
- Žlutá barva je obecně pro barevné systémy problematická

Neprůstřelná osmička
Pro účely návrhu bezpečného systému barev, kde jsou jednotlivé odstíny od sebe bezpečně rozlišitelné, doporučuji vyjít z čísla 8. Design systémy jako Mineral, Open Color a další často staví na 10 odstínech, ale tento počet je již hraniční.
4 studené, 4 teplé
Jelikož jsem slíbil univerzální paletu, rozdělil jsem studené a teplé odstíny ekvivalentně.

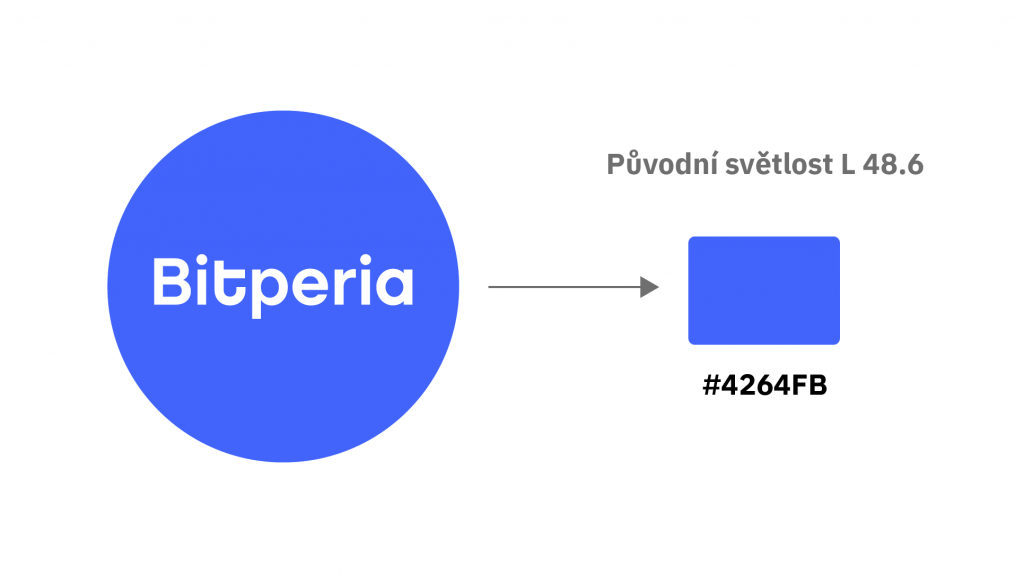
Propojujeme barvu značky s paletou
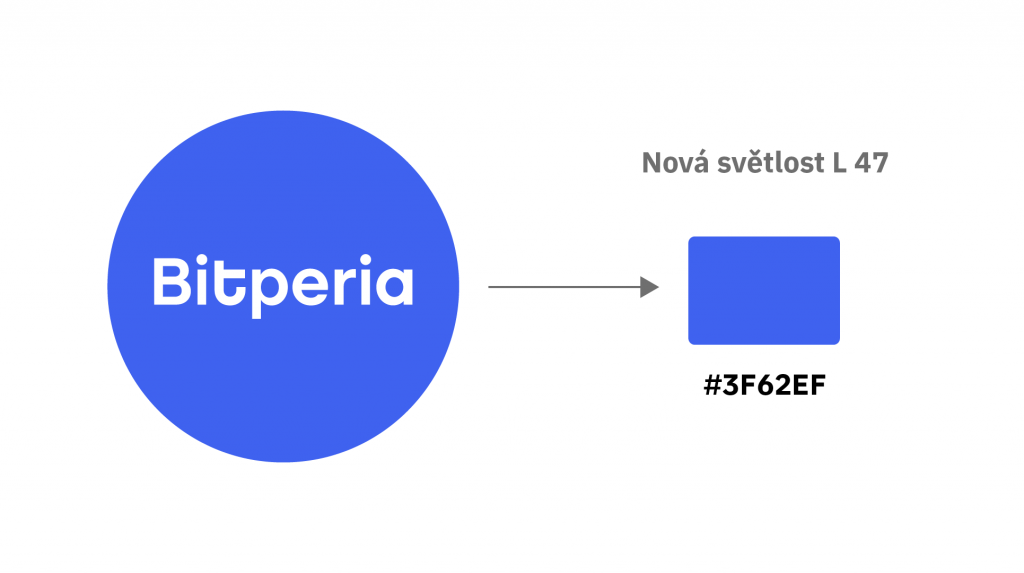
Ukážu vám příklad s logem pro Bitperii. Řekněme, že je našim cílem rozvinout modrou barvu této značky do nové barevné palety.

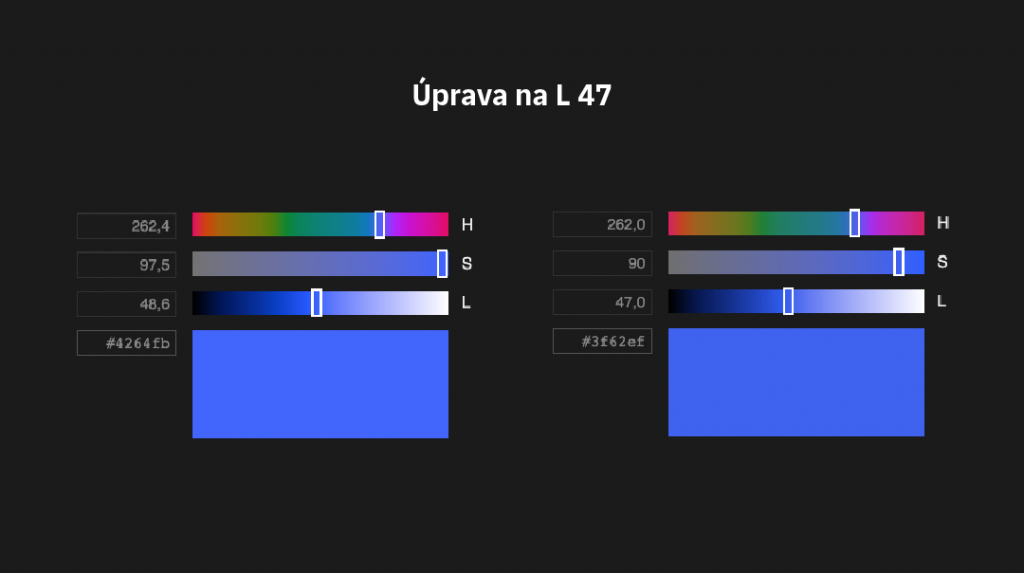
Vložil jsem tuto barvu do nástroje HSLuv, abych zjistil hodnotu vnímavé světlosti daného odstínu (vycházela na L 48,6), kterou jsem přenastavil na vnímanou světlost L 47, aby byla kompatibilní s mřížkou palety.
Zároveň jsem zachoval odstín (původně 262,4) a zaokrouhlil na 262.

Vložení hlavní barvy do palety
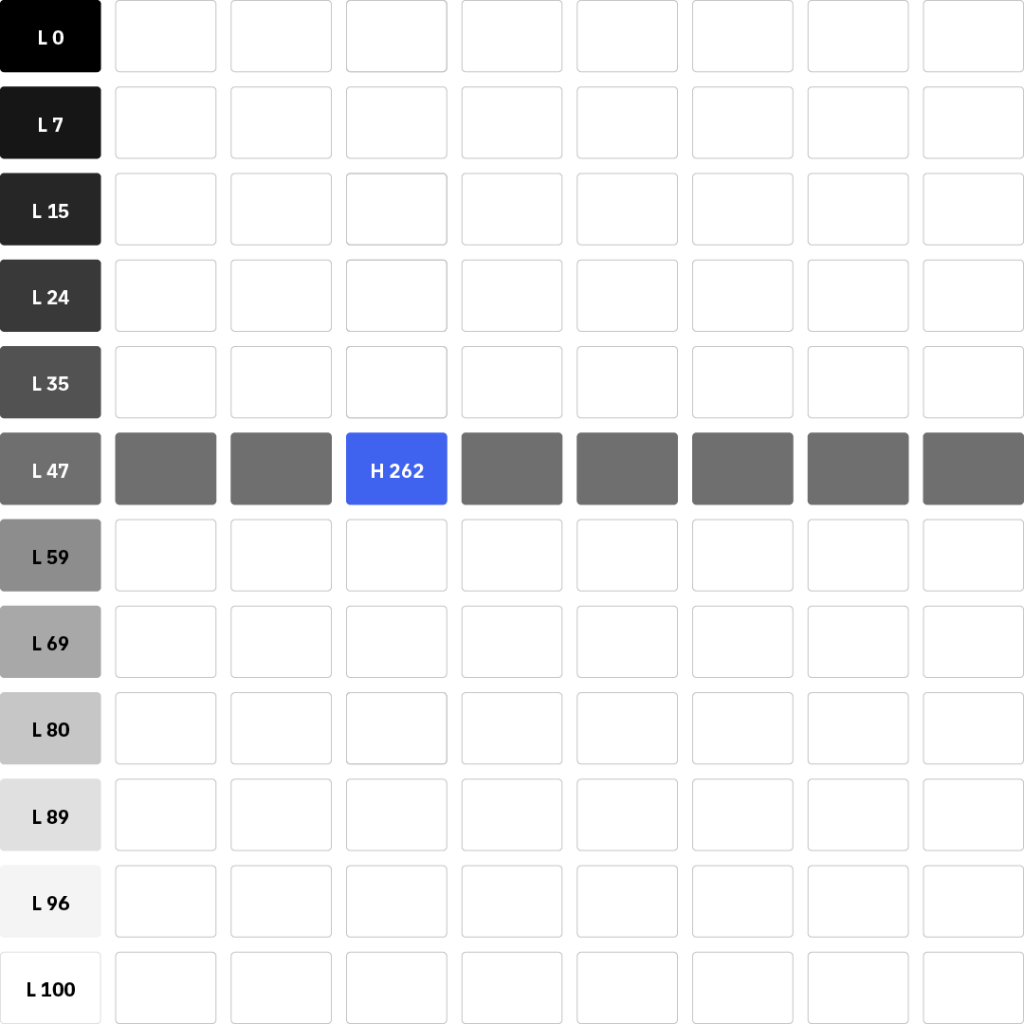
Tak, máme hlavní barvu značky a její hodnotu světlosti L 47. Můžeme se pustit do tvorby barevné palety pomocí nástroje HSLuv.

Vytváříme set základních L 47 barev
Napřed naneseme hlavní barvu značky. Parametr odstínu v nástroji HSLuv udává číslo 262 a světlost daného stupně odstínu je L 47.

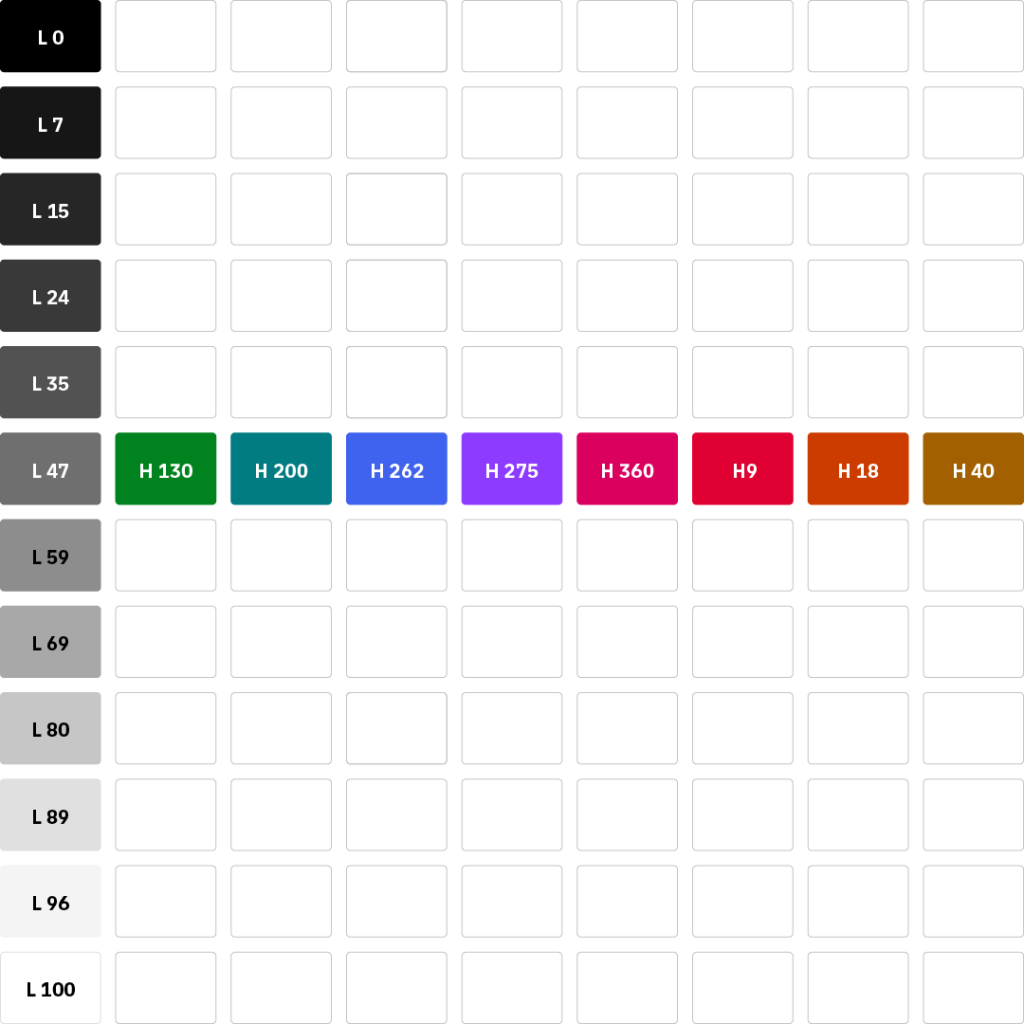
Nyní vytvoříme zbývajících 7 základních barev palety s jednotným stupněm světlosti L 47:

Nyní doplníme všechny stupně světlostí pro dané odstíny. Saturaci nechávám na maximum, abych viděl, které odstíny jsou „nejslabší“ a ty pak v následné finalizaci sjednotím se zbytkem.

Pak nastává fáze finálního dolaďování. Sjednocuji saturaci napříč paletou, kterou si rychle ověřuji nástrojem Colorable.
Tam vložím zejména světlé a tmavé odstíny a sleduji, jak na fullscreenu obrazovky fungují. Velká plocha odhalí nedostatky daleko lépe, než malé náhledy barev.
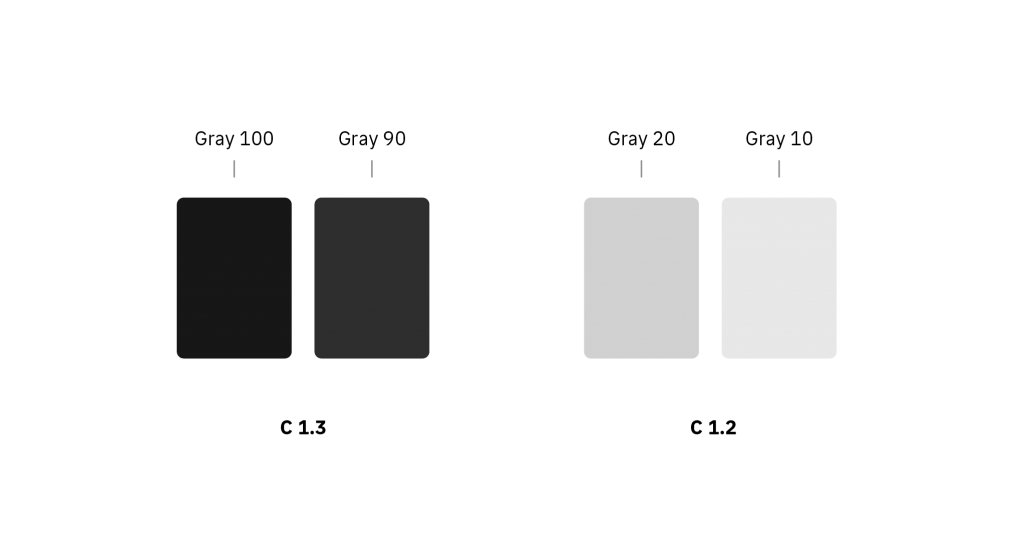
Výsledná konzistence
Řekli jsme si, že pro barevné systémy je klíčové, aby byla paleta konzistentní. To znamená, že lidské oko vnímá jednotlivé stupně světlosti totožně nezávisle na tom, o jakou barvu se jedná.

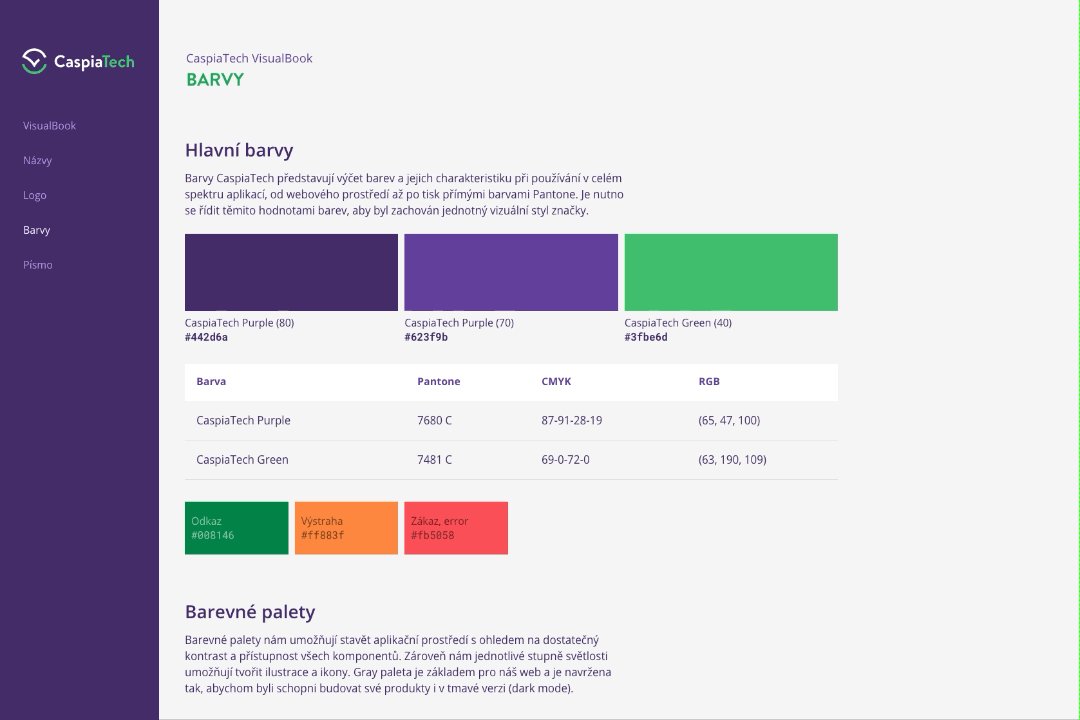
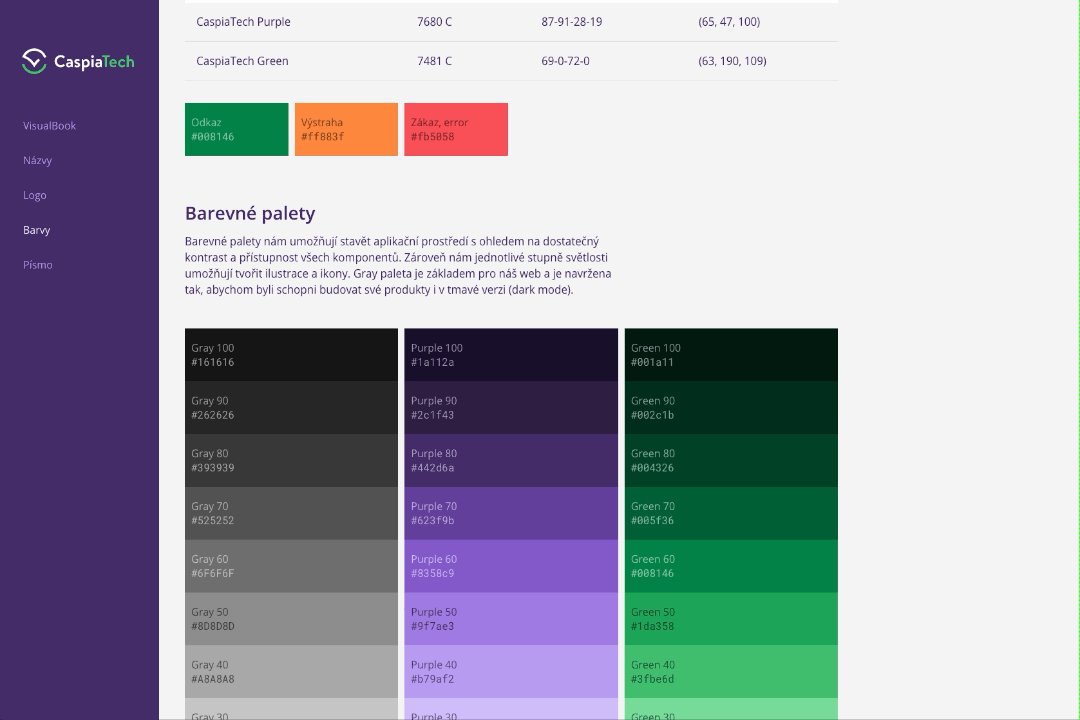
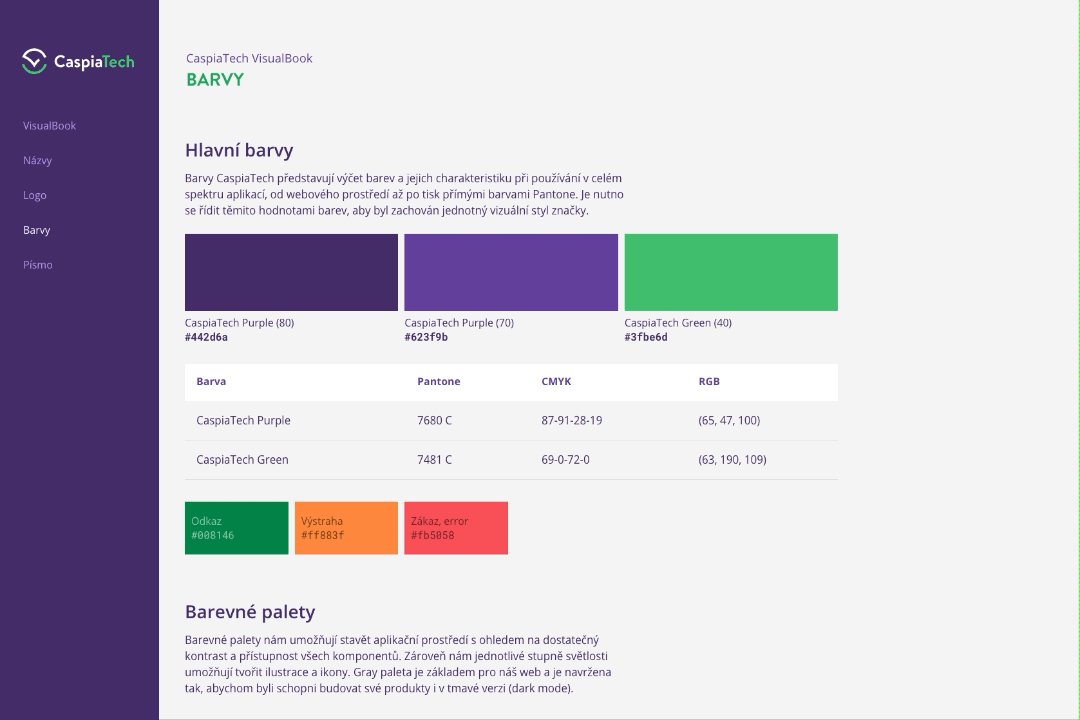
Ukázka v logomanuálu
V tomto online logomanuálu CaspiaTech se můžete podívat, jak vypadá systematická paleta se dvěma barevnými odstíny a v praxi. Celý manuál (říkám jim VisualBook) je nastaven z jejich výchozí barevné palety.

Logomanuál CaspiaTech zaznamenává klíčové vizuální prvky společnosti. Je zdrojem aktuálních log, písem, barev a základních definic jejich používání. Navrhnul jsem ho na open-source řešení Catalog.style. Brzy čekejte článek i na toto téma.
Nyní ale zpět k barvám.
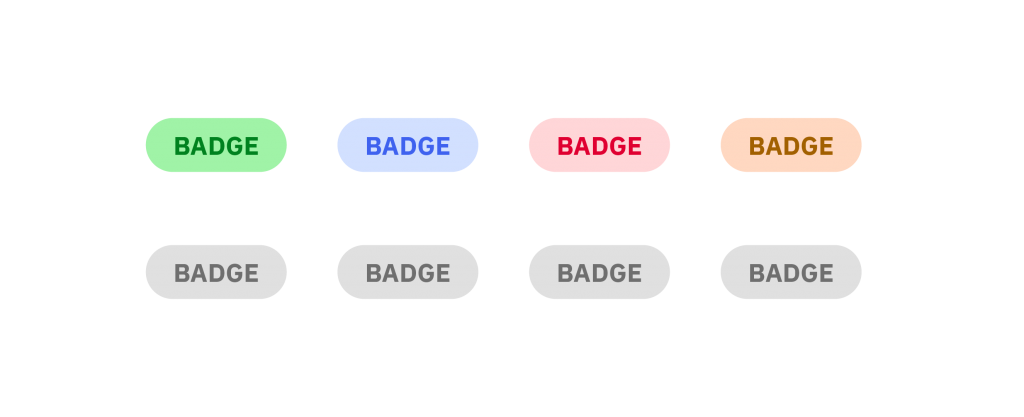
Tvořte jednotné komponenty
V praxi pak stačí vybrat dvojici stupňů světlosti tak, aby výsledný kontrast odpovídal určení a je možné tvořit různě barevné komponenty s totožnými vlastnostmi
Kupříkladu štítky, které mají kontrast 3:1+ pomocí podkladové L 89 světlosti a písmu L 47.

Párujte barvy systematicky
Už víme, že jednotlivé stupně světlosti mají totožný kontrast nezávisle na odstínu. Proto je možné stanovit kombinace světelných kroků tak, aby byl v každém případě zachován AA kontrast (minimálně 4.5:1) pro veškeré texty. V tomto případě je to vzdálenost 5 kroků:

Totožně pak lze nastavit minimální počet světelných kroků pro další prvky jako jsou ikonky a tlačítka, které by měly splňovat minimální kontrastní poměr 3:1. V případě této palety by to byly 4 kroky.
Závěrem…
Tvorba systematických a přístupných barevných palet je komplexní disciplína. Značky jako Stripe, IBM, Mineral a další v posledních letech ukazují směry a v mnohém nastavují nové trendy.
Velké značky budují vlastní nástroje a vyhodnocují uživatelská data, aby výsledná paleta byla nejen přístupná, ale také originální a pestrá.
Problematika, kterou jsem v článku zmínil, je pouze střípkem z celé skládačky. Vybral jsem nejpodstatnější část, která mě v letošním navrhování systematické palety nejvíce posunula.
Nástroje, které se můžou hodit
HSLuv – nejlepší nástroj pro ruční návrh systematických palet
Colorable – nástroj pro kontrolu úrovně kontrastu
Color.review – pokročilý nástroj pro kontrolu kontrastu
Colorbox – nástroj pro automatickou tvorbu barevných palet
Color-wizard – pokročilý nástroj pro automatickou tvorbu barevných palet
Knihovna dalších nástrojů pro přístupné barvy
Klíčová inspirace ke čtení
IBM
Nejvíce mě ovlivnila perfektní dokumentace Carbon Design System a Design Language od IBM včetně jejich nedávného článku Because colors are beautiful, kde popisují, jak a proč svou paletu (zase) upravovali.
Stripe
Daryl Koopersmith a Wilson Miner ze Stripe v tomto článku popisují postup, jak designovali svou barevnou paletu a ukázali taky screeny jejich custom nástroje, který vypadá suprově, ale bohužel ho zatím mají pouze interně.
Mineral UI
Jeeyoung Jung v tomto brutálně popisném článku porovnává barevné palety Googlu, IBM a Open Color. Ukazuje, na základě čeho se rozhodli udělat své vlastní řešení. Tak trochu skrytě si myslím, že na základě tohoto článku se designeři v IBM pustili do upgradu své palety:)
Orbit od Kiwi
Nesmím také zapomenout na Orbit od Kiwi. Robustně zdokumentovaný design systém. A navíc částečně open-source.
Poslední věc…
Respekt, že jste dočetli až do konce! Pokud pro vás byl článek přínosný, pošlete ho prosím dál svým kolegům, designerům, nebo se podělte o vaše zkušenosti s prací s barvami v komentářích. Díky!

Jiří Chlebus
Grafický designér na volné noze z Brna. Zabývá se tvorbou jednotných vizuálních stylů a distribucí korporátní identity.
www.jirichlebus.cz
Prevzaté z http://blog.jirichlebus.cz/2019/11/18/jak-tvorit-systematicke-barvy-pro-digitalni-produkty/
![DeTePe [dtp]](https://detepe.sk/wp-content/uploads/2020/11/detepe-logo-2020.png)