Je super mať skvelú stránku, čo sa týka obsahu. Ešte lepšie je však mať obsahovo zaujímavú stránku s vyladeným dizajnom, ktorý pritiahne návštevníkov. Tak aby zostali dlhšie, než trvá preskrolovanie k footeru a aby sa aj vracali. Prečítajte si preto pár tipov, ktoré vám môžu pomôcť takýto web dosiahnuť.
Paralax
Najväčší vzostup tohto konceptu ukázal, že aj taká nezáživná vec ako vertikálne či horizontálne skrolovanie – činnosť, s ktorou sa stretávame denne – môže byť zážitok. Práve paralax je spôsob ako prezentovať posolstvo jedinečným a zaujímavým spôsobom.
Niekoľko prvkov, ktoré sa pohybujú počas skrolovania stránky nezávisle na sebe, môže byť impulzom, ktorý zaujme a spôsobí, že návštevník vášho webu bude skrolovať ďalej. Zvedavý, čo sa stane.
Navyše, vďaka voľne dostupnému kódu z dizajnových platforiem ako napríklad Webydo, teraz viete navrhovať skvelé paralaxy s pixel perfect presnosťou.
Symboly a ikony
Stránky, ktoré potrebujú poskytnúť mnoho informácií na to samozrejme potrebujú aj viac textu. A to sa môže rýchlo stať neprehľadným.
Preto môžu práve správne použité ikonky pomôcť používateľovi lepšie sa orientovať na webe a nájsť to, čo hľadá. Rýchlejšie, než keby sa musel prehrýzť celým textom. Vizuálne drobnosti nielen významovo dopĺňajú myšlienky zo stránky, ale slúžia aj ako navigácia z miesta na miesto.
V minulosti boli ikony vkladané vo forme bitmapovej grafiky, ktorej následné úpravy boli vcelku obtiažne. Teraz je však možné využívať ikonové fonty, ktoré obsahujú jednotlivé ikony vo forme znakov. Tie sa správajú ako text. Sú v krivkách, môžete ich zväčšovať či zmenšovať koľko chcete a prispôsobovať v rámci CSS.
Príkladom môže byť Glyphter. S jeho nástrojmi môžete čerpať z rôznych open-source setov ikoniek, nahrávať vlastné SVG súbory alebo vytvárať vlastné fonty, ktoré si môžete následne bezplatne stiahnuť a využiť vo svojich projektoch.
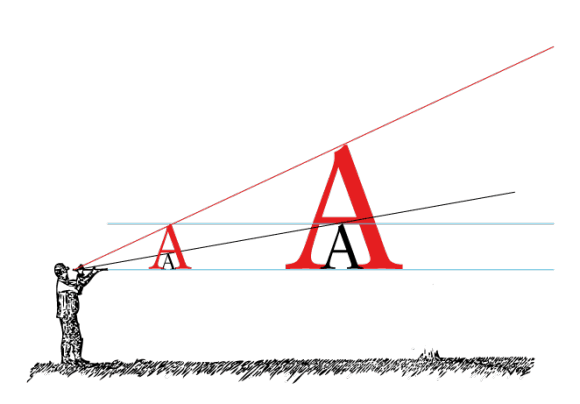
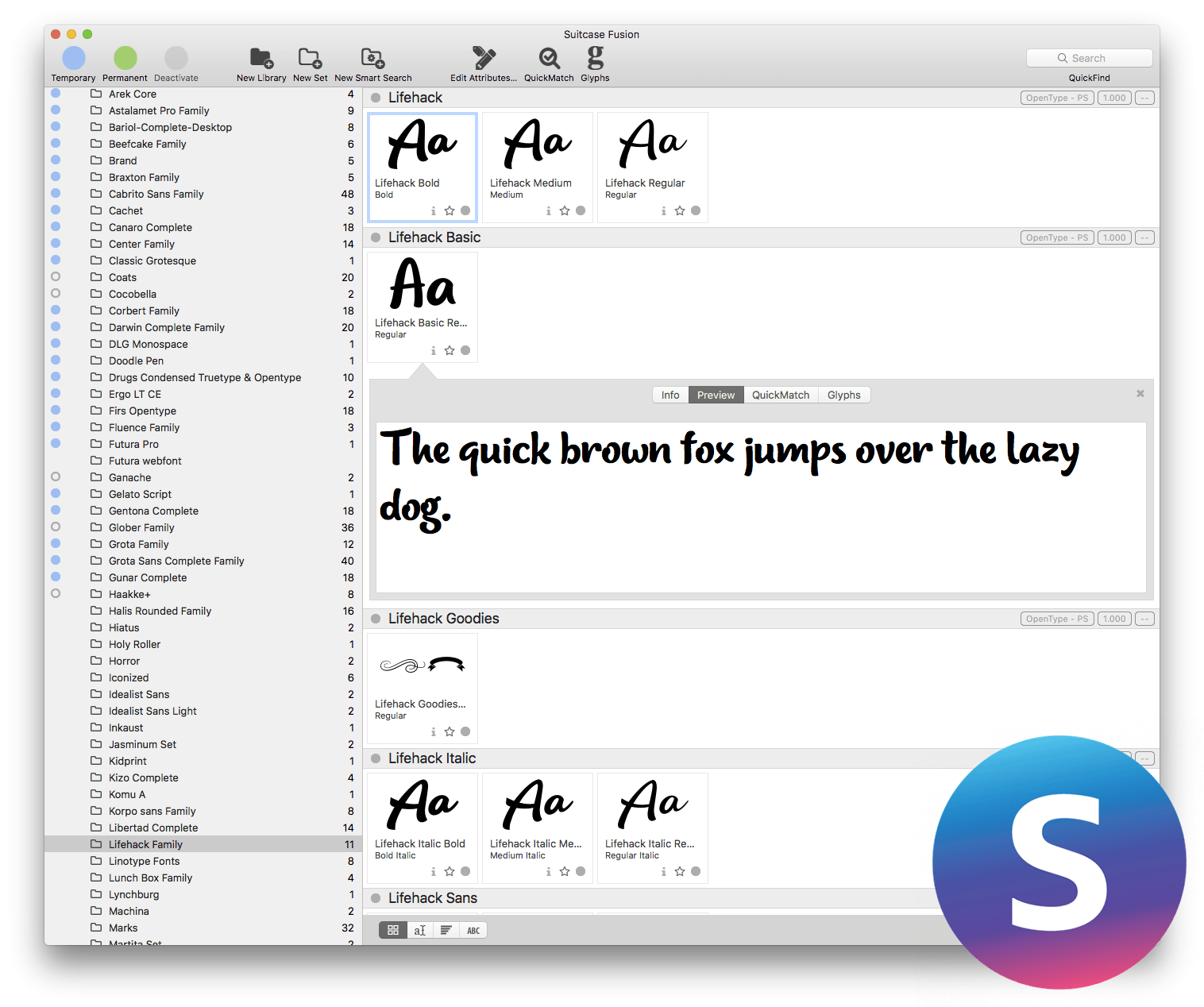
Flexibilné písma
Responzivita by mala platiť aj pre obsah, nielen pre celkové rozhranie stránky. Tak, aby na rozdiely v prezeraní webu na rôzne veľkých obrazovkách reagovali aj jednotlivé prvky, ktoré sa na ňom nachádzajú.
Ak prezeráte nejakú stránku napríklad na mobile, asi sa vám nechce čítať dlhé odstavce textu. Alebo na to skrátka nemáte čas, pretože ste vonku na ceste niekam. Preto by mala mobilná verzia stránky byť stručnejšia a obsahovať jasné a stručné informácie. Takisto čítať „mravčí” text na malej obrazovke je hobby iba pre malé percento ľudí. A tí majú na to špeciálne dioptrie. Písmo by sa malo teda prispôsobiť platforme, z ktorej na stránku užívateľ prichádza, nie naopak. Zabudnite na zoomovanie.
Odporúčame aj zaujímavý blog, venujúci sa práve typografii pre web.
Čítajte aj nabudúce druhú časť tipov pre lepší web :)
![DeTePe [dtp]](https://detepe.sk/wp-content/uploads/2020/11/detepe-logo-2020.png)