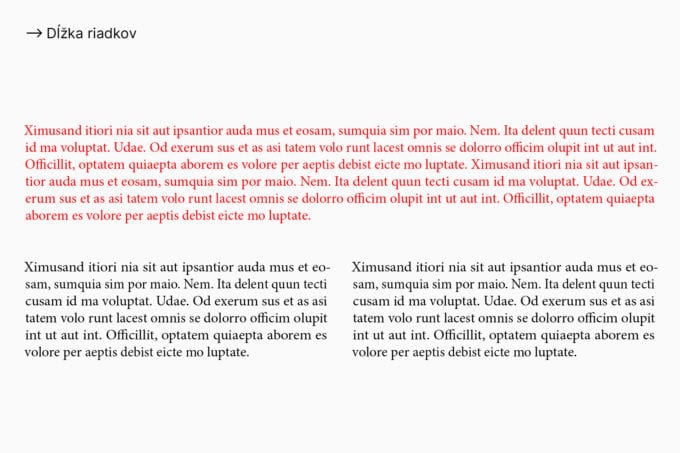
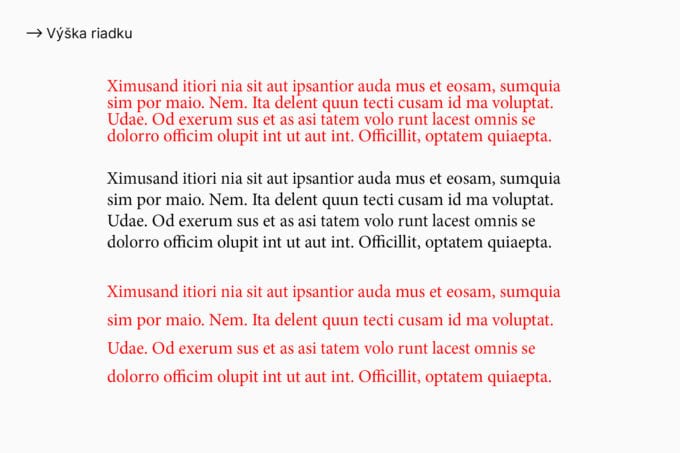
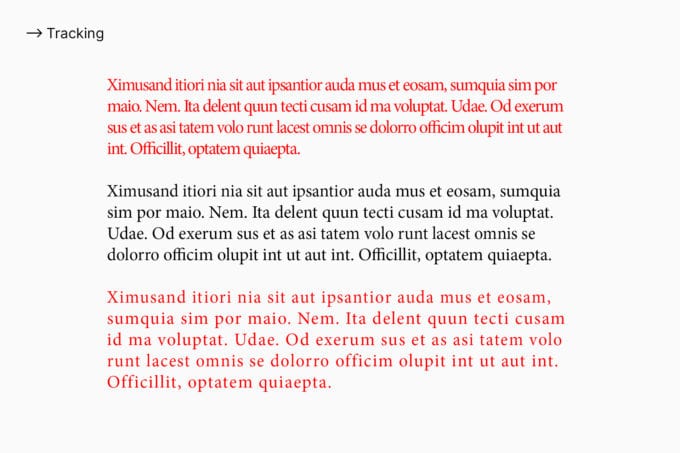
Pozn. Červené príklady uvedené na obrázkoch sú chyby – čierne texty ponúkajú správne riešenie.
1. Odsek

Dĺžka riadku v odseku by mala obsahovať ideálne 7-10 slov v danej veľkosti použitého písma. Musíme myslieť na to, aby riadky neboli príliš dlhé. Ak by obsahovali príliš veľa slov, naše oči musia pri čítaní prejsť dlhú cestu z konca riadku na začiatok nasledujúceho riadku.

Výška riadku rovnako ovplyvňuje dobrú čitateľnosť. Extrémy v podobe tesných riadkov pod sebou alebo príliš vzdialených riadkov nie sú vítané. Ideálna výška riadku pri menších veľkostiach písma je veľkosť písma v bodoch + 3 body. To znamená že 9 bodové písmo bude mať výšku riadku 12 bodov. Samozrejme treba prihliadať aj na typ použitého písma.

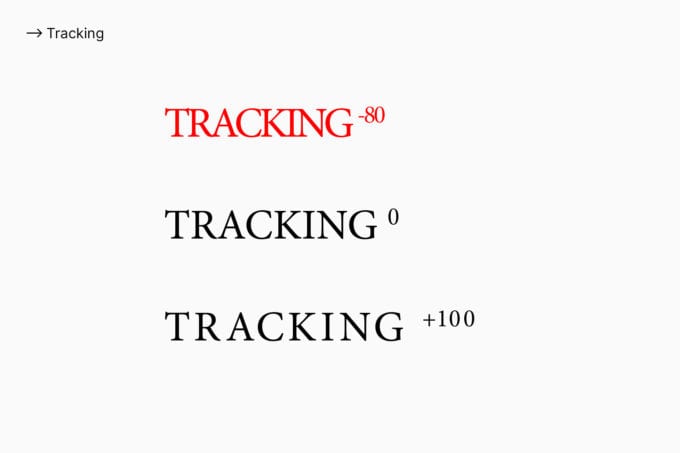
Medziznakové medzery je najlepšie ponechať v pôvodných nastaveniach fontu. Navyše mínuskám nesvedčí ak sú ďaleko od seba. Pri nastavení trackingu do mínusových hodnôt sa jednotlivé písmové znaky zlievajú a znečitateľnujú.

Naopak verzálky si pre lepšiu čitateľnosť vyžadujú nastavenie medziznakových medzier do plusových hodnôt.

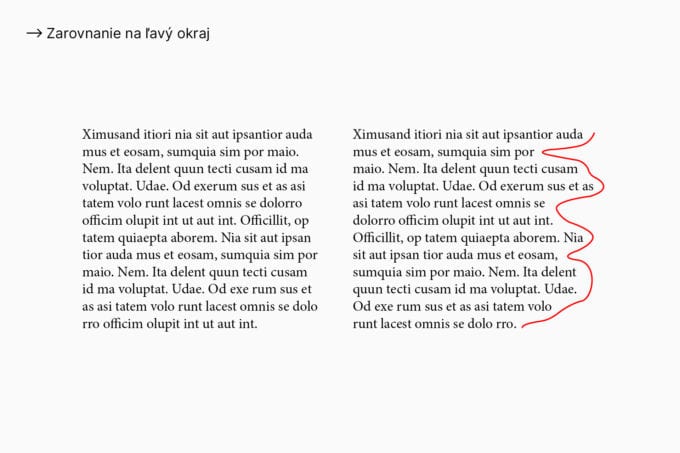
Text pôsobí najprirodzenejšie zarovnaný na ľavý okraj. Treba sa však vyhnúť neučesaným koncom riadkov. Dosiahnete to dôsledným delením slov a manipuláciou šírky znakov o plus-mínus 2%.

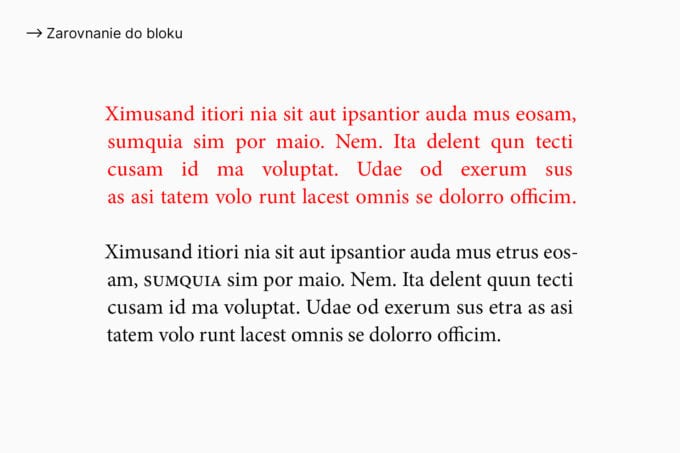
Nedostatočné nastavenie hodnôt pri zarovnaní do bloku spôsobuje nerovnomerné medzery medzi slovami, tzv. Rieky. Odporúčam naštudovať si nastavenia funkcie Justification v paneli Paragraph v programe Adobe Indesign.

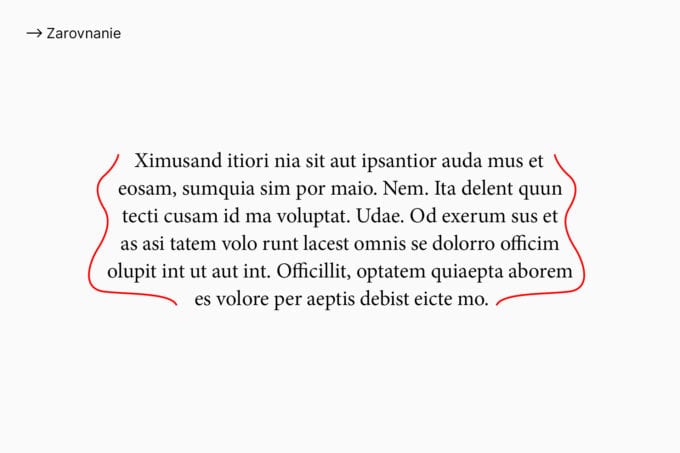
Zarovnanie textu na stred je z pohľadu dobrej čitateľnosti neštastným riešením. Keďže ani jeden okraj nie je zarovnaný, oko čitateľa sa nedokáže chytiť jednoznačnej pozície začínajúceho riadku.

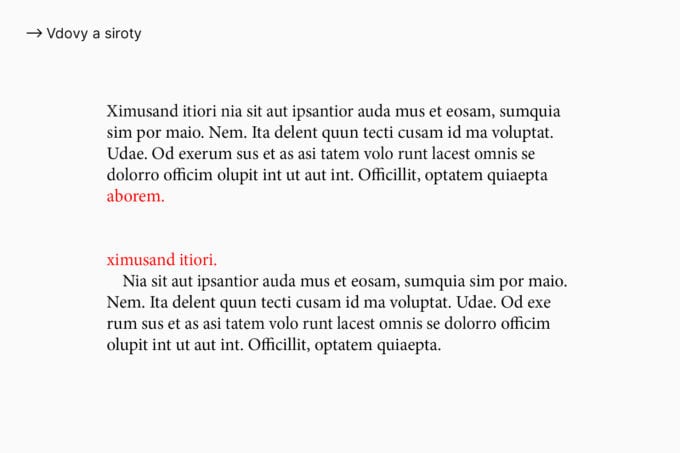
Posledný riadok v odseku by nikdy nemal končiť jedným slovom. Táto typografická chyba sa nazýva vdova. Rovnako by nemal stĺpec textu začínať posledným riadkom odseku. V takomto prípade hovoríme o sirote.
2. Vyznačovanie
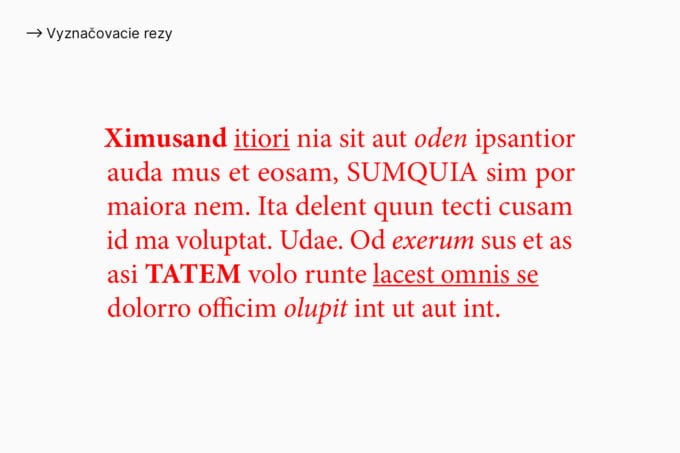
V každom texte sa nachádzajú slová, pri ktorých máme potrebu zvýrazniť ich dôležitosť. Slúžia nám na to vyznačovacie rezy bold a italic, podčiarkovanie alebo verzálky a malé kapitálky. Vyznačovať treba s mierou, neodporúčam používať v jednom odstavci všetky vyznačovacie rezy naraz.

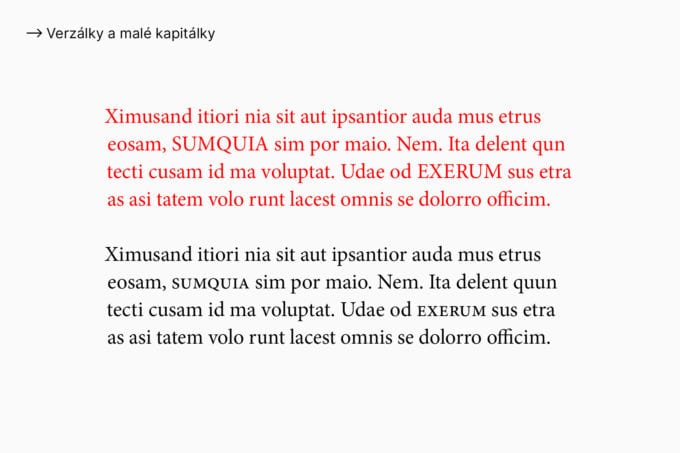
Pri vyznačovaní veľkými písmenami by som pred verzálkami uprednostnil malé kapitálky. Sú to veľké písmená na výšku mínusiek. Malé kapitálky pôsobia v texte prirodzenejšie a vizuálne nenarúšajú tok čítania.

3. Mikro typografia
Spojovník alebo pomlčka, s medzerou alebo bez medzery? Pozrime sa detailne na situácie, ktoré vám môžu spôsobovať nevoľnosť a pochyby.

Za bodky v dátume vkladáme vždy šestinovú medzeru. Rozmedzie dní od – do píšeme vždy s pomlčkou. Pred a za pomlčku vkladáme šestinovú medzeru. Časový údaj píšeme vždy s bodkou medzi hodinami a minútami. Za číslami nasleduje šestinová medzera a skratka “h” alebo “hod.” Časový úsek od – do opäť s pomlčkou a šestinovou medzerou pred a za.

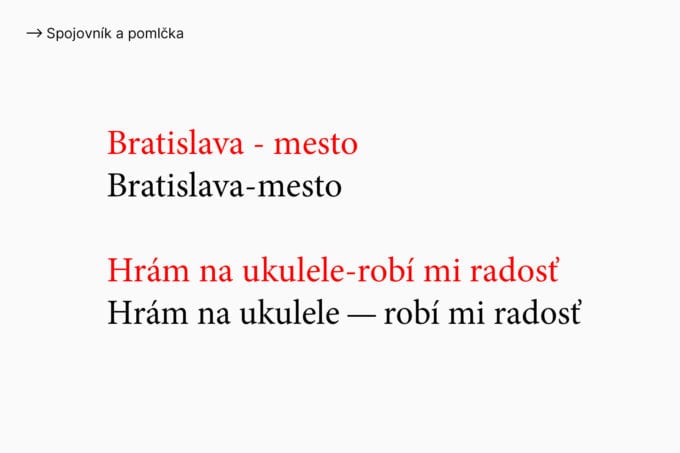
Ako samotný názov napovedá, úlohou spojovníka je spájať slová. Píšeme ho vždy bez medzier. Naopak pomlčka nám oddeľuje myšlienky. Pred a za pomlčku vkladáme šestinovú medzeru.

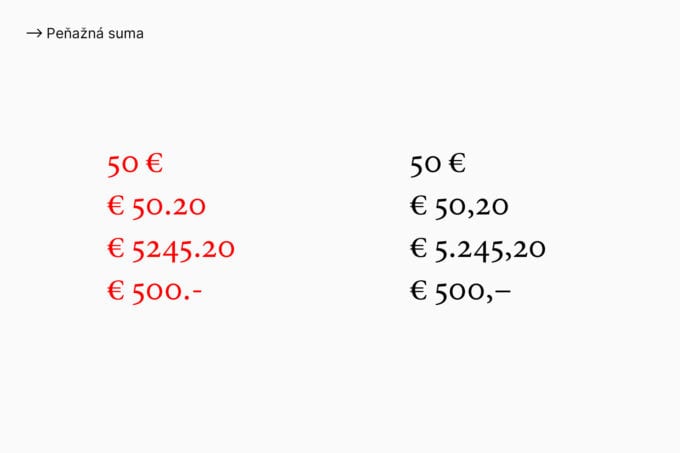
Keď sa jedná o peniaze nalejme si čistého vína. Tu je zopár príkladov, akými formami môžeme uvádzať peňažné sumy.

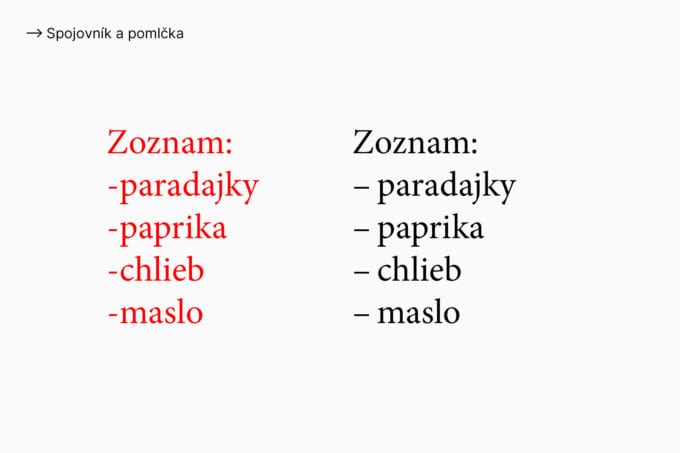
Položky v zozname vždy píšeme s pomlčkou, za ktorou nasleduje šestinová medzera.
4. Hierarchia
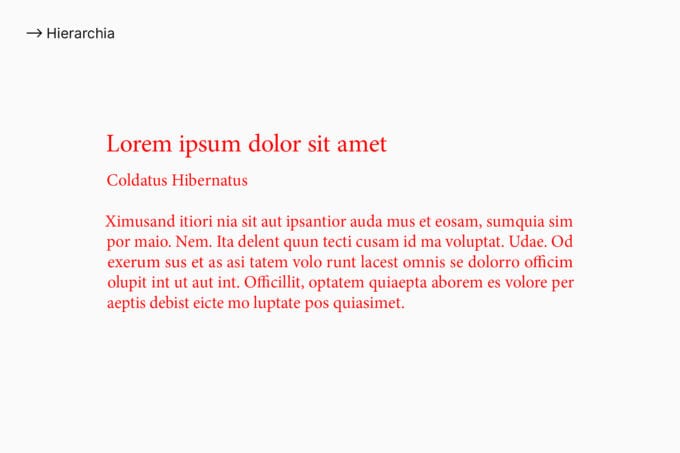
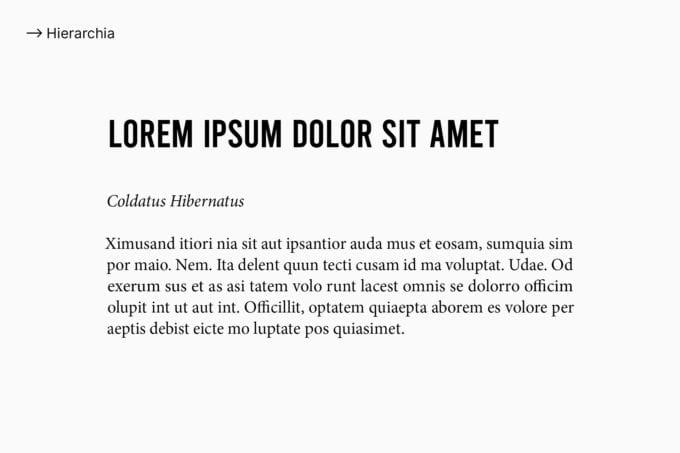
Dôležitým aspektom dobre zalomeného textu je jeho vizuálna hierarchia. Ak sa pozeráme na zalomenú stránku ako celok, hneď na prvý pohľad by sme mali dokázať odlíšiť nadpisy, odseky či poznámky pod čiarou. Hierarchia ovplyvňuje tok čítania a navigáciu čitateľa po stránke. Mojou jedinou radou je vytvoriť dostatočný kontrast medzi jednotlivými typmi textu.


5. Kombinovanie písma
Menej je vždy viac. V jednom dokumente kombinujte maximálne dve písma. Jeden typ by mal byť určený pre nadpisy a podnadpisy, druhý typ pre odseky. Oba fonty ponúkajú dostatok vyznačovacích možností, s ktorými docielite vizuálny kontrast.


Dekoratívne nadpisové fonty odporúčam kombinovať so sans-serifovými fontami. Dekoratívne písma použíté v odsekoch znižujú čistateľnosť a negatívne pôsobia na vizuálnu čistotu zalamovaného textu.
Autor článku: Ado Juráček / www.malinastudio.sk
![DeTePe [dtp]](https://detepe.sk/wp-content/uploads/2020/11/detepe-logo-2020.png)