Filter Displace, ukrytý vo Photoshope medzi sadou filtrov Distort ponúka vcelku jednoduchý, no pritom veľmi efektný a realistický spôsob namapovania objektu na nerovný povrch tak, aby objekt kopíroval nerovnosti podkladu. Typickým príkladom môže byť simulácia tlače motívu na zvlnenej látke trička alebo texty či obrázky na hárku pokrčeného papiera. Aplikácia filtra na želaný motív v kombinácii s nástrojmi prelínania vrstiev môže byť cestou k naozaj veľmi realisticky pôsobiacemu výsledku.
Postup je pomerne jednoduchý. Základom je vytvorenie deformačnej mapy, podľa ktorej sa bude motív „ohýbať“ na podklade. Deformačná mapa je vlastne ten istý obrázok, ako podklad, na ktorý chceme umiestňovať motív, no prevedený do škály šedej a uložený vo formáte psd. Základnou podmienkou je, aby deformačná mapa mala rovnakú veľkosť a rozlíšenie ako zdrojový obrázok, ak by došlo v priebehu tvorby mapy k prevzorkovaniu, motív by sa zákonite deformoval na iných miestach, ako by sme si želali.
V prvom kroku si otvoríme obrázok s podkladom, z ktorého budeme tvoriť deformačnú mapu. Tú je možné vytvoriť dvoma spôsobmi, buď priamym prevedením obrázku do škály šedej alebo pomocou jedného z kanálov RGB obrázku.
Tvorba deformačnej mapy priamo z obrázku
1. Vytvoríme si duplikát zdrojového obrázku (menu Image – Duplicate)
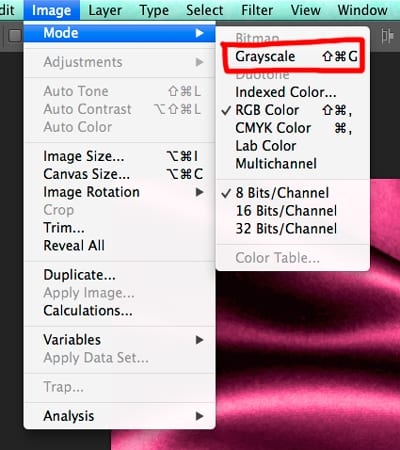
2. Zmeníme jeho farbu na škálu šedej (menu Image – Mode – Grayscale)
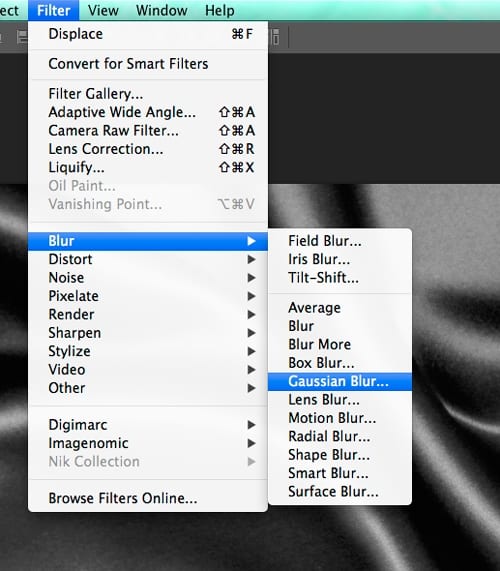
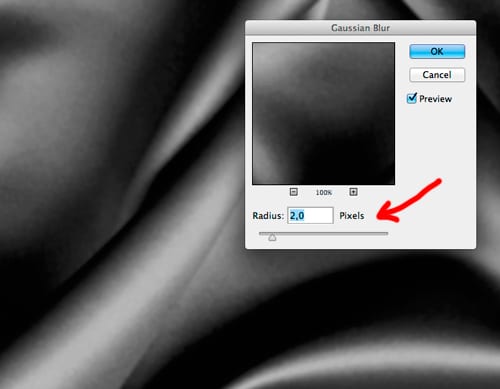
3. Mierne rozostríme celý motív pomocou Gaussian blur (menu Filter – Blur – Gaussian blur…) Hodnotu volíme podľa veľkosti obrázka, no rozostrenie by malo byť naozaj veľmi jemné. Napr. pri cca A4 veľkosti obrázka v rozlíšení 72 dpi volíme radius rozostrenia max. 2 px

Takto vytvorenú mapu uložíme vo formáte PSD na ľubovoľné miesto na disku.
Tvorba deformačnej mapy z kanálu obrázku
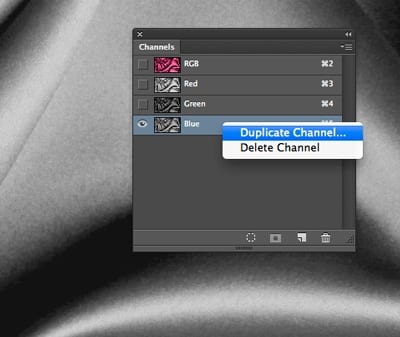
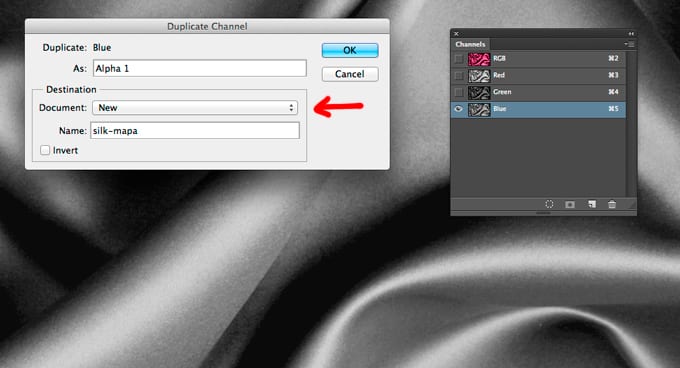
1. Z jednotlivých kanálov RGB obrázku v paletke Channels vyberieme ten, ktorý je najkontrastnejší, s najlepšou kresbou v detailoch, v našom prípade je to kanál Blue.
2. Pravým klikom na kanál vyvoláme kontextovú ponuku, z ktorej vyberieme príkaz Duplicate channel…
3. V dialógovom okne vyberieme v časti Destination v roletke Document položku New, môžeme pomenovať podľa seba, potvrdíme OK
4. Kanál sa nám vyseparuje do nového dokumentu, na ktorý aplikujeme Gaussian blur, ako je popísané vyššie a uložíme ako PSD.
Aplikácia motívu s použitím deformačnej mapy
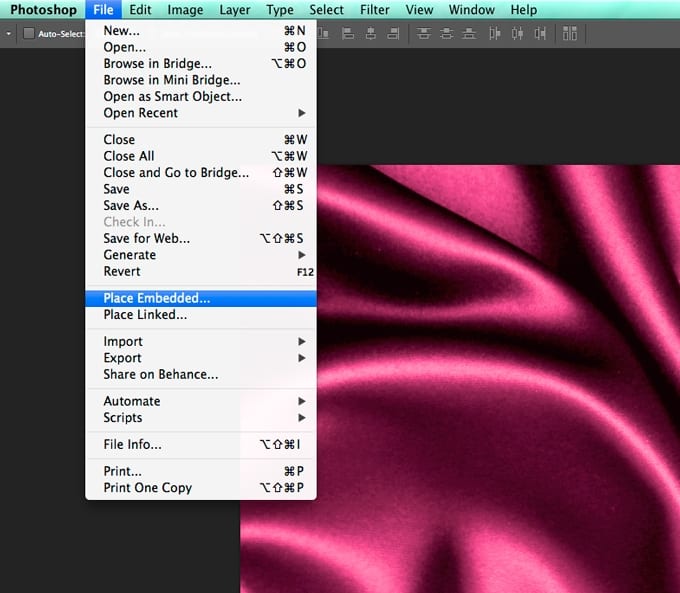
Motív, ktorý chceme aplikovať na nerovný povrch može byť vektor z Illustratoru alebo hoci aj bitmapa PNG bez pozadia, na tom nezáleží. Treba ho len dostať do novej vrstvy nad obrázok podkladu. Takže ho tam môžeme prekopírovať cez clipboard alebo umiestniť pomocou príkazu Place… z menu File. Keď sme spokojní s jeho umiestnením a veľkosťou v rámci plochy, môžeme naň aplikovať pripravenú deformačnú mapu.

1. Uistíme sa, že máme vybratú vrstvu s motívom, ktorý ideme deformovať.
2. Z menu Filter vyberieme príkaz Distort a v ňom položku Displace…
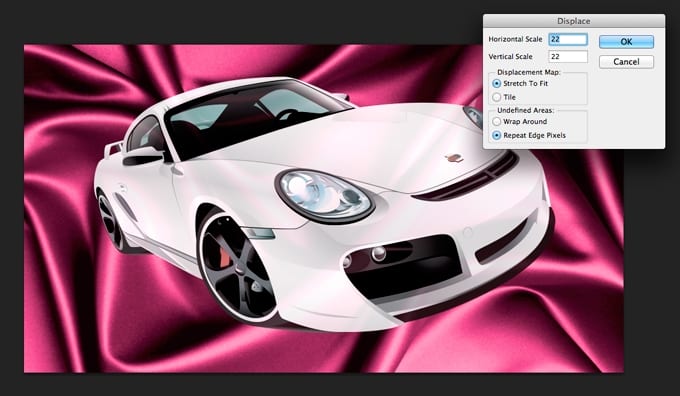
3. V dialógu nastavíme počet pixelov posunu, spravidla je to rovnaká hodnota aj pre horizontálny aj pre vertikálny posun. Jej hodnotu volíme podľa miery zvlnenia podkladu, pokiaľ máme výraznejšie zdeformovaný podklad, volíme vyššie hodnoty a naopak, pre plytšie nerovnosti si vystačíme s nižšími hodnotami. Odporúčam s touto veličinou experimentovať pre dosiahnutie optimálneho vzhľadu. Hodnotu Displacement Map nastavíme na Stretch to fit a pre Undefined Areas zaklikneme voľbu Repeat Edge Pixels (tieto hodnoty by mali byť označené ako východzie)
4. Potvrdením OK sa otvorí dialóg, v ktorom sa navigujeme do umiestnenia, kam sme predtým uložili svoju deformačnú mapu, vyberieme ju a opäť potvrdíme.
Deformačná mapa sa aplikuje na motív a poohýba ho podľa nami zvolených parametrov, kopírujúc nerovnosti podkladového obrázku.
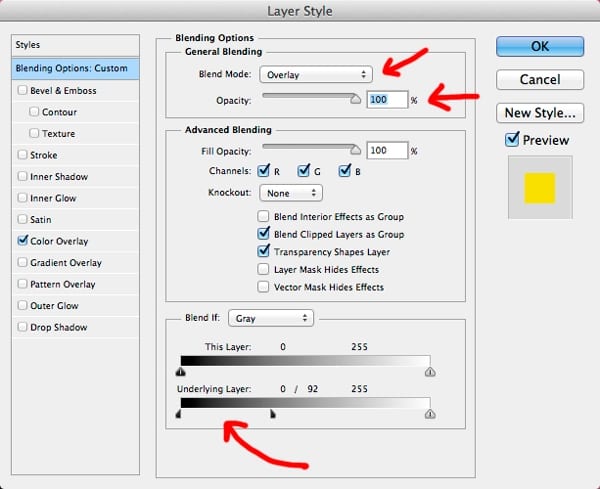
V ďalšom kroku bude väčšinou potrebné motív trochu doladiť pomocou prelínania vrstiev, aby získal čo najrealistickejší vzhľad. Obvykle postačí v Blending nastaveniach vrstvy zvýrazniť prelínanie tmavých tónov spodnej vrstvy do motívu, aby sa motív v miestach s tieňmi stmavil, pri aplikácii tmavého motívu na svetlý podklad opačne – zvýrazniť prelínanie svetlých tónov do motívu. No často je dobré zmeniť aj spôsob prelínania napr. na Overlay alebo Multiply, v závislosti na tom, či umiestňujeme svetlý motív na tmavé pozadie alebo naopak, prípadne použiť viacero kombinácií na duplikované vrstvy motívu, odporúčam tu opäť zaexperimentovať.
Tip: Pre precízne nastavenie prelínania vrstiev medzi sebou v poltónoch treba pred posunutím jazdca pridržať klávesu Alt. Tým dosiahneme, že jazdec sa rozdelí a môžeme pohybovať iba polovicou šípky jazdca a tak nastavovať hodnotu prelínania postupne v jemných prechodoch.
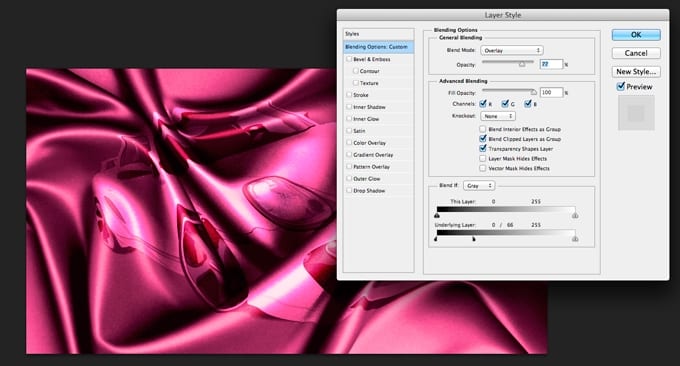
Prelínanie vrstvy Overlay – 77%; blend if: Gray, Underlying Layer 0 / 66
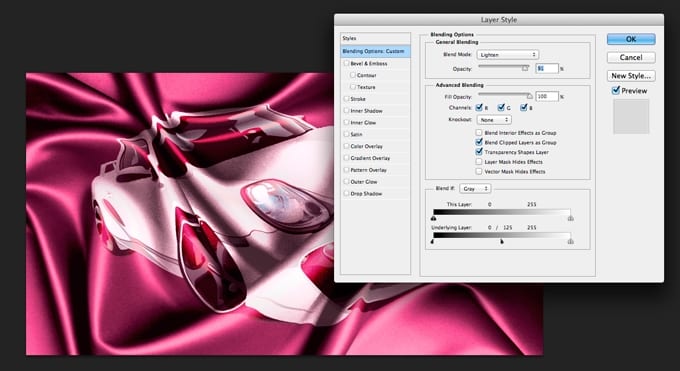
Predošlá vrstva zduplikovaná, prelínanie Lighten – 91%; blend if: Gray, Underlying Layer 0 / 125
Výsledok kombinácie prelínaní vrstiev
Iný príklad aplikácie motívu na defomované pozadie, v tomto prípade stačilo motív prelínať spôsobom Overlay – 100% a Underlying Layer je na hodnote 0 / 92.
Waldemar Švábenský
Absolvoval SUPŠ v Kremnici v roku 1986 ako reštaurátor štukovej výzdoby. Približne od roku 1990 sa venuje grafickému dizajnu a typografii. Má za sebou niekoľko víťazstiev v súťažiach o najlepší signmaking a logotyp, okrem toho sa venuje tvorbe tlačovín, časopisov, kníh, potravinových etikiet a obalovému designu, 3D modelovaniu, animácii a motion designu, okrajovo tvorbe webu. Jeho portfólio si môžete pozrieť na stránke www.waldemarski.com.
![DeTePe [dtp]](https://detepe.sk/wp-content/uploads/2020/11/detepe-logo-2020.png)






1 comment
Dakujem za navod, taketo vecicky sa vzdy hodia :)